Rumah >hujung hadapan web >tutorial js >Penjelasan terperinci tentang teknologi teras membina carta alir dalam kemahiran js JsPlumb_javascript
Penjelasan terperinci tentang teknologi teras membina carta alir dalam kemahiran js JsPlumb_javascript
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBasal
- 2016-05-16 15:27:133387semak imbas
Projek menggunakan teknologi carta alir seret dan lepas JsPlumb dalam Web Ia sebenarnya tidak sukar, bagaimanapun, beberapa kesan seperti denyar yang dibuat menggunakan HTML dalam projek berasa cukup bagus, jadi saya ingin berkongsinya di sini.
1. Paparan pemaparan
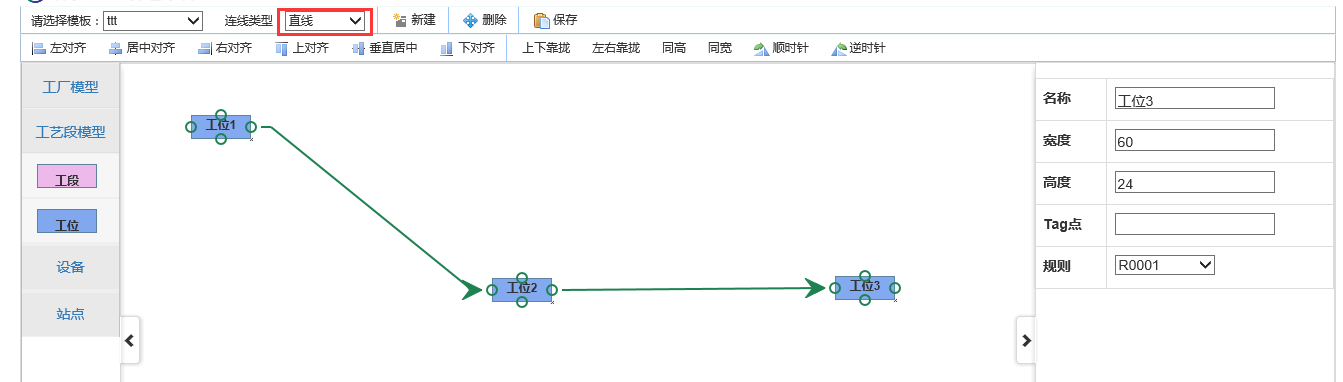
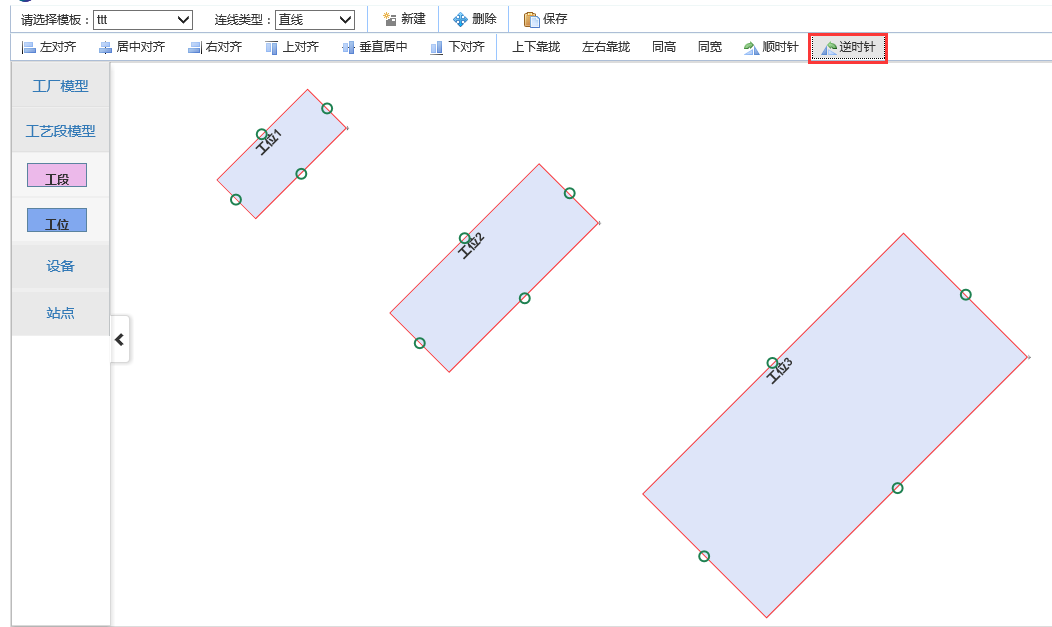
1. Seret elemen dari kiri ke kawasan tengah, dan kemudian sambungkan garisan

