Rumah >hujung hadapan web >html tutorial >关于html页面跳转传递参数问题解答
关于html页面跳转传递参数问题解答
- 小云云asal
- 2017-12-11 10:24:502064semak imbas
本文主要介绍了html页面跳转传递参数问题的相关资料,需要的朋友可以参考下,希望能帮助到大家。
效果如下:
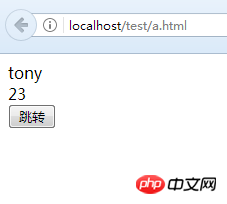
a页面

点击跳转按钮后

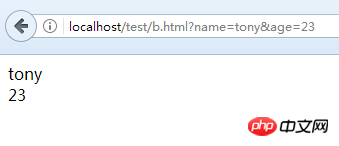
在b页面可以获取到对应的值。
代码如下:
a页面:
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<script src="js/jquery-3.0.0.min.js"></script>
<script src="js/jquery.params.js"></script>
<title>a页面</title>
<script>
$(function(){
name = $("#name").text();
age = $("#age").text();
$("#btn").on("click",function(){
jump1();
});
});
function jump1(){
url = "b.html?name="+name+"&age="+age;//此处拼接内容
window.location.href = url;
}
</script>
</head>
<body>
<p id="name">tony</p>
<p id="age">23</p>
<button id="btn">跳转</button>
</body>
</html>
将要跳转到的b页面:
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<script src="js/jquery-3.0.0.min.js"></script>
<script src="js/jquery.params.js"></script>
<title>b页面</title>
<script>
$(function(){
getData1();
});
function getData1(){
var name = $.query.get("name");
var age = $.query.get("age");
$("#name").text(name);
$("#age").text(age);
}
</script>
</head>
<body>
<p id="name"></p>
<p id="age"></p>
</body>
</html>
大家学会了吗?赶紧动手自己尝试一下吧。
相关推荐:
Atas ialah kandungan terperinci 关于html页面跳转传递参数问题解答. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
Kenyataan:
Kandungan artikel ini disumbangkan secara sukarela oleh netizen, dan hak cipta adalah milik pengarang asal. Laman web ini tidak memikul tanggungjawab undang-undang yang sepadan. Jika anda menemui sebarang kandungan yang disyaki plagiarisme atau pelanggaran, sila hubungi admin@php.cn
Artikel sebelumnya:html实现在消息按钮上增加数量角标的实现代码Artikel seterusnya:结合css用Html 实现动态显示颜色块的报表效果

