Rumah >applet WeChat >pembangunan WeChat >自定义微信扫码登录样式的实现方法
自定义微信扫码登录样式的实现方法
- 一个新手asal
- 2017-10-26 10:09:412708semak imbas
最近公司PC端网站登录改版,新增加微信扫码登录。
文档微信扫码登录文档。
设置好后发现,微信自带的样式,码太大了,位置也不对,需要调整。

再看文档
微信文档
var obj = new WxLogin({ id:"login_container", appid: "", scope: "", redirect_uri: "", state: "", style: "", href: "../qrcode.css"//就是这个属性 });
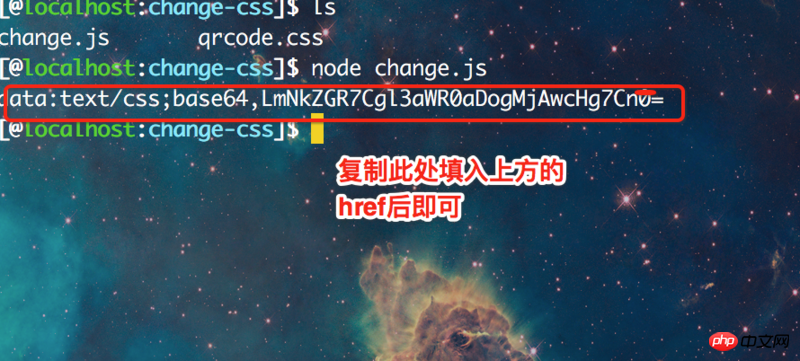
上方的href,就可以引用咱们自己写的css文件。
但是官方规定,这个css文件,必须放在https协议的网站上,例如:
引用css
href: "https://www.baidu.com/qrcode.css"
但是自家网站协议不是https。解决之道:
通过访问data-url解决样式问题
写一个nodejs脚本,将刚才的css资源转换为data-url。
具体方法:
1.新建文件夹,放入转换的js文件以及你自己写的css文件

change.js
var fs = require('fs');
// function to encode file data to base64 encoded string
function base64_encode(file) {
// read binary data
var bitmap = fs.readFileSync(file);
// convert binary data to base64 encoded string
return 'data:text/css;base64,'+new
Buffer(bitmap).toString('base64');
}
console.log(base64_encode('./qrcode.css'))2.打开终端,进入目录
执行
node change.js

教程结束。
![]()
Atas ialah kandungan terperinci 自定义微信扫码登录样式的实现方法 . Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
Kenyataan:
Kandungan artikel ini disumbangkan secara sukarela oleh netizen, dan hak cipta adalah milik pengarang asal. Laman web ini tidak memikul tanggungjawab undang-undang yang sepadan. Jika anda menemui sebarang kandungan yang disyaki plagiarisme atau pelanggaran, sila hubungi admin@php.cn
Artikel sebelumnya:超实用的大神级云端设计神器!Artikel seterusnya:微信小程序开发入门实例