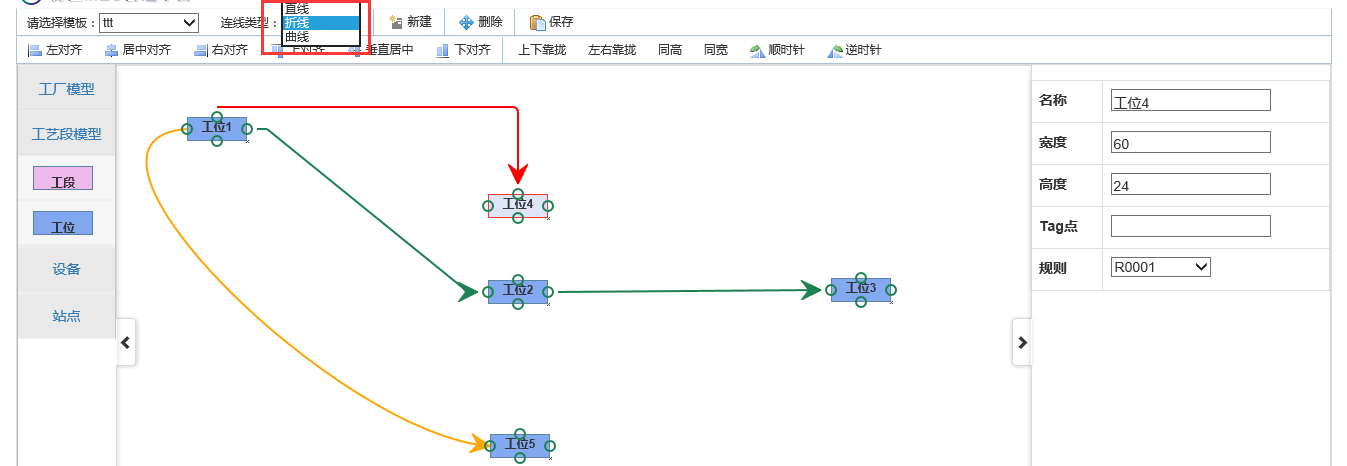
2. Jenis sambungan boleh disesuaikan: di sini ia ditakrifkan sebagai garis lurus, garis poli dan lengkung. Dalam projek sebenar, kami mentakrifkannya sebagai barisan sub-himpunan, barisan cawangan sub-himpunan, barisan pemasangan akhir, dsb. mengikut perniagaan

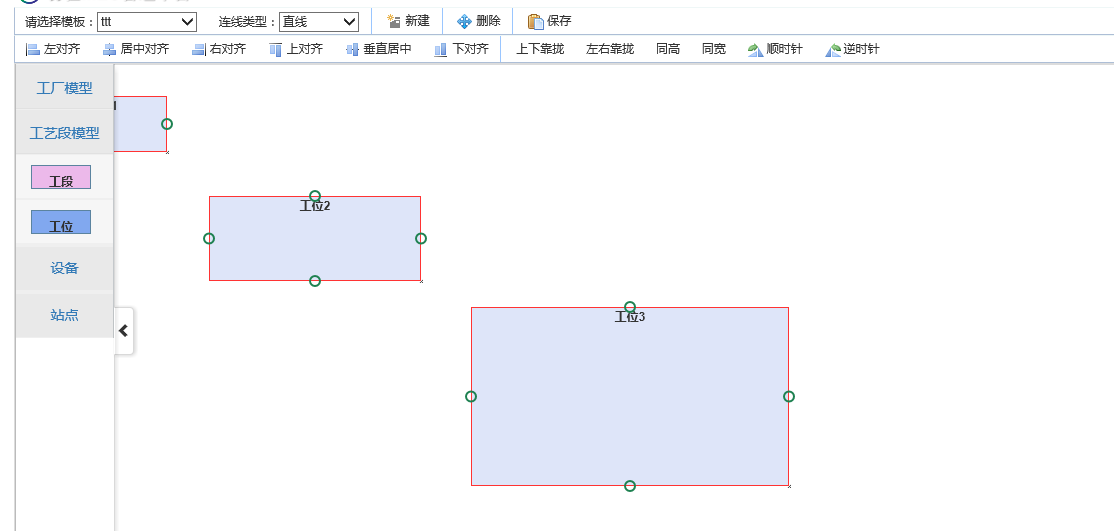
3. Seret kawasan tetikus untuk memilih elemen, dan elemen yang dipilih akan diseret ke kedudukan yang sama.



