Rumah >hujung hadapan web >tutorial js >详解基于模板引擎Jade的应用
详解基于模板引擎Jade的应用
- 小云云asal
- 2017-12-14 09:06:421810semak imbas
本文小编就为大家分享一篇基于模板引擎Jade的应用详解,具有很好的参考价值,希望对大家有所帮助。一起跟随小编过来看看吧,希望能帮助到大家。
有用的符号:
| 竖杠后的字符会被原样输出 · 点表示下一级的所有字符都会被原样输出,不再被识别。(就是|的升级版,实现批量) include 表示引用外部文件
短杠说明后面跟着的字符只是一段代码(与|的区别就是,|后面的内容会被显示,而短杠后面的内容直接不显示了!)
例子:
js:
const jade = require('jade');
console.log(jade.renderFile('./xxx.jade',{pretty:true,name:'singsingasong'}))jade:
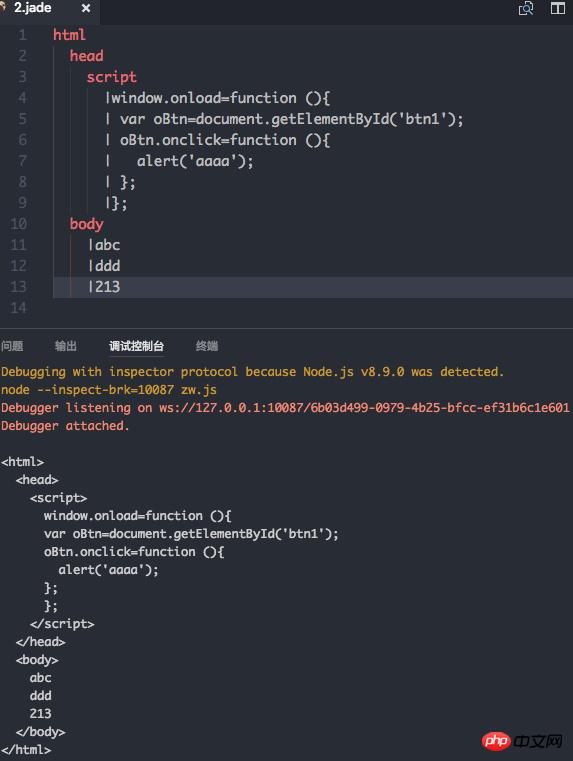
'|'的应用

