Rumah >hujung hadapan web >tutorial css >CSS控制滚动条样式的解析
CSS控制滚动条样式的解析
- 黄舟asal
- 2017-11-17 09:35:182489semak imbas
我们在之前的两篇文章中,我们给大家介绍了关于CSS设置div滚动条样式、以及CSS3自定义滚动条样式的实例, 都知道当内容超出容器时,容器会出现滚动条,那我们如何使用CSS控制滚动条样式的呢?今天就给大家详细介绍!
例子:
/*作为IT界最前端的技术达人,页面上的每一个元素的样式我们都必须较真,就是滚动条我们也不会忽略。
下面我给大家分享一下如何通过CSS来控制滚动条的样式,代码如下:*/
/*定义滚动条轨道*/
#style-2::-webkit-scrollbar-track
{
background-color: #F5F5F5;
-webkit-box-shadow: inset 0 0 6px rgba(0, 0, 0, 0.22);
}
/*定义滚动条高宽及背景*/
#style-2::-webkit-scrollbar
{
width: 10px;
background-color: rgba(0, 0, 0, 0.34);
}
/*定义滚动条*/
#style-2::-webkit-scrollbar-thumb
{
background-color: #8b8b8b;
border-radius: 10px;
}
*要实现单个p里面的内容滚动,需要满足三个条件:
1、p必须设定固定的高度,不能使用百分比或 auto 等弹性值。
2、其中的内容高度必须超过它本身的高度。
*隐藏滚动条:
1、去掉水平方向的滚动条:
<body style="overflow-x:hidden">
2、去掉垂直方向的滚动条:
<body style="overflow-y:hidden">
3、隐藏横向、显示纵向滚动条:
<body style="overflow-x:hidden;overflow-y:scroll">
4、隐藏全部滚动条:
<body style="overflow:hidden">或者<body scroll="no">
更好的方法就是把滚动条的颜色设置为完全透明,这样既可以实现内容的滚动,又达到不显示滚动条的目的。
应用:
没有水平滚动条:
<p style="overflow-x:hidden">test</p>
没有垂直滚动条
<p style="overflow-y:hidden">test</p>
没有滚动条
<p style="overflow-x:hidden;overflow-y:hidden" 或 style="overflow:hidden">test</p>
自动显示滚动条
<p style="height:100px;width:100px;overflow:auto;">test</p>
自己定义滚动条的颜色,代码如下:
Body {
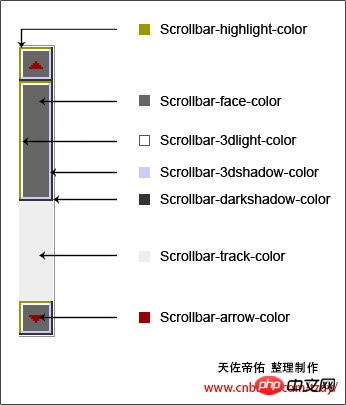
scrollbar-arrow-color: #f4ae21; /*三角箭头的颜色*/
scrollbar-face-color: #333; /*立体滚动条的颜色*/
scrollbar-3dlight-color: #666; /*立体滚动条亮边的颜色*/
scrollbar-highlight-color: #666; /*滚动条空白部分的颜色*/
scrollbar-shadow-color: #999; /*立体滚动条阴影的颜色*/
scrollbar-darkshadow-color: #666; /*立体滚动条强阴影的颜色*/
scrollbar-track-color: #666; /*立体滚动条背景颜色*/
scrollbar-base-color:#f8f8f8; /*滚动条的基本颜色*/
Cursor:url(mouse.cur); /*自定义个性鼠标*/
}以上2项适用与6c04bd5ca3fcae76e30b72ad730ca86d、e388a4556c0f65e1904146cc1a846bee、4750256ae76b6b9d804861d8f69e79d3、d5ba1642137c3f32f4f4493ae923989c
附:
解释一下overflow属性和不同值得作用:
overflow:visible;不剪切内容也不添加滚动条。默认值。使用该值时,无论设置的"width"和"height"的值是多少,其中的内容无论是否超出范围都将被强制显示。
overflow:auto;在需要时剪切内容并添加滚动条。
overflow:hidden;不显示超过对象高度的内容。
overflow:scroll;总是显示纵向滚动条。
overflow 水平及垂直方向内容溢出时的设置
overflow-x 水平方向内容溢出时的设置
overflow-y 垂直方向内容溢出时的设置
以上属性设置的值为visible、scroll、hidden、auto
hidden 效果与visible相反。任何超出"width"和"height"的内容都会不可见。
scroll 无论内容是否超越范围,都将显示滚动条。
总结:
相信通过本文的学习,小伙伴们对css控制滚动条样式,有了进一步的了解和认识,希望对你的工作有所帮助!
相关推荐:
Atas ialah kandungan terperinci CSS控制滚动条样式的解析. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

