Rumah >applet WeChat >Pembangunan program mini >微信小程点击文字实现页面跳转功能的方法
微信小程点击文字实现页面跳转功能的方法
- 小云云asal
- 2017-12-13 09:43:049473semak imbas
本文主要介绍了微信小程序实现点击文字页面跳转功能,涉及navigator导航组件的简单使用技巧,希望能帮助到大家。
1、效果展示

2、关键代码
index.js文件
Page({
data:{
// text:"这是一个页面"
},
onLoad:function(options){
// 页面初始化 options为页面跳转所带来的参数
},
onReady:function(){
// 页面渲染完成
},
onShow:function(){
// 页面显示
},
onHide:function(){
// 页面隐藏
},
onUnload:function(){
// 页面关闭
}
})index.wxml文件
<navigator url="../../pages/logs/logs"> <view>点击我跳转到下一个页面</view> </navigator>
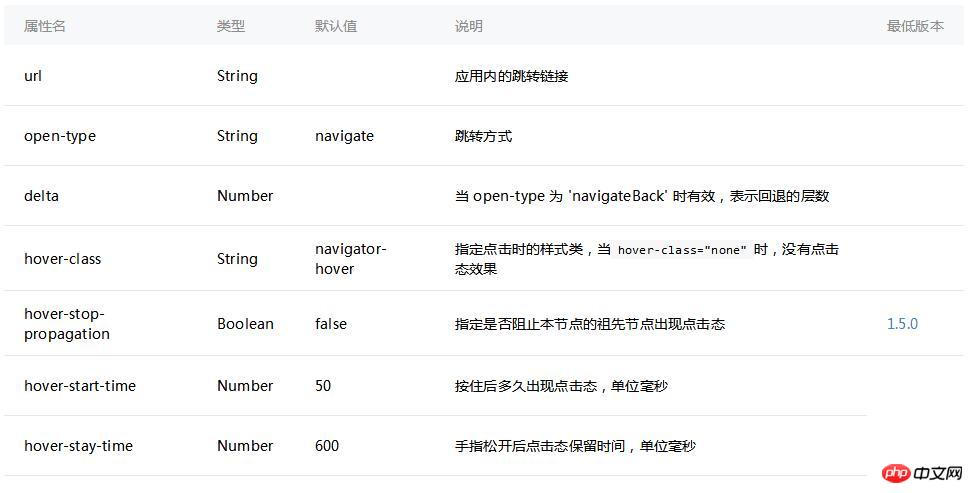
navigator属性说明如下:

相关推荐:
Atas ialah kandungan terperinci 微信小程点击文字实现页面跳转功能的方法. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
Kenyataan:
Kandungan artikel ini disumbangkan secara sukarela oleh netizen, dan hak cipta adalah milik pengarang asal. Laman web ini tidak memikul tanggungjawab undang-undang yang sepadan. Jika anda menemui sebarang kandungan yang disyaki plagiarisme atau pelanggaran, sila hubungi admin@php.cn
Artikel sebelumnya:微信小程swiper组件实现图片轮播切换功能教程Artikel seterusnya:微信小程序显示下拉列表功能的实现方法

