Rumah >hujung hadapan web >tutorial js >jQuery的attr()与prop()的区别
jQuery的attr()与prop()的区别
- 韦小宝asal
- 2017-11-27 09:54:471573semak imbas
jQuery的attr()与prop()都是用于获取与设置属性的,但它们又各有不同。对jQuery感兴趣的可以来看看,学习学习jQuery哦~
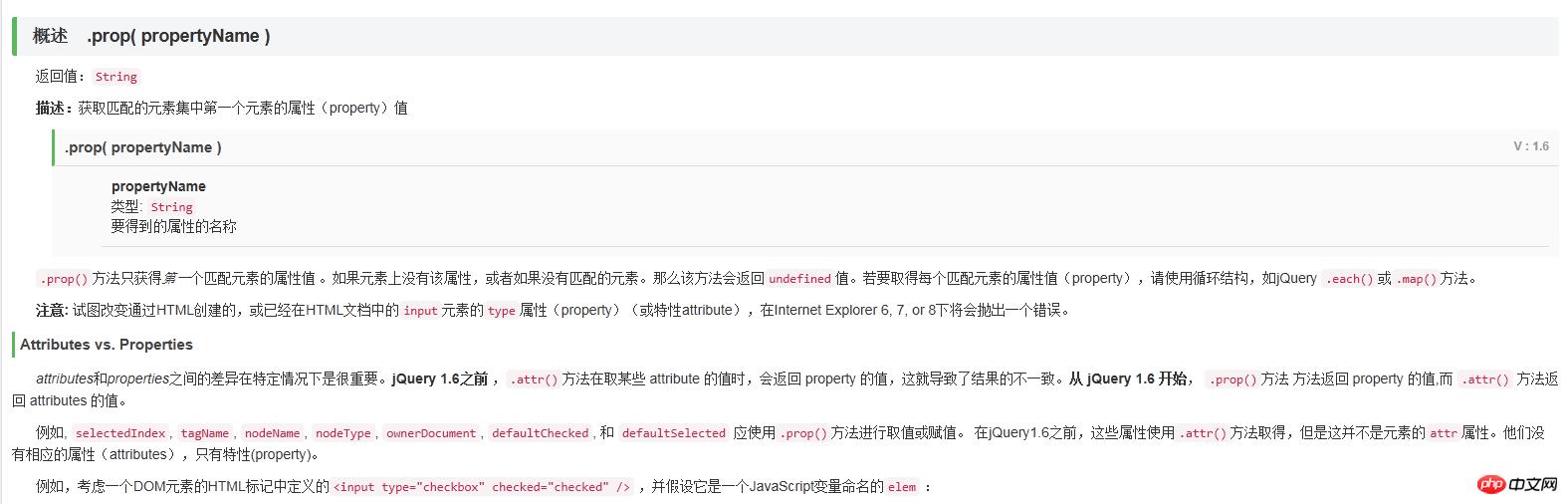
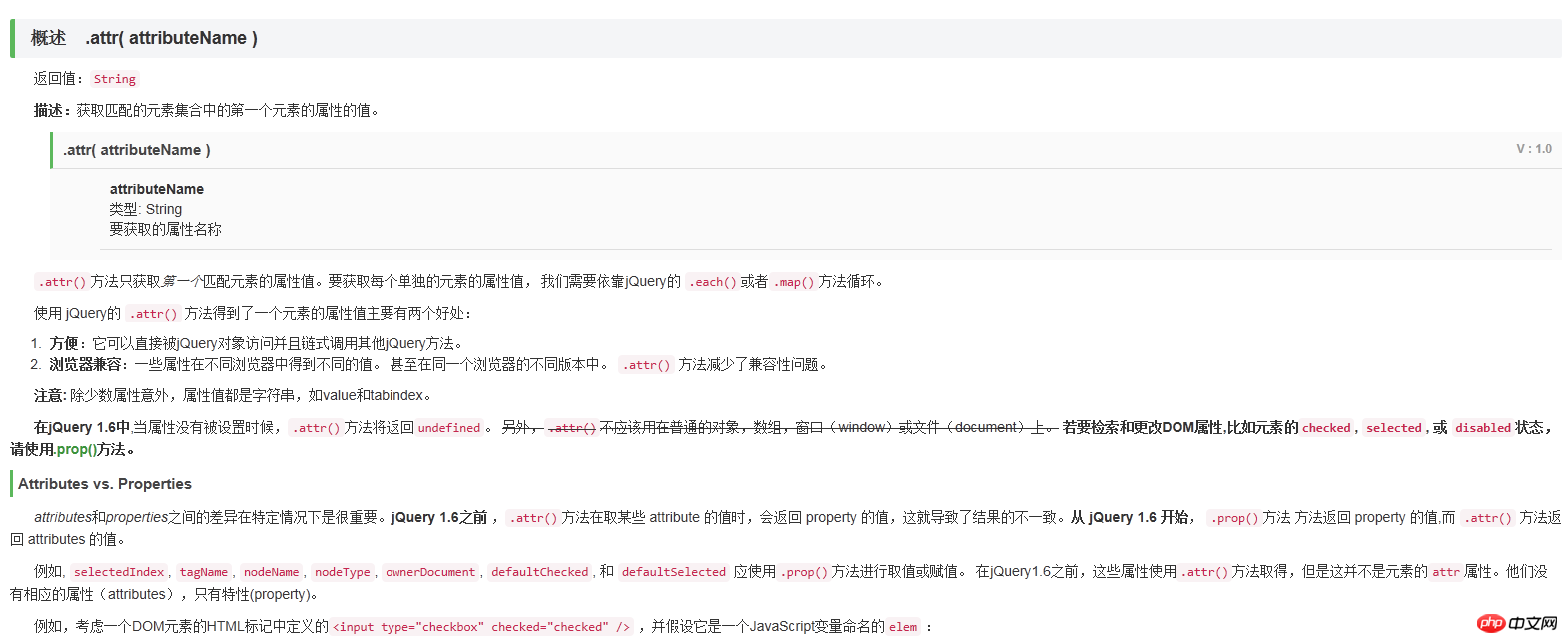
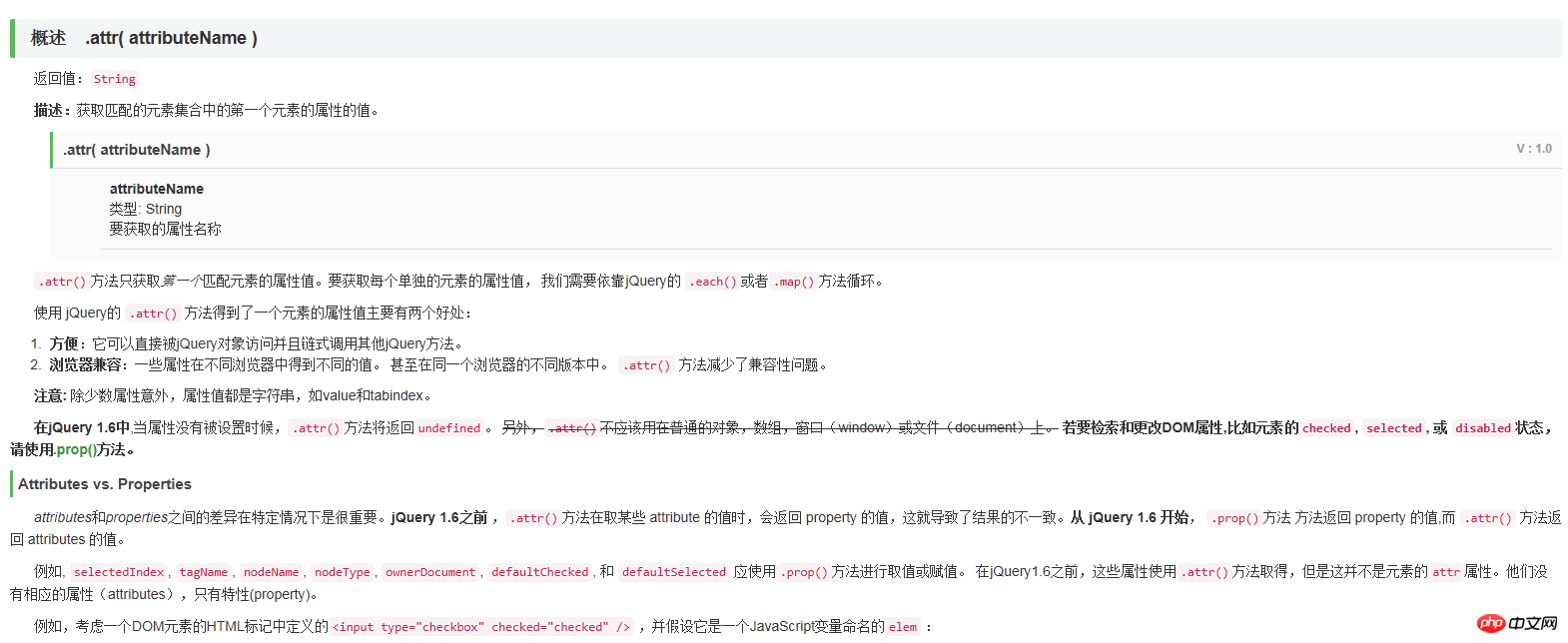
attr()一般是用于设置默认值,prop()一般是用于设置属性值,即对于像“diabled”,"checked","selected"这样的属性来说,attr()只是存储它们的初始值,而prop()存储它们实时状态的值。
处理HTML元素本身就带有的属性时,一般使用prop()

处理HTML元素我们自定义的属性时,一般使用attr()


以上就是本章全部内容咯,感兴趣的可以到PHP中文网搜索更多哦~
相关推荐:
Atas ialah kandungan terperinci jQuery的attr()与prop()的区别. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
Kenyataan:
Kandungan artikel ini disumbangkan secara sukarela oleh netizen, dan hak cipta adalah milik pengarang asal. Laman web ini tidak memikul tanggungjawab undang-undang yang sepadan. Jika anda menemui sebarang kandungan yang disyaki plagiarisme atau pelanggaran, sila hubungi admin@php.cn
Artikel sebelumnya:JavaScript的数组去重方法Artikel seterusnya:Jquery中each的三种遍历方法
Artikel berkaitan
Lihat lagi- Analisis mendalam bagi komponen kumpulan senarai Bootstrap
- Penjelasan terperinci tentang fungsi JavaScript kari
- Contoh lengkap penjanaan kata laluan JS dan pengesanan kekuatan (dengan muat turun kod sumber demo)
- Angularjs menyepadukan UI WeChat (weui)
- Cara cepat bertukar antara Cina Tradisional dan Cina Ringkas dengan JavaScript dan helah untuk tapak web menyokong pertukaran antara kemahiran_javascript Cina Ringkas dan Tradisional

