Rumah >hujung hadapan web >html tutorial >HTML中标签栏的几种实现方法
HTML中标签栏的几种实现方法
- 小云云asal
- 2017-12-11 11:33:354095semak imbas
HTML中标签的用法很多,本文为大家推荐一篇标签栏的几种实现方法,对学习标签知识很有用,希望能帮助到大家。
标签页:分类 + 描述
标签栏:分类 =>让用户明白自己在哪里,将要去哪里

一、css命名方式:
XML/HTML Code复制内容到剪贴板
<p class="service-tabs service-tabs1">
<ul class="service-tabs-inner">
<li class="on"><a href="#nogo">关注a>li>
<li><a href="#nogo">推荐a>li>
<li><a href="#nogo">导航a>li>
<li><a href="#nogo">购物a>li>
ul>
p>
标签页:tab
优 势:1、方便查找 2、符合SEO规范
二、布局方式:
1.
-
1) float:清浮动 overflow:hidden;/伪类:after/
2) display:inline-block IE7不兼容:*display:inline;*zoom:1; 空白间隔 : font-size:0;/同一行/margin负值/letter-spacing2.
三、模板代码:
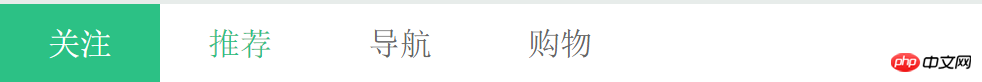
1、悬停加背景色
CSS Code复制内容到剪贴板
.service-tabs li a{width:160px;height:80px;display:block;color:#666;font-size:32px;}
.service-tabs1 li a:hover{color:#2CC185;}
.service-tabs1 li.on a{background-color:#2CC185;color:#fff;} /*背景颜色*/

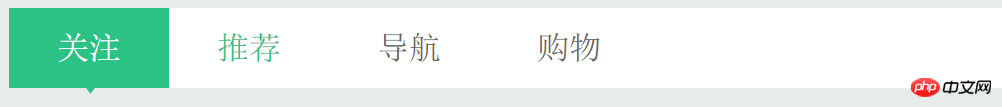
2、小三角,明显
CSS Code复制内容到剪贴板
.service-tabs4 li{position:relative;}
.service-tabs4 li a:hover{color:#2CC185;}
.service-tabs4 li.on a{background-color:#2CC185;color:#fff;}
.service-tabs4 li i{width:11px;height:7px;position:absolute;bottombottom:-6px;left:76px;background:url(images/arrow.png);display:none;}
.service-tabs4 li.on i{display:block;}

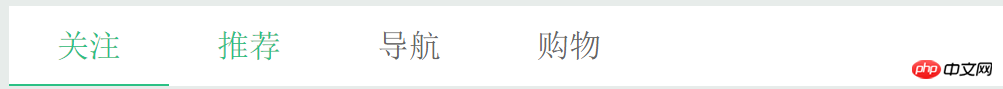
3、下划线标注
CSS Code复制内容到剪贴板
.service-tabs2 li a:hover{color:#2CC185;}
.service-tabs2 li.on a{height:78px;border-bottom:2px solid #2CC185;color:#2CC185;}

四、脚本实现
JavaScript Code复制内容到剪贴板
$(function(){ $(".service-tabs ul li").click(function() { $(this).addClass("on").siblings().removeClass("on"); }); })
即简洁又很实用,大家学会了吗?赶紧动手操作一下吧。
相关推荐:
Atas ialah kandungan terperinci HTML中标签栏的几种实现方法. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
Kenyataan:Kandungan artikel ini disumbangkan secara sukarela oleh netizen, dan hak cipta adalah milik pengarang asal. Laman web ini tidak memikul tanggungjawab undang-undang yang sepadan. Jika anda menemui sebarang kandungan yang disyaki plagiarisme atau pelanggaran, sila hubungi admin@php.cnArtikel sebelumnya:实例介绍HTML文本格式化的知识Artikel seterusnya:关于script在html中的摆放位置解析

