Rumah >hujung hadapan web >tutorial js >js异常处理try catch finally解释
js异常处理try catch finally解释
- 一个新手asal
- 2017-10-26 09:42:481936semak imbas
语法结构
try catch finally是ECMAScript-262 第三版提供异常处理机制的标准,语法结构如下:
try{
//可能会发生的错误代码
}
catch(error){
//错误处理
}finally{
//无论是否有异常都会执行
}语法与大多数语言一样 如java .net,如果try{}代码块捕获到了异常,那么catch块会得到一个错误信息对象(Error 的实例)。
我们应该把有可能发生错误的代码放在try块中,而错误处理在catch块中;在js中如果3f1c4e4b6b16bbbd69b2ee476dc4f83a2cacc6d41bbb37262a98f745aa00fbf0代码块中发生了错误且没有进行捕获异常处理,那么当前3f1c4e4b6b16bbbd69b2ee476dc4f83a代码块后续的代码是不会执行的 ,但是不会影响到其他3f1c4e4b6b16bbbd69b2ee476dc4f83a2cacc6d41bbb37262a98f745aa00fbf0代码块代码如:
<script>
function run(){
console.log(age);
}
run();
console.log('可以输出吗?');//没有执行
</script>
<script>
console.log('这是第二个代码块');//执行了,这是第二个代码块
</script>反之后续的代码还是会执行 如:
<script>
function run(){
try{
console.log(age);
}catch(error){
}
}
run();
console.log('可以输出吗?');//可以输出吗?
</script>
<script>
console.log('这是第二个代码块');//这是第二个代码块
</script>finally语句
如果存在finally代码块,那么不管什么原因里面的代码都会执行,甚至是catch 语句中有return语句 如下代码:
function say() {
try {
console.log(age)
return;
} catch (erroe) {
console.log(erroe.message);//age is not defined
return;
} finally {
console.log('finally 执行了');//finally 执行了
}
}
say();认识Error 类型
当代码运行时发生错误,会创建一个Error对象,并将其抛出,这个对象包含了错误的描述信息。
如在 try...catch(error){...} 语句中Error 是Error类型抛出的对象,该对象有三个基本的属性name 错误名称,message 错误信息,stack 错误栈信息;
执行代码期间可能会发生的错误有多种类型,所以Error 又派生了几个儿子 如:
Error Error 类型的错误很少见,如果有也是浏览器抛出的;这个基类型的主要目的是供开发人员抛出自定义错误。
EvalError 创建一个error实例,表示错误的原因:与 eval() 有关。
InternalError 创建一个代表Javascript引擎内部错误的异常抛出的实例。 如: "递归太多".
RangeError 创建一个error实例,表示错误的原因:数值变量或参数超出其有效范围。
ReferenceError 创建一个error实例,表示错误的原因:无效引用。
SyntaxError 创建一个error实例,表示错误的原因:eval()在解析代码的过程中发生的语法错误。
TypeError 创建一个error实例,表示错误的原因:变量或参数不属于有效类型。
URIError 创建一个error实例,表示错误的原因:给 encodeURI()或 decodeURl()传递的参数无效。
Error 是基类,其他错误类型都是继承自Error类型,所以子类也就具备了三个基本的属性name 错误名称,message 错误信息,stack 错误栈信息。
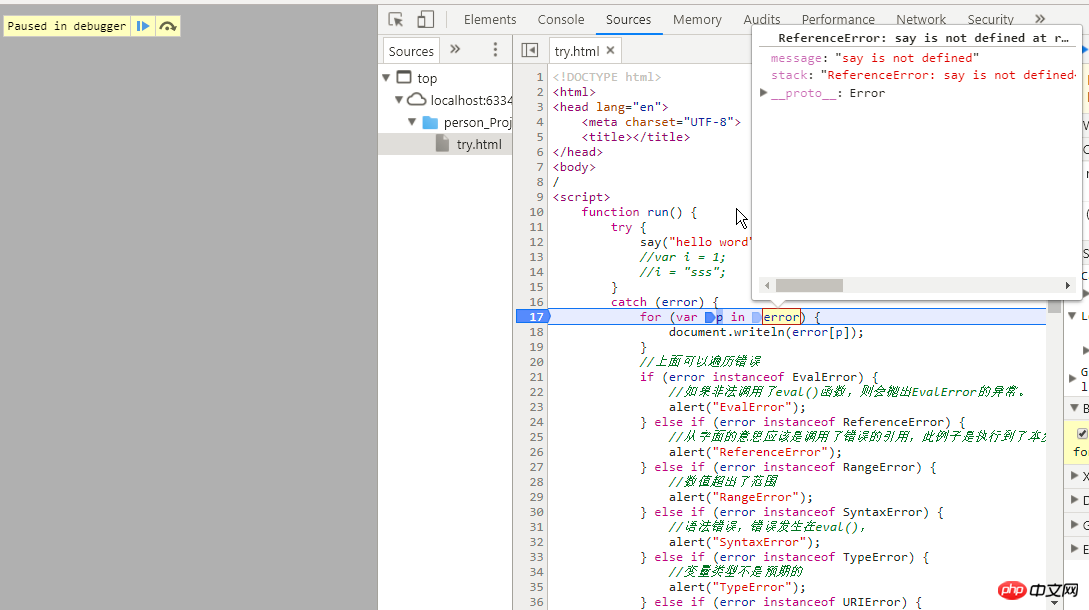
有了这些错误类型我们就可以写类似这样的代码,通过判断异常的类型来特定处理某一类的异常 如:
<script>
function run() {
try {
say("hello word");
}
catch (error) {
for (var p in error) {
document.writeln(error[p]);
}
//上面可以遍历错误
if (error instanceof EvalError) {