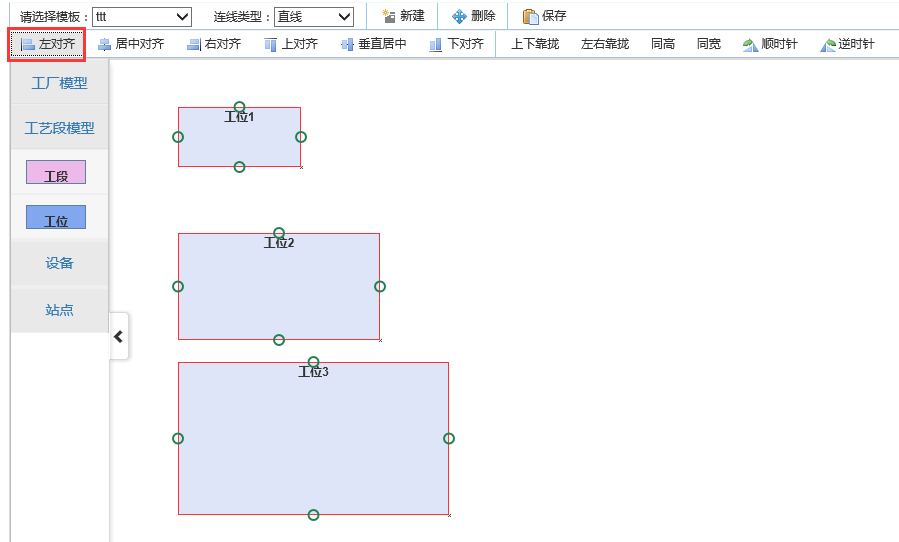
4. Jajarkan elemen yang dipilih ke kiri.

