Rumah >hujung hadapan web >tutorial js >Cara menggunakan AngularJS untuk membina aplikasi web mudah_AngularJS
Cara menggunakan AngularJS untuk membina aplikasi web mudah_AngularJS
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBasal
- 2016-05-16 15:27:261250semak imbas
AngularJS kini digunakan secara meluas oleh pelbagai jenis pembangun web, dan rangka kerja yang sangat baik ini telah membuktikan sepenuhnya keupayaannya untuk memenuhi pelbagai keperluan. Sebagai pembangun web, sama ada anda baru bermula atau mempunyai pengalaman praktikal yang kaya, memilih rangka kerja yang sangat baik adalah prasyarat yang diperlukan untuk kerja, dan AngularJS ialah penyelesaian yang ideal. Dalam proses menggunakan AnguarJS, anda boleh mengetahui lebih lanjut tentang pembangunan aplikasi dan cara membina hasil aplikasi yang lebih baik dan menarik. Jika anda ingin menggunakan amalan terbaik dalam mencipta aplikasi, AngularJS juga boleh membantu. Secara keseluruhannya, fungsi dan ciri berkuasa rangka kerja ini tidak akan mengecewakan rakan-rakan dengan keperluan pembangunan aplikasi.

AngularJS mempunyai banyak ciri yang luar biasa Hari ini kami akan mengambil aplikasi mudah sebagai contoh untuk membantu anda memahami cara menggunakannya. Dengan Firebase, aplikasi ringkas tetapi praktikal kami boleh dibina dengan mudah. Sebagai produk siap, aplikasi yang dibangunkan membolehkan semua orang log masuk pada bila-bila masa atau log masuk dan menerbitkan artikel di atasnya.
Pengenalan kepada AngularJS dan Firebase

