Rumah >hujung hadapan web >tutorial css >纯css实现缩略图悬停效果实例教程
纯css实现缩略图悬停效果实例教程
- 小云云asal
- 2017-12-13 10:24:341631semak imbas
我们平时在实现悬停效果的时候基本会用到Javascript,本文主要给大家介绍了利用纯css实现缩略图悬停效果的相关资料,文中通过示例代码介绍的非常详细,对大家学习或者使用css具有一定的参考学习价值,需希望能帮助到大家。
前言
前端本身很杂,想必在学前端的大家都懂,前端技能的各种学习心得,各种教程,只要你有一颗学习的心都可以搞定,关键在于你有没有需求分析的能力,解决问题的能力,这两个才是决定工资高低的本事,就那么点知识嘛,大家都懂了,拼的还是这两点能力。
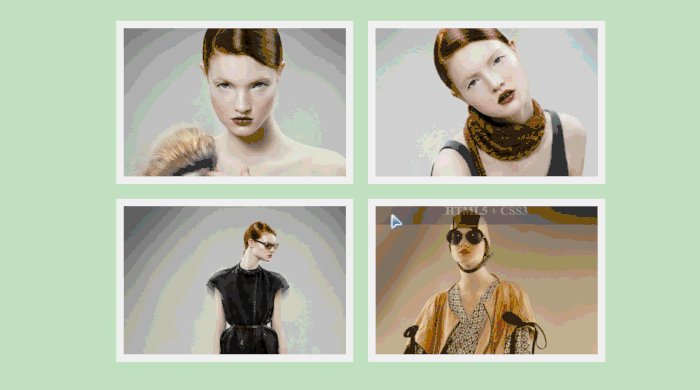
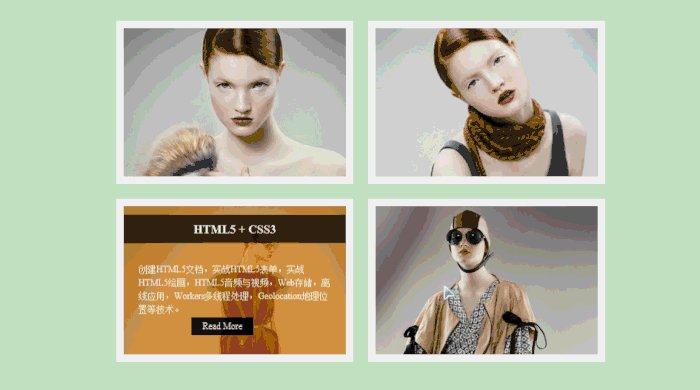
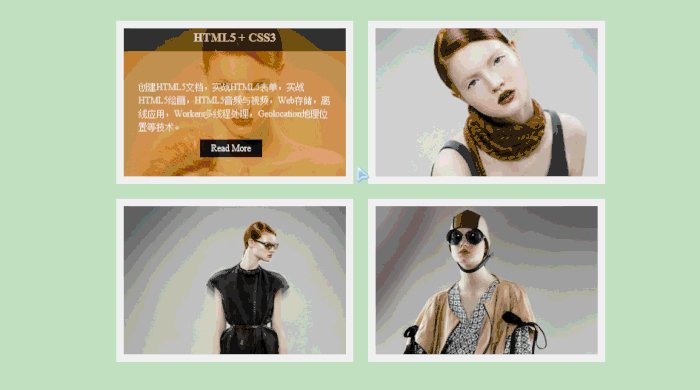
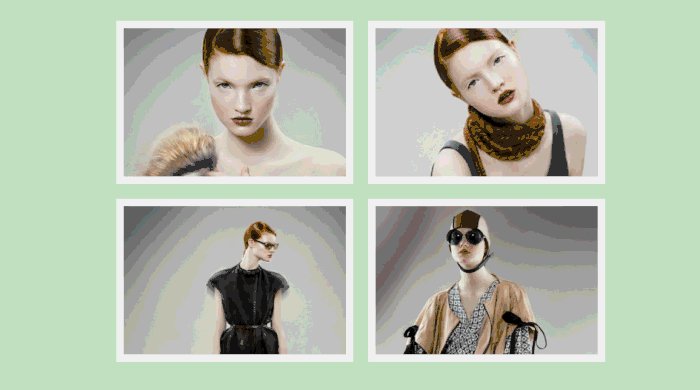
本文将详细介绍利用纯css如何来实现缩略图悬停效果,分享出来供大家参考借鉴,下面话不多说了,来一起看看完整的实例代码吧。
缩略图悬停效果如下:

Atas ialah kandungan terperinci 纯css实现缩略图悬停效果实例教程. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
Kenyataan:
Kandungan artikel ini disumbangkan secara sukarela oleh netizen, dan hak cipta adalah milik pengarang asal. Laman web ini tidak memikul tanggungjawab undang-undang yang sepadan. Jika anda menemui sebarang kandungan yang disyaki plagiarisme atau pelanggaran, sila hubungi admin@php.cn
Artikel sebelumnya:最简洁的CSS学习笔记 Artikel seterusnya:CSS3实现逐渐发光的方格边框实例