5. Selaraskan elemen yang dipilih

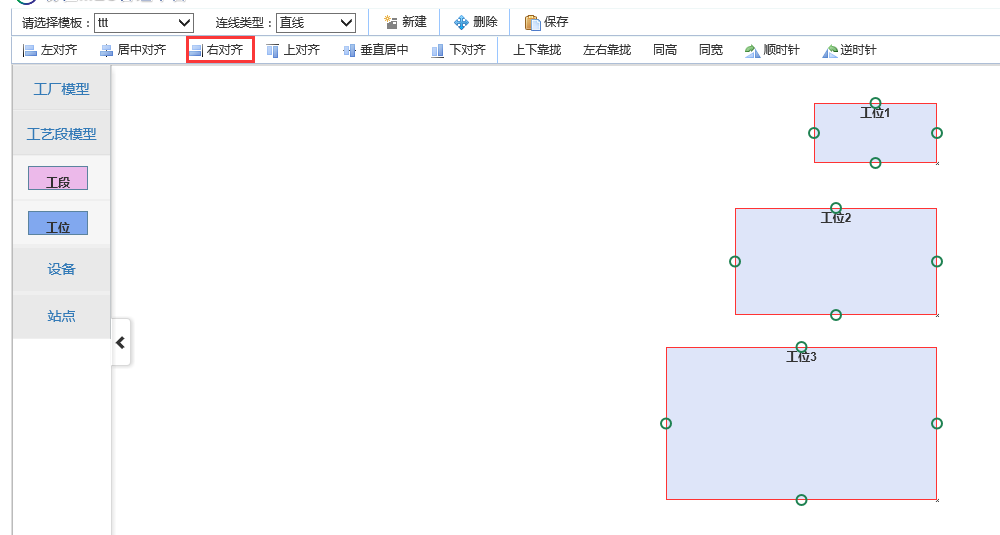
6. Penjajaran kanan

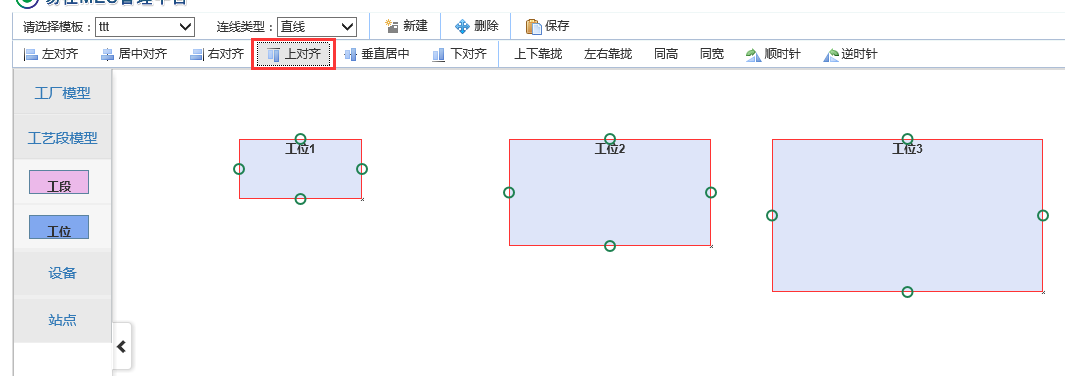
7. Penjajaran atas

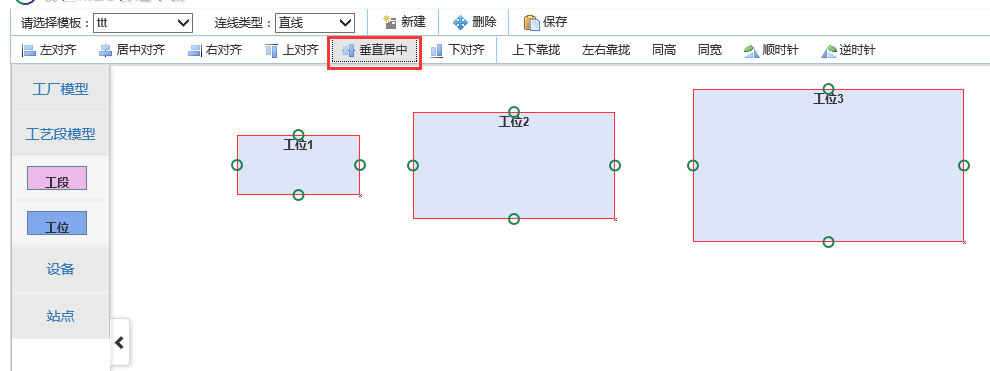
8. Penjajaran tengah menegak

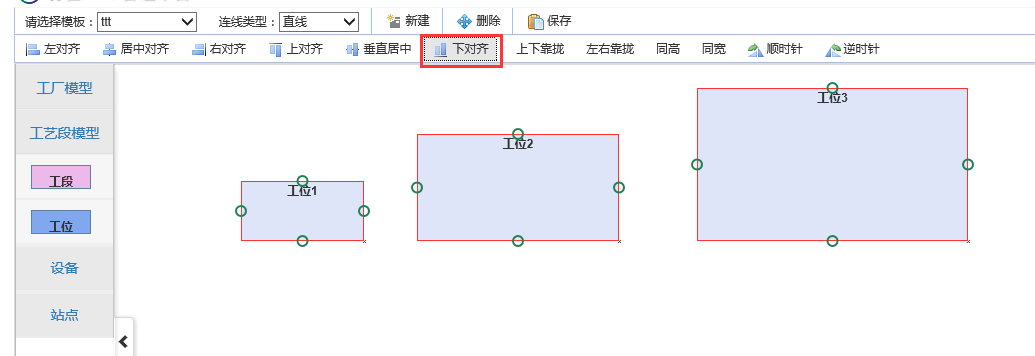
9. Jajaran bawah

10 Bergerak ke atas dan ke bawah berdasarkan elemen pertama yang dipilih

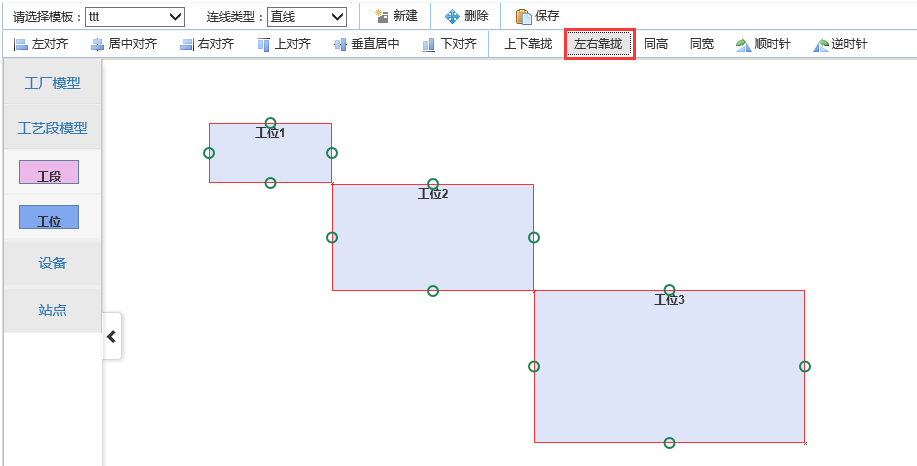
11. Bergerak ke kiri dan kanan mengikut elemen pertama yang dipilih

