dreamweaver怎么制作鼠标经过图片变换的效果?dreamweaver中想要制鼠标经过或点击图片,图片会改变,该怎么制作这个效果呢?下面我们就来看看详细的教程,对dreamweaver感兴趣的朋友可以参考下
dreamweaver中可以失踪一些鼠标经过的效果,今天我们就来看看dw制作鼠标经过图片改变得见i熬成,下面我们就来看看详细的教程。
1、我们先打开我们的软件

2、新建一个html的文件

3、我们在上边找到插入选项

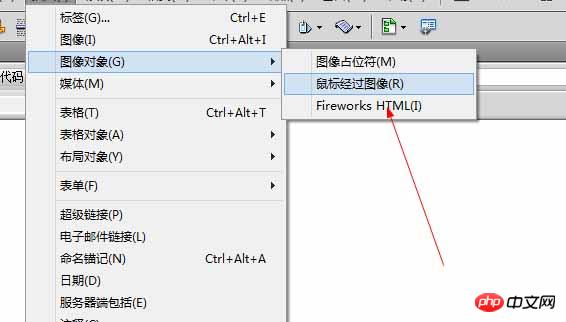
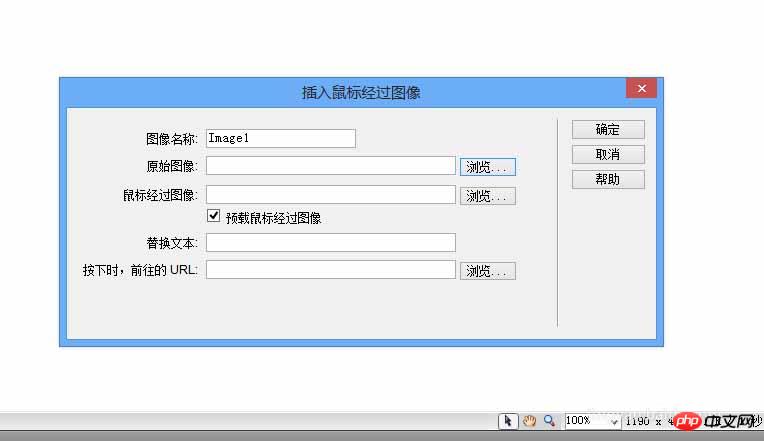
4、找到鼠标经过图像