//如果非法调用了eval()函数,则会抛出EvalError的异常。
alert("EvalError");
} else if (error instanceof ReferenceError) {
//错误的引用,此例子是执行到了本步。
alert("ReferenceError");
} else if (error instanceof RangeError) {
//数值超出了范围
alert("RangeError");
} else if (error instanceof SyntaxError) {
//语法错误,错误发生在eval(),
alert("SyntaxError");
} else if (error instanceof TypeError) {
//变量类型不是预期的
alert("TypeError");
} else if (error instanceof URIError) {
//错误发生在encodeURI()或decodeURI()中
alert("URIError");
}
}
}
run();
</script>
throw抛出自定义错误类型
语法:throw exception;
exception 可以是任何类型的数据 如:
throw 12345;
throw 'hello';
throw true;
throw {name:'Joel',age:20};
使用throw语句来抛出一个自定义异常 如:
<script>
function see(){
try {
if(true){
throw new Error("my eroor!");
}
} catch (error) {
console.log(error.name );//Error
console.log(error.message);//my eroor!
console.log(error.stack);//Error: my eroor! at see (try.html:12) at try.html:22
}
}
see();
</script>Javascript的异常处理机制
当执行的javascript代码中出现错误的时候,js引擎就会根据js的调用栈逐级寻找对应的catch,如果没有找到相应的catch handler或者本身又有error或者又抛出新的error,最后就会把这个error的处理交给浏览器,浏览器会用各自不同的方式(IE以黄色三角图案显示在左下角,而firefix会显示在错误控制台中)显示错误信息给用户;
window.onerror
任何没有通过tyr-catch处理的错误都会触发window对象的error事件 如:
<script>
window.onerror= function (msg,url,l)
{
console.log(msg)//Uncaught ReferenceError: a is not defined
console.log(url)//http://localhost:63342/person_Project/js_demo/onerror.html
console.log(l)//17
}
function run(){
console.log(a)
}
run()
</script>window.onerror 事件接收三个参数:msg 错误消息、url 发生错误的页面的 url 、line 发生错误的代码行。
前端代码异常监控方案
有了try catch 捕获的错误对象加上window.onerror 全局监听错误事件,那么前端js代码错误监控变的太简单了
Atas ialah kandungan terperinci js异常处理try catch finally解释 . Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
Artikel berkaitan
Lihat lagi- Analisis mendalam bagi komponen kumpulan senarai Bootstrap
- Penjelasan terperinci tentang fungsi JavaScript kari
- Contoh lengkap penjanaan kata laluan JS dan pengesanan kekuatan (dengan muat turun kod sumber demo)
- Angularjs menyepadukan UI WeChat (weui)
- Cara cepat bertukar antara Cina Tradisional dan Cina Ringkas dengan JavaScript dan helah untuk tapak web menyokong pertukaran antara kemahiran_javascript Cina Ringkas dan Tradisional