12. Ketinggian adalah sama dengan elemen pilihan pertama

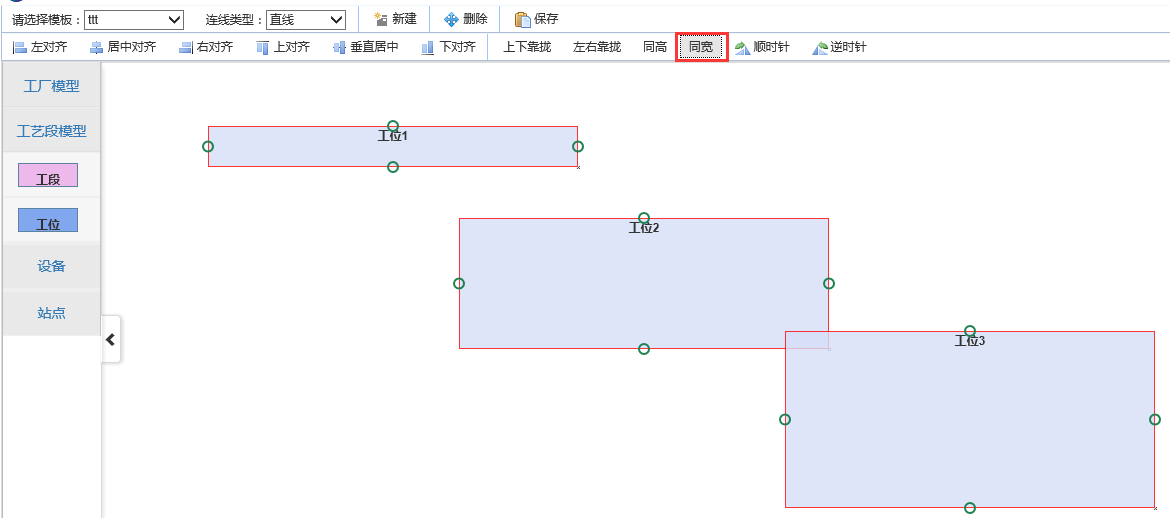
13 Lebar yang sama dengan elemen pertama yang dipilih

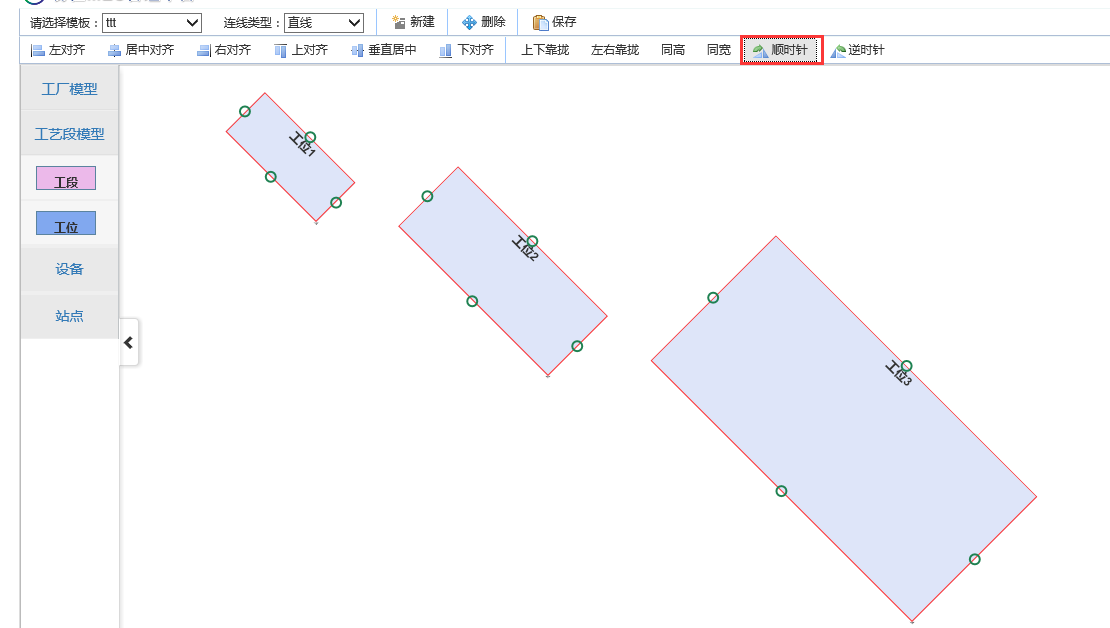
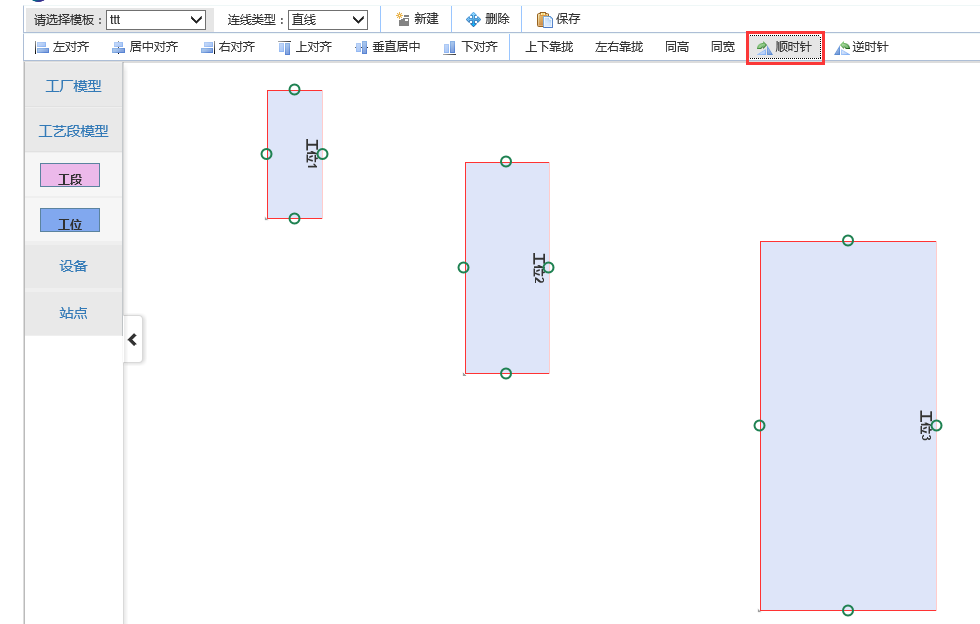
14 Putar elemen yang dipilih mengikut arah jam dan klik sekali untuk memutar 45 darjah


