Rumah >hujung hadapan web >tutorial css >CSS如何实现文字颜色渐变的实例
CSS如何实现文字颜色渐变的实例
- 黄舟asal
- 2017-11-01 10:32:012913semak imbas
前言
主要用到三个CSS属性:
linear-gradient() 用来实现渐变的图像
background-clip 指定对象的背景图像向外裁剪的区域
text-fill-color 指定文字的填充颜色
实例
background: linear-gradient(to bottom,#fff 0%,#333 100%);
background-clip: text;
-webkit-background-clip: text;
text-fill-color: transparent;
-webkit-text-fill-color: transparent;linear-gradient()可以指定渐变角度和颜色,例子中是从上至下的颜色变换
background-clip:text 已文字的形状作为裁剪区域
text-fill-color:transparent 文字的填充色是透明的
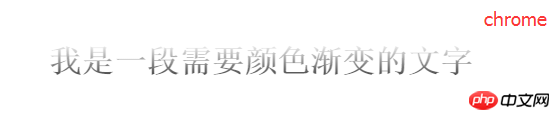
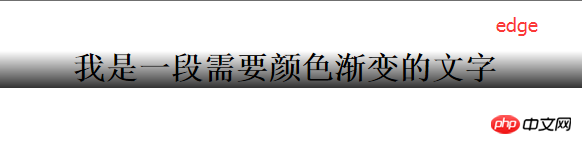
效果如下:



兼容性
chrome和较新版本的firefox都支持background-clip和text-fill-color属性,需加 -webkit- 前缀
IE都不支持 background-clip属性的text值
Atas ialah kandungan terperinci CSS如何实现文字颜色渐变的实例. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
Kenyataan:
Kandungan artikel ini disumbangkan secara sukarela oleh netizen, dan hak cipta adalah milik pengarang asal. Laman web ini tidak memikul tanggungjawab undang-undang yang sepadan. Jika anda menemui sebarang kandungan yang disyaki plagiarisme atau pelanggaran, sila hubungi admin@php.cn
Artikel sebelumnya:CSS3中新属性calc()的详细介绍Artikel seterusnya:巧用css代码打造圆角table

