Rumah >hujung hadapan web >tutorial js >js如何解决软键盘遮挡输入框的问题
js如何解决软键盘遮挡输入框的问题
- 小云云asal
- 2017-12-20 09:56:023374semak imbas
本文主要为大家推荐一篇js解决软键盘遮挡输入框的问题分享,具有很好的参考价值,希望对大家有所帮助。一起跟随小编过来看看吧,希望能帮助到大家。
经验须知
弹出软键盘时:
ios端$(‘body').scrollTop()会改变
android端$(window).height()会改变
拉起键盘不是一瞬间,而是有一个缓动过程
问题重现
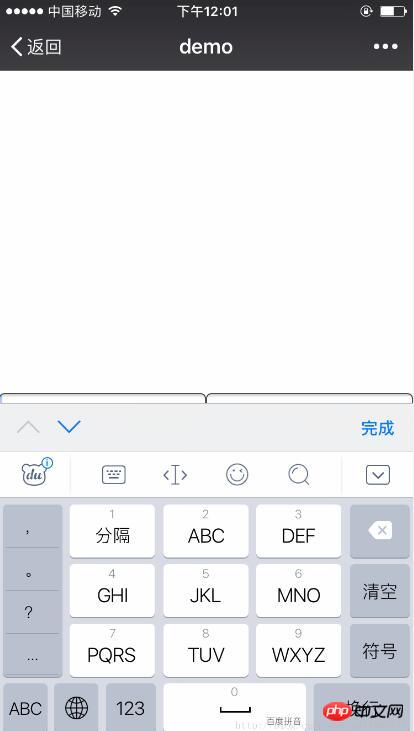
ios端,经常会出现输入法遮挡输入框的问题(特别是那种有一个白色顶部的输入法,如:百度输入法),如图:

问题解决
我们只需要在输入框聚焦之后,开启一个定时器,执行$(‘body').scrollTop(1000000),这样由于整个body滚动到了最下面,输入框自然就看见了,具体请查看以下示例
示例源码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1, minimum-scale=1, maximum-scale=1, user-scalable=no">
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1"/>
<title>demo</title>
<script src="../js/jquery-1.11.3.min.js"></script>
<style>
* {
margin: 0;
padding: 0;
}
body, html {
width: 100%;
height: 100%;
}
.bottom {
position: absolute;
left: 0;
bottom: 0;
width: 100%;
font-size: 0;
}
input {
font-size: 14px;
box-sizing: border-box;
width: 50%;
height: 50px;
line-height: 50px;
}
</style>
</head>
<body>
<p class="bottom">
<input class="aInput" type="text" placeholder="ios聚焦后会被输入法遮挡" />
<input class="bInput" type="text" placeholder="ios聚焦后不会被输入法遮挡" />
</p>
</body>
<script>
$(function() {
// 解决输入法遮挡
var timer = null;
$('.bInput').on('focus', function() {
clearInterval(timer);
var index = 0;
timer = setInterval(function() {
if(index>5) {
$('body').scrollTop(1000000);
clearInterval(timer);
}
index++;
}, 50)
})
});
</script>
</html>
相关推荐:
解析android中隐藏与显示软键盘及不自动弹出键盘的实现方法
JS实现自定义简单网页软键盘效果代码_javascript技巧
Atas ialah kandungan terperinci js如何解决软键盘遮挡输入框的问题. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
Kenyataan:
Kandungan artikel ini disumbangkan secara sukarela oleh netizen, dan hak cipta adalah milik pengarang asal. Laman web ini tidak memikul tanggungjawab undang-undang yang sepadan. Jika anda menemui sebarang kandungan yang disyaki plagiarisme atau pelanggaran, sila hubungi admin@php.cn
Artikel sebelumnya:JS+WCF实现进度条功能Artikel seterusnya:手机网页中输入框被输入法遮挡怎么办?
Artikel berkaitan
Lihat lagi- Analisis mendalam bagi komponen kumpulan senarai Bootstrap
- Penjelasan terperinci tentang fungsi JavaScript kari
- Contoh lengkap penjanaan kata laluan JS dan pengesanan kekuatan (dengan muat turun kod sumber demo)
- Angularjs menyepadukan UI WeChat (weui)
- Cara cepat bertukar antara Cina Tradisional dan Cina Ringkas dengan JavaScript dan helah untuk tapak web menyokong pertukaran antara kemahiran_javascript Cina Ringkas dan Tradisional