15 Putar elemen yang dipilih mengikut lawan jam.

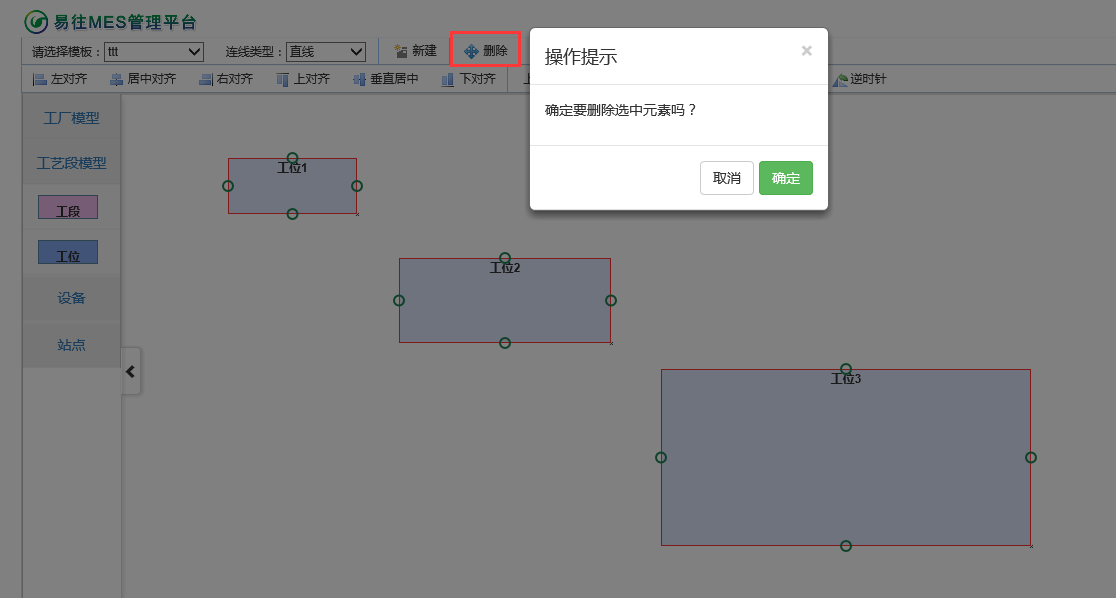
16 Pilih untuk memadam elemen dan sambungan di atasnya

