Rumah >hujung hadapan web >tutorial js >详解Angularjs过滤器实现动态搜索与排序功能
详解Angularjs过滤器实现动态搜索与排序功能
- 小云云asal
- 2017-12-14 11:25:332226semak imbas
本文主要介绍了Angularjs过滤器实现动态搜索与排序功能,涉及AngularJS过滤器相关搜索、查询、排序操作技巧,需要的朋友可以参考下,希望能帮助到大家。
利用angularjs实现动态的插入以及利用过滤器进行数据的搜索以及排序.
<!DOCTYPE html>
<html lang="en" ng-app="myApp">
<head>
<meta charset="UTF-8">
<title>www.jb51.net AngularJS过滤器测试</title>
</head>
<body ng-controller="app">
<table>
<tr>
<td ng-click="sort('name')">姓名</td>
<td ng-click="sort('age')">年龄</td>
</tr>
<tr ng-repeat="arr1 in arr1">
<td>{{arr1.name}}</td>
<td>{{arr1.age}}</td>
</tr>
</table>
<input id="wei" type="text" ng-focus="concentrate()" >
<input type="button" ng-click="search()" value="搜索">
</body>
<script src="angular.min.js"></script>
<script src="jquery.js"></script>
<script>
// var wei = document.getElementById("wei");
// console.log(wei);
// setTimeout(function(){
// $("#wei").attr("disabled",false);
// },3000);
var m=angular.module("myApp",[]);
m.controller("app",["$scope","$filter",function($scope,$filter){
var arr=[
{"name":"猪","age":20},
{"name":"小猪","age":23},
{"name":"大猫","age":227},
{"name":"老虎","age":29},
{"name":"中虎","age":29},
{"name":"老虎","age":39},
{"name":"老猫","age":47},
{"name":"熊猫","age":29},
{"name":"树懒","age":27},
{"name":"狮子","age":59}
];
$scope.arr1=arr;
//实现查询功能
var isopen=true;
$scope.sort=function(str){
$scope.arr1=$filter("orderBy")($scope.arr1,str,isopen);
isopen=!isopen;
//console.log(isopen);
};
$scope.concentrate=function(){
console.log("已聚焦");
}
//实现查询功能
$scope.search=function(){
console.log(11);
$scope.arr1=$filter("filter")(arr,document.getElementById("wei").value);
}
}]);
</script>
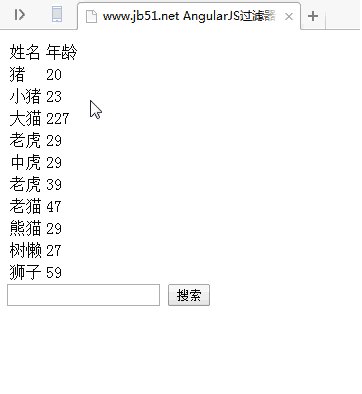
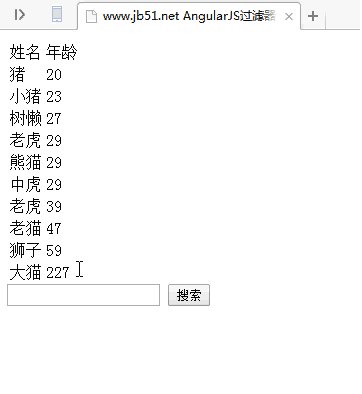
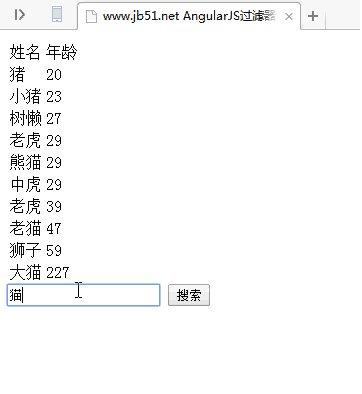
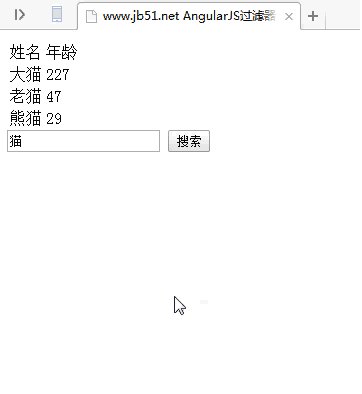
</html>运行效果:

相关推荐:
Atas ialah kandungan terperinci 详解Angularjs过滤器实现动态搜索与排序功能. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
Kenyataan:
Kandungan artikel ini disumbangkan secara sukarela oleh netizen, dan hak cipta adalah milik pengarang asal. Laman web ini tidak memikul tanggungjawab undang-undang yang sepadan. Jika anda menemui sebarang kandungan yang disyaki plagiarisme atau pelanggaran, sila hubungi admin@php.cn
Artikel sebelumnya:Angular4表单响应功能示例分析Artikel seterusnya:vue-cli快速构建vue应用并实现webpack打包详解
Artikel berkaitan
Lihat lagi- Analisis mendalam bagi komponen kumpulan senarai Bootstrap
- Penjelasan terperinci tentang fungsi JavaScript kari
- Contoh lengkap penjanaan kata laluan JS dan pengesanan kekuatan (dengan muat turun kod sumber demo)
- Angularjs menyepadukan UI WeChat (weui)
- Cara cepat bertukar antara Cina Tradisional dan Cina Ringkas dengan JavaScript dan helah untuk tapak web menyokong pertukaran antara kemahiran_javascript Cina Ringkas dan Tradisional