AngularJS pada masa ini ialah rangka kerja MVC JavaScript yang paling popular dalam kalangan pembangun web. Jika anda ingin mencipta aplikasi yang unik, maka ia pasti merupakan pilihan terbaik untuk anda - terima kasih kepada ciri sambungan fungsi HTML yang berkuasa. Dengan bantuan AngularJS, kami tidak lagi perlu menggunakan banyak kod untuk membina aplikasi Suntikan pergantungan yang menakjubkan dan mekanisme pengikatan akan menjadikan pembangunan aplikasi sangat mudah.
Sebaliknya, Firebase menyediakan sokongan yang sangat baik untuk AngularJS, yang menjimatkan masalah anda membangunkan sokongan bahagian belakang untuk aplikasi yang anda cipta. Dengan bantuan Firebase, aplikasi kami akan dapat melakukan sandaran data dalam masa nyata - sudah tentu, panggilan API yang diperlukan masih diperlukan.
Walaupun AngularJS sendiri sudah cukup berkuasa, dengan bantuan Firebase, kami akan dapat membawa hasil aplikasi kami ke peringkat seterusnya.
Mulakan di sini
Sebelum anda mula menggunakan AngularJS untuk mencipta aplikasi web kecil yang ringkas ini, anda perlu memuat turun projek benih bersudut terlebih dahulu. Selepas muat turun selesai, anda perlu membuka direktori muat turun yang sepadan dan memasang kebergantungan di dalamnya untuk menjalankannya. Kod khusus adalah seperti berikut:
$ cd angular-seed
$ npm install ## Pasang dependencies
Langkah seterusnya ialah memulakan pelayan nod menggunakan perwakilan berikut:
$ npm start ## Mulakan pelayan
Selepas pelayan nod berfungsi dan berjalan, kami perlu membuka penyemak imbas dan melawati http://localhost:8000/app/index.html, di mana aplikasi lalai yang sedang berjalan akan dipaparkan.
Seterusnya lawati direktori aplikasi di bawah folder projek benih sudut, tempat kod aplikasi disimpan.
Sebagai teras aplikasi, app.js juga akan disimpan dalam folder aplikasi. Semua modul dan laluan peringkat aplikasi dalam app.js perlu diisytiharkan.
Selain itu, anda juga akan menemui dua pandangan sudut-benih di sini, iaitu pandangan 1 dan pandangan 2. Mereka sentiasa wujud dalam bentuk lalai mereka. Kami perlu memadamkan paparan ini dalam folder aplikasi.
Sekarang kami akan mencipta aplikasi dari awal: anda perlu membuka app.js dan memadam semua kod sedia ada di dalamnya. Menentukan laluan aplikasi kami dalam app.js memerlukan kami menggunakan ngRoute, salah satu modul dalam AngularJS. Secara lalai app.js tidak mengandungi modul ini, jadi kami perlu menyuntiknya secara manual ke dalam aplikasi untuk menggunakannya. Anda boleh menggunakan kod berikut untuk melengkapkan penambahan modul AngularJS:
angular.module('myApp', [
'ngRoute'
])
Modul ngRoute akan membawa komponen penting, $routeProvider, yang boleh mengkonfigurasi penghalaan dengan sempurna. Kita perlu menggunakan kod berikut untuk menyuntik $routeProvider ke dalam kaedah konfigurasi modul sudut untuk melengkapkan definisi laluan:
'use strict';
angular.module('myApp', [
'ngRoute'
]).
config(['$routeProvider', function($routeProvider) {
// Routes will be here
}]);
完成以上步骤后,现在我们就可以打开index.html了。将index.html当中的全部内容清除,只保留脚本引用以及div。
每一次进行路由变更时,我们都需要按照以上方法对div内容进行调整。
在视图当中创建符号
我们需要在app目录当中创建一个新的文件夹并将其命名为home。在该文件夹当中,我们额外再创建两个文件夹,分别为home.js与home.html。首先打开home.html并将以下代码添加进去:
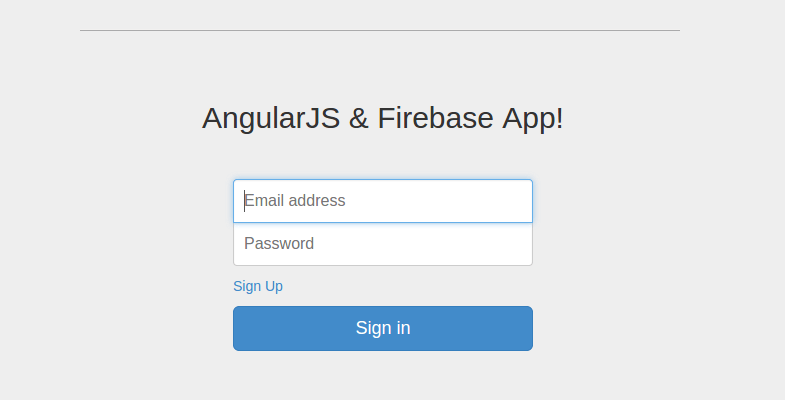
<!DOCTYPE html> <html lang="en" ng-app="myApp"> <head> <meta http-equiv="Content-Type" content="text/html; charset=UTF-8"> <link rel="icon" href="http://getbootstrap.com/favicon.ico"> <title>AngularJS & Firebase Web App</title> <link href="http://getbootstrap.com/dist/css/bootstrap.min.css" rel="stylesheet"> <link href="http://getbootstrap.com/examples/signin/signin.css" rel="stylesheet"> <link href="justified-nav.css" rel="stylesheet"> </head> <body> <div class="container"> <div class="jumbotron" style="padding-bottom:0px;"> <h2>AngularJS & Firebase App!</h2> </div> <form class="form-signin" role="form"> <input type="email" class="form-control" placeholder="Email address" required="" autofocus=""> <input type="password" class="form-control" placeholder="Password" required=""> <label class="checkbox"> <a href="#"> Sign Up</> </label> <button class="btn btn-lg btn-primary btn-block" type="submit">Sign in</button> </form> </div> </body></html>
在home.js当中,我们则需要创建一套路由机制以访问home视图。另外还需要为由home视图创建的$scope设置一套控制器。控制器永远负责控制与之对应的特定视图。具体代码如下所示:
use strict';
angular.module('myApp.home', ['ngRoute'])
// Declared route
.config(['$routeProvider', function($routeProvider) {
$routeProvider.when('/home', {
templateUrl: 'home/home.html',
controller: 'HomeCtrl'
});
}])
// Home controller
.controller('HomeCtrl', [function() {
}]);
现在应用程序已经准备就绪。打开app.js,而后将myApp.home home模块添加到该应用当中。利用$routeProvider.otherwise方法为我们的应用程序声明一套指向home视图的默认路由,具体代码如下所示:
'use strict';
angular.module('myApp', [
'ngRoute',
'myApp.home' // Newly added home module
]).
config(['$routeProvider', function($routeProvider) {
// Set defualt view of our app to home
$routeProvider.otherwise({
redirectTo: '/home'
});
}]);
如果大家希望显示自己的home页面,则将home.js添加到该应用的主HTML模板文件当中。要完成这项操作,请打开index.html文件并湢以下代码:
<script src="home/home.js"></script>
现在一切工作已经完成,该应用随时准备加以运行了!要开始使用这款应用,我们需要重启服务器并将自己的浏览器指向http://localhost:8000/app/index.html以访问登入页面,在这里大家可以实现对该应用程序的访问。

如果大家需要使用Firebase(具体理由如前文所述),则需要首先创建一个Firebase账户。在账户创建完成后,我们将屏幕上所显示的已创建应用url添加进来,而后点击“管理该应用”。
创建自己的应用程序感觉不错吧?Angular.js能够为此类开发工作提供我们所需要的一切。而且只需几分钟,我们的这款简单小应用就已经正式上线啦!
Artikel berkaitan
Lihat lagi- Analisis mendalam bagi komponen kumpulan senarai Bootstrap
- Penjelasan terperinci tentang fungsi JavaScript kari
- Contoh lengkap penjanaan kata laluan JS dan pengesanan kekuatan (dengan muat turun kod sumber demo)
- Angularjs menyepadukan UI WeChat (weui)
- Cara cepat bertukar antara Cina Tradisional dan Cina Ringkas dengan JavaScript dan helah untuk tapak web menyokong pertukaran antara kemahiran_javascript Cina Ringkas dan Tradisional