Banyak kesan di sini sebenarnya tidak memainkan peranan besar dalam projek, dan kebanyakannya hanya untuk paparan.
2. Penerangan kod terperinci
Terdapat banyak kesan yang terlibat di sini dan mungkin diperkenalkan dalam berbilang artikel. Artikel ini akan melihat teknologi teras untuk membina carta alir: JsPlumb.
1. Gambaran Keseluruhan
Mengenai kandungan JsPlumb, mari kita terangkan secara ringkas di sini. jsPlumb ialah perpustakaan sambungan JavaScript yang berkuasa Ia boleh menyambungkan elemen dalam HTML dengan anak panah, lengkung, garis lurus, dll. Ia sesuai untuk membangunkan carta, alat pemodelan, dll. di Web. Ia menyokong tiga rangka kerja JavaScript: jQuery jQuery UI, MooTools dan YUI3, yang sangat berkuasa. Dalam projek ini, kami masih akan menerangkannya bersama-sama dengan JQuery, yang paling biasa kepada semua orang. Dan satu lagi perkara yang perlu diperhatikan ialah keserasian penyemak imbas JsPlumb menyokong IE 6 atau lebih tinggi, Firefox, Google dan pelayar lain
2
(1) Import fail JS
Anda boleh pergi terus ke tapak web rasmi untuk memuat turun perpustakaan js terkini Memandangkan JsPlumb memerlukan sokongan JQuery, menurut Internet, ia hanya serasi dengan jQuery 1.3.x dan ke atas, dan serasi dengan jQuery UI 1.7.x, 1.8.x dan 1.9.x Ujian di atas lulus. Jadi kita perlu memuat turun versi JQuery dan JQuery UI yang lebih tinggi. Mengenai kandungan JsPlumb, anda hanya perlu memetik Js. Serupa dengan
<script src="~/Content/jquery-1.9.1.min.js"></script> <script src="~/Content/jquery-ui-1.11.4.custom/jquery-ui.js"></script> <link href="~/Content/jquery-ui-1.11.4.custom/jquery-ui.min.css" rel="stylesheet" /> <script src="~/Content/jsPlumb-master/dist/js/jquery.jsPlumb-1.7.5.js"></script>
(2)初始化
使用JsPlumb需要注意一点,JsPlumb的连线的样式是由点确定的,也就是说点的样式里面包含了相关的属性来说明当使用此点来连线的时候,连线的样式应该是什么样的。
在我们项目里面,左边的模型区域,中间才是设计区域。那么要将一个元素从模型区域创建出来,就要用到我们JQuery UI里面的draggable和droppable事件。首先我们注册左边模型的draggable和中间区域的droppable事件。
cshtml页面代码,b5bede2f1a11ddd318880267d8ccf85d这个是左边模型的容器,b0970a1dbc6f13230850edee7214d8fc16b28748ea4df4d9c2150843fecfba68表示中间区域容器。
<div id="divContentLeftMenu">
<div class="sidebar-menu" id="divSidebar">
<a href="#plantmodel" onclick="Resize()" class="nav-header menu-first collapsed" data-toggle="collapse">工厂模型</a>
<ul id="plantmodel" class="nav nav-list collapse menu-second">
</ul>
<a href="#artlinemodel" onclick="Resize()" class="nav-header menu-first collapsed" data-toggle="collapse">工艺段模型</a>
<ul id="artlinemodel" class="nav nav-list collapse menu-second">
<li>
<a href="#">
<div class="node radius" id="node4" dbtype="DTO_TM_ART_LINE">
<label>工段</label>
</div>
</a>
</li>
<li>
<a href="#">
<div class="node" id="node5" dbtype="DTO_TM_ULOC">
<label>工位</label>
</div>
</a>
</li>
</ul>
</div>
</div>
<div id="divCenter"></div>
Js代码:
首先我们定义几个点的样式的全局变量
//基本连接线样式
var connectorPaintStyle = {
strokeStyle: "#1e8151",
fillStyle: "transparent",
radius: 5,
lineWidth: 2
};
// 鼠标悬浮在连接线上的样式
var connectorHoverStyle = {
lineWidth: 3,
strokeStyle: "#216477",
outlineWidth: 2,
outlineColor: "white"
};
var endpointHoverStyle = {
fillStyle: "#216477",
strokeStyle: "#216477"
};
//空心圆端点样式设置
var hollowCircle = {
DragOptions: { cursor: 'pointer', zIndex: 2000 },
endpoint: ["Dot", { radius: 7 }], //端点的形状
