Rumah >hujung hadapan web >tutorial js >10个有趣的Javascript和CSS库
10个有趣的Javascript和CSS库
- 小云云asal
- 2017-12-05 10:05:311856semak imbas
前面我们也分享过好用的JavaScript库,一个好的JavaScript库可以有效的帮助大家开发,本文我们将继续和大家介绍10个有趣的Javascript和CSS库。
Tailwind CSS
Tailwind是用于构建自定义用户界面的实用CSS框架。 每个Tailwind小应用都有多种尺寸,这使得创建响应式界面变得非常简单。 您可以自定义颜色,边框尺寸,字体,阴影等等,没有任何限制。

Pretty Checkbox
这是一个纯CSS库,用于创建漂亮的复选框和单选按钮。 它提供了不同的形状(正方形,曲线,圆形),选择方式(默认,填充,thick),颜色(主要,成功,信息),颜色类型(实心,轮廓)和动画。 它支持自定义字体图标,SVG图标和SCSS自定义。

Bulma
这是一个基于Flexbox的免费开源CSS框架。 Bulma有39个.sass文件,可以单独导入。 您可以轻松地自定义它,并使用您喜欢的颜色和变量创建自己的主题。 Bulma中的每个元素都是移动端优先的,并针对小屏幕进行了优化。

React Static
由Nozzle.io创建的React静态网站框架。 它具有令人难以置信的快速运行时间和性能,并提供惊人的用户体验。 它完全使用React构建,支持所有React生态系统,包括CSS-in-JS库,GraphQl和Redux。

Bottender
Bottender是一个开发跨平台机器人的JavaScript框架。 它是用ES6 / ES7语法编写的,完全支持异步等待功能。 您可以使用会话存储,HTTP服务器框架或将其连接到任何平台。 您可以为Messenger,LINE,Slack等不同平台创建漫游器。

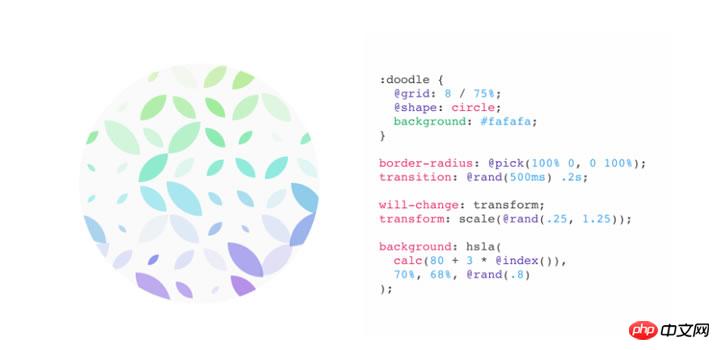
CSS doodle
这是一个使用CSS绘制图案的Web组件。 css-doodle的语法基于CSS,包含一些额外的功能和属性。 它生成一个p的网格,可以很容易地使用CSS来创建图形模式或动画图形。 它适用于最新版本的Chrome和Safary。

Spected
这是一个验证库,用于根据自定义规则验证对象。 它使您可以完全自由地使用验证规则,并且可以用于表单输入,深度嵌套的对象或客户端和服务器端的任何其他数据结构。

T-scroll
这是一个功能强大且易于使用的滚动库,提供有用的选项和动画。 它配备了Sass,并提供了大量的CSS3动画,如bounceIn,淡入,翻转,旋转,放大等等。 T-scroll与大多数现代浏览器兼容,包括IE 10+,Firefox,Chrome和Safari。

Strapi
先进的开源内容管理框架,用于构建强大的API应用系统。 它有一个易于使用和完全可定制的管理面板。 您可以安装可扩展的插件来添加新的功能和功能。 Strapi提供令人难以置信的快速性能,可以用于任何前端框架和第三方工具。

Maptalks
Maptalks是一个轻量级的JavaScript库,用于创建集成的2D / 3D地图。 它是开放源代码的,可以通过提供的插件轻松扩展新功能。 它非常高性能,能够平滑地渲染数以千计的几何形状。 支持所有主要的桌面和移动浏览器。

以上内容就是10个有趣的Javascript和CSS库,希望能帮助到大家。
相关推荐:
19个很有用的 JavaScript库推荐_javascript技巧
Atas ialah kandungan terperinci 10个有趣的Javascript和CSS库. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
Artikel berkaitan
Lihat lagi- Analisis mendalam bagi komponen kumpulan senarai Bootstrap
- Penjelasan terperinci tentang fungsi JavaScript kari
- Contoh lengkap penjanaan kata laluan JS dan pengesanan kekuatan (dengan muat turun kod sumber demo)
- Angularjs menyepadukan UI WeChat (weui)
- Cara cepat bertukar antara Cina Tradisional dan Cina Ringkas dengan JavaScript dan helah untuk tapak web menyokong pertukaran antara kemahiran_javascript Cina Ringkas dan Tradisional

