Rumah >hujung hadapan web >tutorial js >详解layui.js如何实现表单验证功能
详解layui.js如何实现表单验证功能
- 小云云asal
- 2018-05-15 13:47:329931semak imbas
本文主要介绍了layui.js实现的表单验证功能,结合实例形式分析了基于layui.js的事件监听、验证、判定等相关操作技巧,需要的朋友可以参考下,希望能帮助到大家。
该示例可针对文本框,手机,邮箱,textarea等格式进行验证
首先引入如下文件:
<script src="layui/layui.js"></script> <script src="layui/lay/dest/layui.all.js"></script> <link rel="stylesheet" href="layui/css/layui.css" rel="external nofollow" rel="external nofollow" >
HTML代码:
<form class="layui-form" action=""> <p class="layui-form-item"> <label class="layui-form-label">反馈主题</label> <p class="layui-input-block"> <input name="title" class="layui-input" type="text" placeholder="请输入标题" autocomplete="off" lay-verify="title"> </p> </p> <p class="layui-form-item"> <label class="layui-form-label">姓名</label> <p class="layui-input-block"> <input name="fname" class="layui-input" type="text" placeholder="请输入姓名" autocomplete="off" lay-verify="fname"> </p> </p> <p class="layui-form-item"> <label class="layui-form-label">手机</label> <p class="layui-input-block"> <input name="phone" class="layui-input" type="tel" autocomplete="off" placeholder="请输入手机" lay-verify="phone"> </p> </p> <p class="layui-form-item"> <label class="layui-form-label">邮箱</label> <p class="layui-input-block"> <input name="email" class="layui-input" type="text" autocomplete="off" placeholder="请输入邮箱" lay-verify="email"> </p> </p> <p class="layui-form-item"> <label class="layui-form-label">单选框</label> <p class="layui-input-block"> <input name="sex" title="男" type="radio" checked="" value="男"> <input name="sex" title="女" type="radio" value="女"> <input name="sex" title="保密" type="radio" value="密"> </p> </p> <!--<p class="layui-form-item layui-form-text"> <label class="layui-form-label">普通文本域</label> <p class="layui-input-block"> <textarea class="layui-textarea" placeholder="请输入内容">请输入内容</textarea> </p> </p>--> <p class="layui-form-item layui-form-text"> <label class="layui-form-label">内容</label> <p class="layui-input-block"> <textarea class="layui-textarea layui-hide" name="contact" id="LAY_demo_editor" lay-verify="contact"></textarea> </p> </p> <p class="layui-form-item"> <p class="layui-input-block"> <button class="layui-btn" lay-filter="demo2" lay-submit="">跳转式提交</button> <button class="layui-btn" lay-filter="demo1" lay-submit="">立即提交</button> <button class="layui-btn layui-btn-primary" type="reset">重置</button> </p> </p> </form>
js验证代码
<script>
layui.use(['form', 'layedit', 'laydate'], function(){
var form = layui.form()
,layer = layui.layer
,layedit = layui.layedit
,laydate = layui.laydate;
//自定义验证规则
form.verify({
title: function(value){
if(value.length < 5){
return '标题至少得5个字符啊';
}
}, fname: function(value){
if(value.length < 4){
return '请输入至少4位的用户名';
}
}, contact: function(value){
if(value.length < 4){
return '内容请输入至少4个字符';
}
}
,phone: [/^1[3|4|5|7|8]\d{9}$/, '手机必须11位,只能是数字!']
,email: [/^[a-z0-9._%-]+@([a-z0-9-]+\.)+[a-z]{2,4}$|^1[3|4|5|7|8]\d{9}$/, '邮箱格式不对']
});
//创建一个编辑器
layedit.build('LAY_demo_editor');
//监听提交
form.on('submit(demo1)', function(data){
layer.alert(JSON.stringify(data.field), {
title: '最终的提交信息'
})
return false;
});
});
</script>完整示例代码如下:
<script> layui.use(['form', 'layedit', 'laydate'], function(){ var form = layui.form() ,layer = layui.layer ,layedit = layui.layedit ,laydate = layui.laydate; //自定义验证规则 form.verify({ title: function(value){ if(value.length < 5){ return '标题至少得5个字符啊'; } }, fname: function(value){ if(value.length < 4){ return '请输入至少4位的用户名'; } }, contact: function(value){ if(value.length < 4){ return '内容请输入至少4个字符'; } } ,phone: [/^1[3|4|5|7|8]\d{9}$/, '手机必须11位,只能是数字!'] ,email: [/^[a-z0-9._%-]+@([a-z0-9-]+\.)+[a-z]{2,4}$|^1[3|4|5|7|8]\d{9}$/, '邮箱格式不对'] }); //创建一个编辑器 layedit.build('LAY_demo_editor'); //监听提交 form.on('submit(demo1)', function(data){ layer.alert(JSON.stringify(data.field), { title: '最终的提交信息' }) return false; }); }); </script>www.jb51.net layui 表单验证
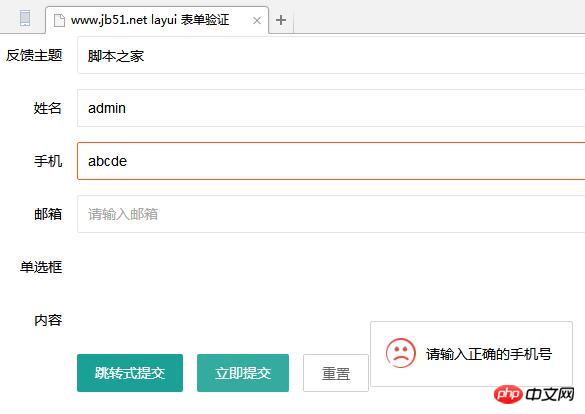
运行效果如下:

相关推荐:
Atas ialah kandungan terperinci 详解layui.js如何实现表单验证功能. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
Kenyataan:
Kandungan artikel ini disumbangkan secara sukarela oleh netizen, dan hak cipta adalah milik pengarang asal. Laman web ini tidak memikul tanggungjawab undang-undang yang sepadan. Jika anda menemui sebarang kandungan yang disyaki plagiarisme atau pelanggaran, sila hubungi admin@php.cn
Artikel sebelumnya:详解9个JavaScript图表库Artikel seterusnya:详解javascript函数的节流与防抖
Artikel berkaitan
Lihat lagi- Analisis mendalam bagi komponen kumpulan senarai Bootstrap
- Penjelasan terperinci tentang fungsi JavaScript kari
- Contoh lengkap penjanaan kata laluan JS dan pengesanan kekuatan (dengan muat turun kod sumber demo)
- Angularjs menyepadukan UI WeChat (weui)
- Cara cepat bertukar antara Cina Tradisional dan Cina Ringkas dengan JavaScript dan helah untuk tapak web menyokong pertukaran antara kemahiran_javascript Cina Ringkas dan Tradisional