connectorStyle: connectorPaintStyle,//连接线的颜色,大小样式
connectorHoverStyle: connectorHoverStyle,
paintStyle: {
strokeStyle: "#1e8151",
fillStyle: "transparent",
radius: 5,
lineWidth: 2
}, //端点的颜色样式
//anchor: "AutoDefault",
isSource: true, //是否可以拖动(作为连线起点)
connector: ["Straight", { stub: [0, 0], gap: 10, cornerRadius: 5, alwaysRespectStubs: true }], //连接线的样式种类有[Bezier],[Flowchart],[StateMachine ],[Straight ]
isTarget: true, //是否可以放置(连线终点)
maxConnections: -1, // 设置连接点最多可以连接几条线
connectorOverlays: [["Arrow", { width: 10, length: 10, location: 1 }]]
};
然后再页面初始化完成之后注册事件
$(function(){
//左边区域的draggable事件
$("#divContentLeftMenu .node").draggable({
helper: "clone",
scope: "plant"
});
//中间拖拽区的drop事件
$("#divCenter").droppable({
scope: "plant",
drop: function (event, ui) {
// 创建工厂模型到拖拽区
CreateModel(ui, $(this));
}
});
});
//1.创建模型(参数依次为:drop事件的ui、当前容器、id、当前样式)
function CreateModel(ui, selector) {
//1.1 添加html模型
var modelid = $(ui.draggable).attr("id");
i++;
var id = modelid + i;
var cur_css = modelid;
var type = $(ui.helper).attr("dbtype");
$(selector).append('<div class="node ' + cur_css + '" id="' + id + '" dbtype="' + type + '" parentid="' + $(selector).attr("id") + '" onclick="oInitElement.GetPropertiesByType(\'' + type + '\',this)" ondblclick="InitStation().DbClick(\'' + type + '\',this)" >' + $(ui.helper).html() + '</div>');
var left = parseInt(ui.offset.left - $(selector).offset().left);
var top = parseInt(ui.offset.top - $(selector).offset().top);
$("#" + id).css("left", left).css("top", top);
//jsPlumb.setContainer($("#divCenter"));
//1.2 添加连接点
jsPlumb.addEndpoint(id, { anchors: "RightMiddle" }, hollowCircle);
jsPlumb.addEndpoint(id, { anchors: "LeftMiddle" }, hollowCircle);
jsPlumb.addEndpoint(id, { anchors: "TopCenter" }, hollowCircle);
jsPlumb.addEndpoint(id, { anchors: "BottomCenter" }, hollowCircle);
jsPlumb.draggable(id);
//1.3 注册实体可draggable和resizable
$("#" + id).draggable({
containment: "parent",
start: function () {
startMove();
},
drag: function (event, ui) {
MoveSelectDiv(event, ui, id);
jsPlumb.repaintEverything();
},
stop: function () {
jsPlumb.repaintEverything();
}
});
$("#" + id).resizable({
resize: function () {
jsPlumb.repaintEverything();
},
stop: function () {
jsPlumb.repaintEverything();
//oInitElement.SendPropRequest("DTO_TM_PLANT", $(this));
}
});
return id;
};
重点来看看这一句:
jsPlumb.addEndpoint(id, { anchors: "RightMiddle" }, hollowCircle);
调用了JsPlumb里面的addEndpoint方法,第一个参数表示页面标签的id,第一个表示连线点的位置(RightMiddle、LeftMiddle、TopCenter、BottomCenter四个选项);第三参数表示点的样式以及连线的样式。没调用依次addEndpoint方法,元素上面就会多一个连线的节点。关于hollowCircle里面各个参数的意义,可以查看api。
还有一句多个地方都看到了:
jsPlumb.repaintEverything();
看字面意思大概能知道这句是干什么的,修复所有。当在中间区域拖动元素的时候,如果不带这一句,节点不会跟着元素一起移动。加上之后节点才会跟随标签移动。至此,最基础的JsPlumb连线就完成了。
以上就是本文的全部内容,希望能够帮助大家学习掌握流程图的核心技术JsPlumb。
Artikel berkaitan
Lihat lagi- Analisis mendalam bagi komponen kumpulan senarai Bootstrap
- Penjelasan terperinci tentang fungsi JavaScript kari
- Contoh lengkap penjanaan kata laluan JS dan pengesanan kekuatan (dengan muat turun kod sumber demo)
- Angularjs menyepadukan UI WeChat (weui)
- Cara cepat bertukar antara Cina Tradisional dan Cina Ringkas dengan JavaScript dan helah untuk tapak web menyokong pertukaran antara kemahiran_javascript Cina Ringkas dan Tradisional