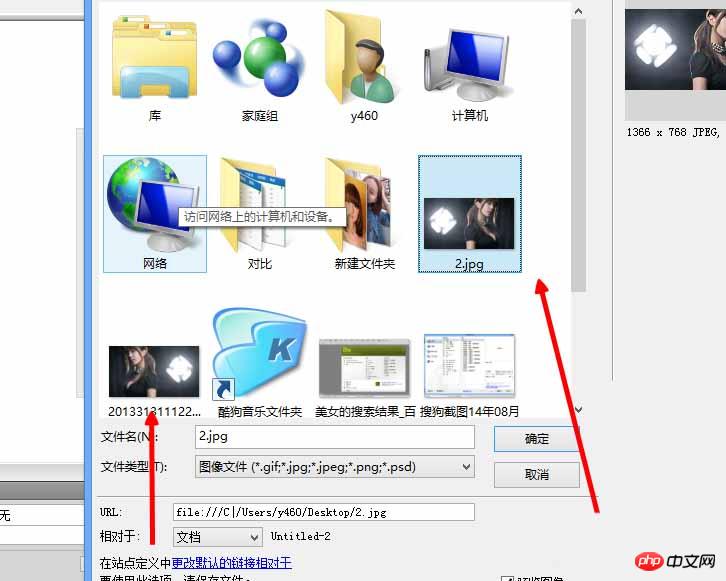
5、找两种尺寸一样的图片,添加进去

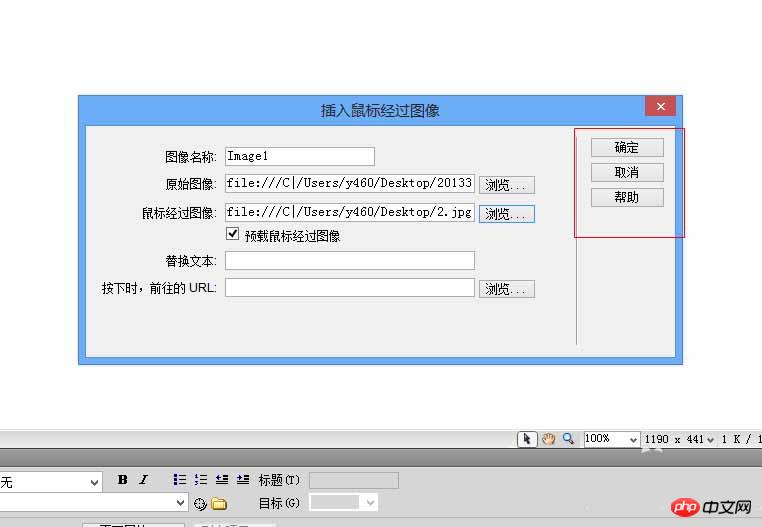
6、我这有两张处理过的文件,我先试试

7、路径设置好了,我们点击确定

8、保存网页之后,我们打开,不经过是这样的

9、经过是这样的,是不是很奇特

以上就是dreamweaver制作鼠标经过效果的教程,希望大家喜欢,请继续关注PHP中文网。
相关推荐:
Atas ialah kandungan terperinci dreamweaver怎么制作鼠标经过图片变换的效果?_Dreamweaver教程_网页制作. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
 Apakah tag root dalam dokumen HTML?Apr 29, 2025 am 12:10 AM
Apakah tag root dalam dokumen HTML?Apr 29, 2025 am 12:10 AMTheroottaginanhtmldocumentis.itservesasthetop-levelementthatencapsulatesallotherContent, memastikanproperdocumentstructureandbrowserparsing.
 Adakah tag dan elemen HTML perkara yang sama?Apr 28, 2025 pm 05:44 PM
Adakah tag dan elemen HTML perkara yang sama?Apr 28, 2025 pm 05:44 PMArtikel ini menerangkan bahawa tag HTML adalah penanda sintaks yang digunakan untuk menentukan unsur -unsur, manakala unsur -unsur adalah unit lengkap termasuk tag dan kandungan. Mereka bekerjasama untuk menyusun laman web.Character Count: 159
 Apakah kepentingan & lt; kepala & gt; dan & lt; body & gt; Tag dalam html?Apr 28, 2025 pm 05:43 PM
Apakah kepentingan & lt; kepala & gt; dan & lt; body & gt; Tag dalam html?Apr 28, 2025 pm 05:43 PMArtikel ini membincangkan peranan & lt; kepala & gt; dan & lt; body & gt; Tag dalam HTML, kesannya terhadap pengalaman pengguna, dan implikasi SEO. Penstrukturan yang betul meningkatkan fungsi laman web dan pengoptimuman enjin carian.
 Apakah perbezaan antara & lt; strong & gt;, & lt; b & gt; tags dan & lt; em & gt;, & lt; i & gt; Tags?Apr 28, 2025 pm 05:42 PM
Apakah perbezaan antara & lt; strong & gt;, & lt; b & gt; tags dan & lt; em & gt;, & lt; i & gt; Tags?Apr 28, 2025 pm 05:42 PMArtikel ini membincangkan perbezaan antara tag HTML ,, dan, memberi tumpuan kepada kegunaan semantik dan presentasi mereka dan kesannya terhadap SEO dan kebolehaksesan.
 Sila jelaskan bagaimana untuk menunjukkan set aksara yang digunakan oleh dokumen dalam HTML?Apr 28, 2025 pm 05:41 PM
Sila jelaskan bagaimana untuk menunjukkan set aksara yang digunakan oleh dokumen dalam HTML?Apr 28, 2025 pm 05:41 PMArtikel membincangkan menentukan pengekodan aksara dalam HTML, memberi tumpuan kepada UTF-8. Isu Utama: Memastikan paparan teks yang betul, menghalang watak -watak yang dihiasi, dan meningkatkan SEO dan kebolehcapaian.
 Apakah pelbagai tag pemformatan dalam html?Apr 28, 2025 pm 05:39 PM
Apakah pelbagai tag pemformatan dalam html?Apr 28, 2025 pm 05:39 PMArtikel ini membincangkan pelbagai tag pemformatan HTML yang digunakan untuk penstrukturan dan gaya web kandungan, menekankan kesannya pada penampilan teks dan kepentingan tag semantik untuk akses dan SEO.
 Apakah perbezaan antara atribut 'ID' dan atribut 'kelas' elemen HTML?Apr 28, 2025 pm 05:39 PM
Apakah perbezaan antara atribut 'ID' dan atribut 'kelas' elemen HTML?Apr 28, 2025 pm 05:39 PMArtikel ini membincangkan perbezaan antara atribut 'ID' dan 'kelas' HTML, yang memberi tumpuan kepada keunikan, tujuan, sintaks CSS, dan kekhususan mereka. Ia menerangkan bagaimana penggunaan penggunaannya mempengaruhi gaya dan fungsi laman web, dan menyediakan amalan terbaik untuk
 Apakah atribut 'kelas' dalam HTML?Apr 28, 2025 pm 05:37 PM
Apakah atribut 'kelas' dalam HTML?Apr 28, 2025 pm 05:37 PMArtikel ini menerangkan peranan atribut kelas HTML 'dalam kumpulan penggabungan untuk gaya dan manipulasi JavaScript, membezakannya dengan atribut' ID 'yang unik.


Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

Video Face Swap
Tukar muka dalam mana-mana video dengan mudah menggunakan alat tukar muka AI percuma kami!

Artikel Panas

Alat panas

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

EditPlus versi Cina retak
Saiz kecil, penyerlahan sintaks, tidak menyokong fungsi gesaan kod

VSCode Windows 64-bit Muat Turun
Editor IDE percuma dan berkuasa yang dilancarkan oleh Microsoft

SecLists
SecLists ialah rakan penguji keselamatan muktamad. Ia ialah koleksi pelbagai jenis senarai yang kerap digunakan semasa penilaian keselamatan, semuanya di satu tempat. SecLists membantu menjadikan ujian keselamatan lebih cekap dan produktif dengan menyediakan semua senarai yang mungkin diperlukan oleh penguji keselamatan dengan mudah. Jenis senarai termasuk nama pengguna, kata laluan, URL, muatan kabur, corak data sensitif, cangkerang web dan banyak lagi. Penguji hanya boleh menarik repositori ini ke mesin ujian baharu dan dia akan mempunyai akses kepada setiap jenis senarai yang dia perlukan.

ZendStudio 13.5.1 Mac
Persekitaran pembangunan bersepadu PHP yang berkuasa






