Rumah >hujung hadapan web >tutorial css >css3画同心圆示例代码
css3画同心圆示例代码
- 小云云asal
- 2017-12-19 10:19:524160semak imbas
本文主要给大家介绍了利用css3如何画个同心圆的相关资料,文中给出了详细的css3示例代码,并对代码进行了详细的解析方法大家理解和学习css3画同心圆,对大家具有一定的参考学习价值,希望能帮助到大家。
基本思路
首先你得画三个圆吧,那三个圆怎么重叠到一块呢?这个就得靠-margin来控制了。
<p id="tongxin"> <p id='t1'></p> <p id="t2"></p> <p id="t3"></p> </p>
css
#t1 {
float:left;
width:150px;
height:150px;
background: pink;
border-radius:75px ;
}
#t2 {
float:left;
width:100px;
height:100px;
margin-left:-125px;/*move to left 125px*/
margin-top:25px;/* move to bottom 25px*/
background: green;
border-radius: 50px;
}
#t3 {
float:left;
width:50px;
height:50px;
margin-left:-100px;/*move left 100px*/
margin-top:50px;
background: yellow;
border-radius: 25px;
}
结果

代码分析
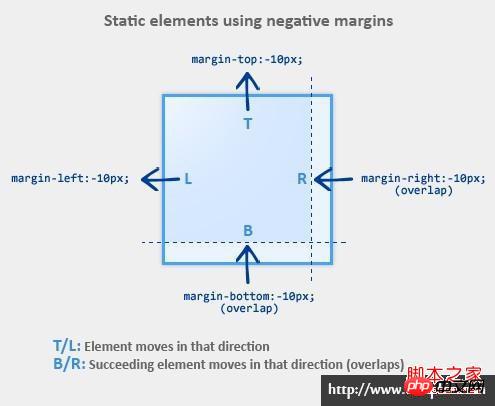
怎么理解上述代码呢?比如t2中的margin-left:-125px。margin-top:25px; 看下面这个图
-125代表向左移动125px,25代表向下移动25px。为啥是左移动125px呢,这个就看你初中数学学的怎样了。两个圆心之间的距离嘛。大圆半径75px,中圆半径 50px。也就是说大圆的和小圆的圆心距离是125px。
垂直方向移动25px是由于垂直方向的圆心距是25px。

总结
理解margin数值代表的移动方向这个事情就搞定了!
相关推荐:
Atas ialah kandungan terperinci css3画同心圆示例代码. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
Kenyataan:
Kandungan artikel ini disumbangkan secara sukarela oleh netizen, dan hak cipta adalah milik pengarang asal. Laman web ini tidak memikul tanggungjawab undang-undang yang sepadan. Jika anda menemui sebarang kandungan yang disyaki plagiarisme atau pelanggaran, sila hubungi admin@php.cn
Artikel sebelumnya:css3设置没有上下边的列表间隔线方法实例Artikel seterusnya:详解CSS和HTML自定义checkbox效果

