Rumah >tajuk utama >超轻量级网页流布局JS插件Macy.js
超轻量级网页流布局JS插件Macy.js
- 小云云asal
- 2017-11-09 09:53:592891semak imbas
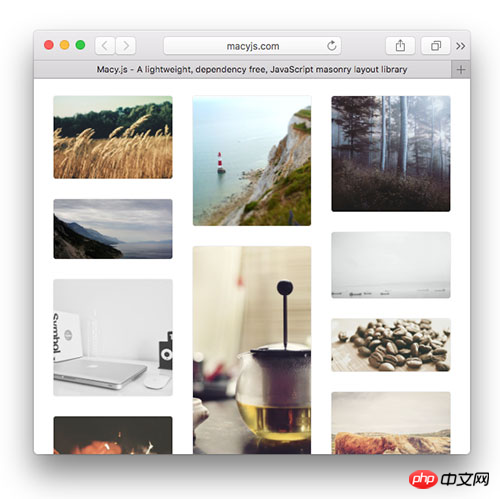
今天给大家推荐一款非常好用的 Macy.js 插件,它是一款流布局JS插件,使用流布局来展示图片,这种排版方式特别适合展现大量图像的页面,而且Macy.js 插件仅仅只有4KB大小。
Macy.js 插件配置也比较方便,用户可以根据自己的需求自定义间距、列数以及不同屏幕分辨率。
项目地址:http://macyjs.com/

插件特色
· 轻量级,只有4KB的大小,min版仅2KB!
· 布局列数可自定义配置;
· 纯JS,不需要依赖 jQuery 库.

使用教程
Step 1: 在页尾引入JS文件,(不能放在Header里哦)
<script src="macy.js"></script>
Step 2: HTML结构
<div id="macy-container"> <div > <img src="aa.jpg" /> </div> </div>
Step 3: 配置JS
<script>
var masonry = new Macy({
container: '#macy-container', // 图像列表容器id
trueOrder: false,
waitForImages: false,
useOwnImageLoader: false,
debug: true,
//设计间距
margin: {
x: 10,
y: 10
},
//设置列数
columns: 6,
//定义不同分辨率(1200,940,520,400这些是分辨率)
breakAt: {
1200: {
columns: 5,
margin: {
x: 23,
y: 4
}
},
940: {
margin: {
y: 23
}
},
520: {
columns: 3,
margin: 3,
},
400: {
columns: 2
}
}
});
</script>
怎么样大家喜欢这个插件吗?赶紧get起来吧!
Kenyataan:
Kandungan artikel ini disumbangkan secara sukarela oleh netizen, dan hak cipta adalah milik pengarang asal. Laman web ini tidak memikul tanggungjawab undang-undang yang sepadan. Jika anda menemui sebarang kandungan yang disyaki plagiarisme atau pelanggaran, sila hubungi admin@php.cn
Artikel sebelumnya:PHP、JAVA、NET 开发语言之间的比较Artikel seterusnya:如何用html5 写出网页音乐播放器