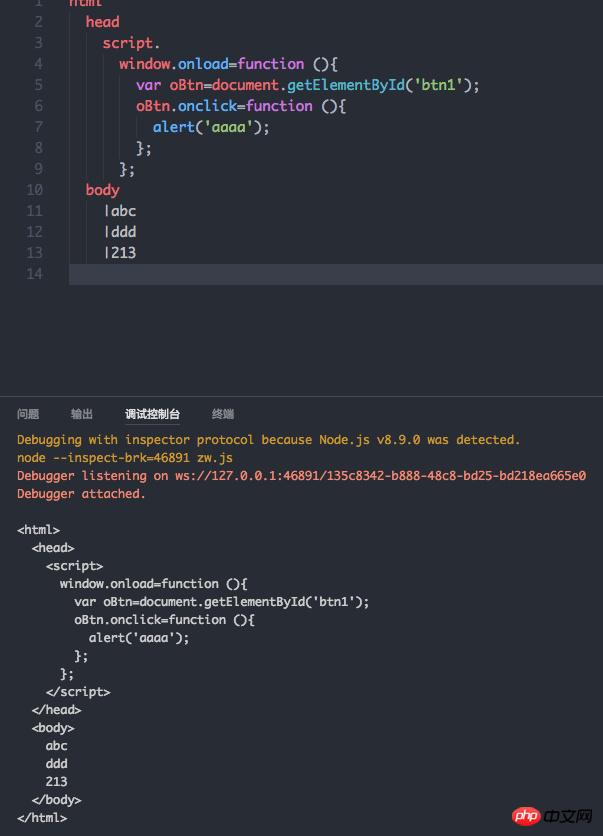
'.'的应用


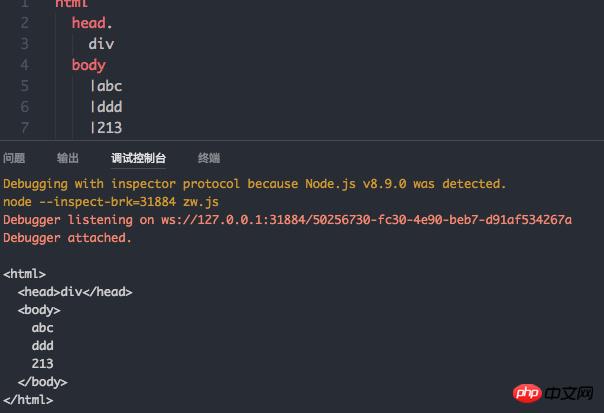
include的应用

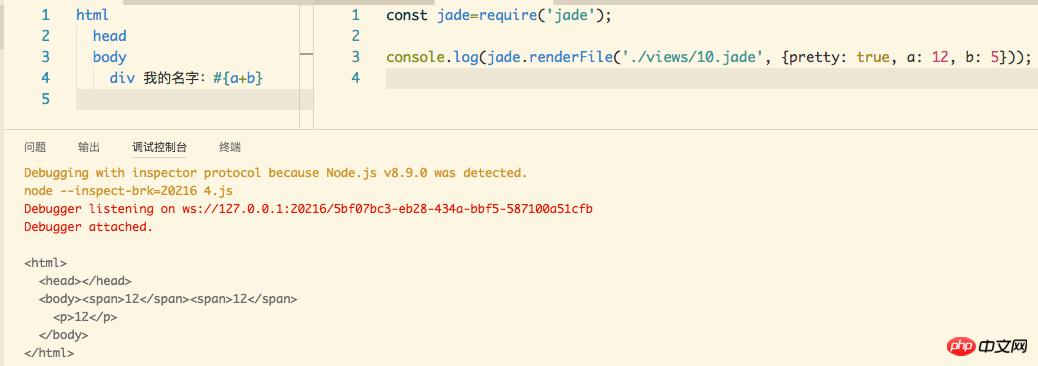
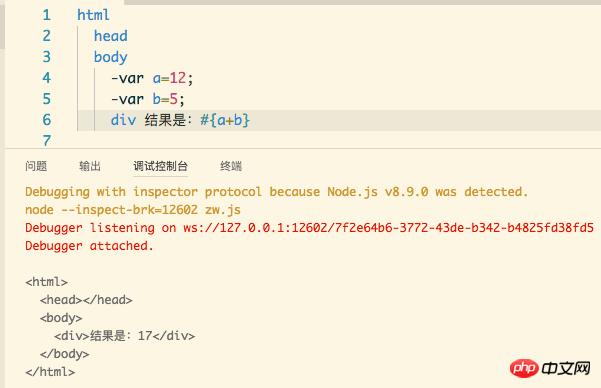
调用变量做运算

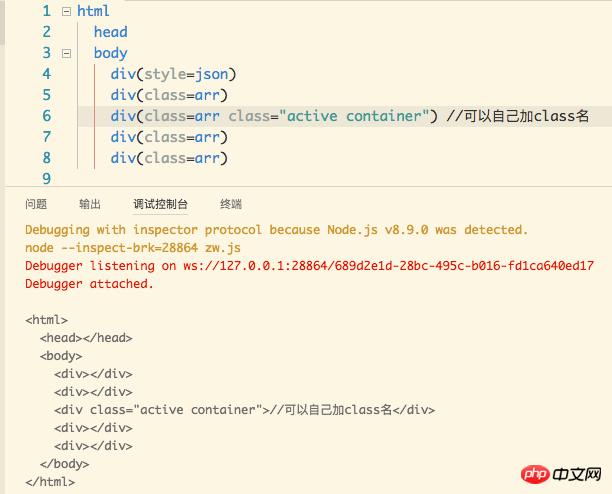
p的class

'-' 的应用

变量的直接引用
span#{a}和span=a效果是一样的。
jade中的for循环
jade:
-for(var i=0;i<arr.length;i++) p=arr[i]
js文件:
console.log(jade.renderFile('./views/11.jade',{pretty:true,name:'singsingasong',
arr:['aaa','bbb','ccc','ddd']
}));运行结果:

'!' 的应用
html head body p(class='1')!=content p(class='2')
运行结果:

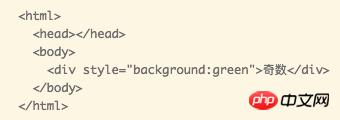
jade的if...else...
html
head
body
-var a=19;
if(a%2==0)
p(style={background:'red'}) 偶数
else
p(style={background:'green'}) 奇数
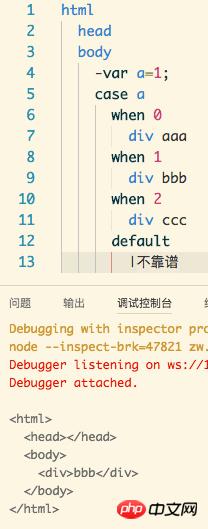
case语句
html head body -var a=1; case a when 0 p aaa when 1 p bbb when 2 p ccc default |不靠谱

综合的来一个
小提示:之前的jade文件我们都没有写DOCTYPE,这里给它加上

这个执行结果的是:如果文件读写顺利就输出‘成功',如果出错,就返回‘错误'。
相关推荐:
node+express+jade制作简单网站指南_node.js
Nodejs express框架一个工程中同时使用ejs模版和jade模版_node.js
Atas ialah kandungan terperinci 详解基于模板引擎Jade的应用. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
Kenyataan:
Kandungan artikel ini disumbangkan secara sukarela oleh netizen, dan hak cipta adalah milik pengarang asal. Laman web ini tidak memikul tanggungjawab undang-undang yang sepadan. Jika anda menemui sebarang kandungan yang disyaki plagiarisme atau pelanggaran, sila hubungi admin@php.cn
Artikel sebelumnya:JS希尔排序与快速排序的实现方法Artikel seterusnya:javascript实现QQ空间相册展示代码示例
Artikel berkaitan
Lihat lagi- Analisis mendalam bagi komponen kumpulan senarai Bootstrap
- Penjelasan terperinci tentang fungsi JavaScript kari
- Contoh lengkap penjanaan kata laluan JS dan pengesanan kekuatan (dengan muat turun kod sumber demo)
- Angularjs menyepadukan UI WeChat (weui)
- Cara cepat bertukar antara Cina Tradisional dan Cina Ringkas dengan JavaScript dan helah untuk tapak web menyokong pertukaran antara kemahiran_javascript Cina Ringkas dan Tradisional

