Rumah >hujung hadapan web >tutorial js >JS实现电商触摸放大图效果
JS实现电商触摸放大图效果
- 韦小宝asal
- 2017-11-21 09:25:571816semak imbas
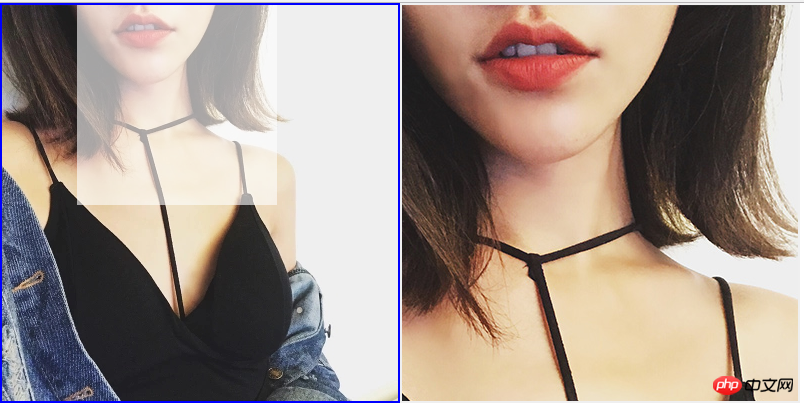
JS实现电商触摸放大效果图可以作为插件直接在我们的项目中使用,对JS有兴趣的同学可以,深度研究一下我们的JS代码,你会得到不一样的收获哦~~

代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>PHP中文网-电商放大镜</title>
<style type="text/css">
*{
padding: 0;
margin: 0;
}
#left{
padding: 0;
margin: 0;
width: 400px;
height: 400px;
border: 2px solid blue;
background: url(http://chuantu.biz/t6/17/1503469475x2063891122.jpg) no-repeat;
float: left;
cursor: crosshair;
position: relative;
box-sizing: border-box;
}
#box{
width: 200px;
height: 200px;
background: white;
opacity: 0.6;
position: absolute;
top: 0;
left: 0;
display: none;
box-sizing: border-box;
}
#cover{
width: 400px;
height: 400px;
background: red;
position: absolute;
left: 0;
top: 0;
opacity: 0;
box-sizing: border-box;
}
#right{
width: 400px;
height: 400px;
border: 2px solid black;
overflow: hidden;
position: relative;
display: none;
box-sizing: border-box;
}
#rpic{
position: absolute;
}
</style>
<script type="text/javascript">
window.onload = function(){
var left = document.getElementById("left");
var right = document.getElementById("right");
var rpic = document.getElementById("rpic");
var box = document.getElementById("box");
var cover = document.getElementById("cover");
// 给左侧加鼠标移动事件
cover.onmousemove = function(){
//获得事件对象
var ev = window.event;
var mouse_left = ev.offsetX || ev.layerX;
var mouse_top = ev.offsetY || ev.layerY;
// document.title = mouse_left + '|' + mouse_top;
//计算色块的位置
var box_left = mouse_left - 100;
var box_top = mouse_top - 100;
// 判断是否超出
if (box_left < 0) {
box_left = 0;
}
if (box_left > 200) {
box_left = 200;
}
if (box_top < 0) {
box_top = 0;
}
if (box_top > 200) {
box_top = 200;
}
// 让色块移动
box.style.left = box_left + 'px';
box.style.top = box_top + 'px';
//计算右侧图片位置
var rpic_left = box_left*-2;
var rpic_top = box_top*-2;
// 让右侧移动
rpic.style.left = rpic_left + 'px';
rpic.style.top = rpic_top + 'px';
}
//给左侧加鼠标移入事件
cover.onmouseover = function(){
// 让左侧色块和右侧隐藏
box.style.display = 'block';
right.style.display = 'block';
}
// 给左侧加鼠标移出事件
cover.onmouseout = function(){
// 让左侧色块和右侧隐藏
box.style.display = 'none';
right.style.display = 'none';
}
}
</script>
</head>
<body>
<div id="left">
<div id="box"></div> <!-- box 放置原图图片 -->
<div id="cover"></div> <!-- cover 放置原图图片的盖子 -->
</div>
<div id="right">
<img src="http://chuantu.biz/t6/17/1503469419x2063891122.jpg" id="rpic">
</div>
</body>
</html>大概的思路, 大家看一下,然后再看一看上面的代码
1. 首先先分出两个窗口,一个用来放值原图,一个用来放置放大的图片。 一定要把窗口的宽高设置好(重要!)
2. 要准备两张图片,原图和放大的图片。
3.图片放值好后,给原图窗口加鼠标移动事件
4.获得事件对象,计算色块的位置,判断是否超出,超出让小色块固定
5.让色块跟着鼠标移动移动
6.计算右侧图片位置,让右侧移动
7.给左侧加鼠标移入事件,让左侧色块和右侧显示
8.给左侧加鼠标移出事件,让左侧色块和右侧隐藏
一个大坑,这时候你会移动色块时发现,卡顿,色块乱跑
以上就是 JS实现电商触摸放大图效果 的源码和大概思路,有兴趣的同学请关注PHP中文网搜索更多哦~
相关推荐:
Atas ialah kandungan terperinci JS实现电商触摸放大图效果. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
Kenyataan:
Kandungan artikel ini disumbangkan secara sukarela oleh netizen, dan hak cipta adalah milik pengarang asal. Laman web ini tidak memikul tanggungjawab undang-undang yang sepadan. Jika anda menemui sebarang kandungan yang disyaki plagiarisme atau pelanggaran, sila hubungi admin@php.cn
Artikel sebelumnya:什么是 Javascript 的闭包Artikel seterusnya:JavaScript实现进度条的原生代码
Artikel berkaitan
Lihat lagi- Analisis mendalam bagi komponen kumpulan senarai Bootstrap
- Penjelasan terperinci tentang fungsi JavaScript kari
- Contoh lengkap penjanaan kata laluan JS dan pengesanan kekuatan (dengan muat turun kod sumber demo)
- Angularjs menyepadukan UI WeChat (weui)
- Cara cepat bertukar antara Cina Tradisional dan Cina Ringkas dengan JavaScript dan helah untuk tapak web menyokong pertukaran antara kemahiran_javascript Cina Ringkas dan Tradisional

