Rumah >hujung hadapan web >tutorial css >CSS如何实现手机中开关的实例分析
CSS如何实现手机中开关的实例分析
- 黄舟asal
- 2017-10-21 11:00:061695semak imbas
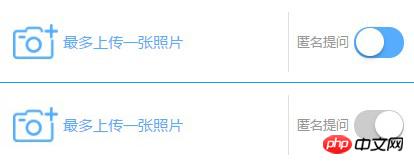
在很多设计图上,会有如下图开关或者单选,今天我就来讲讲如何用css去实现动态的开关。

html代码中,是很简单的
<input type="checkbox" id="1" class="checkbox"> <label class="switch" for="1"></label>
下面是我们css代码
<style>
.checkbox {
display: none;
}
.switch {
width: 50px;
height: 31px;
background: #56ACFE;
border-radius: 20px;
padding: 1px;
box-sizing: border-box;
display: inline-block;
margin-top: 15px;
}
.switch:after {
content: '';
box-shadow: 0 3px 8px 0 rgba(0,0,0,0.15), 0 1px 1px 0 rgba(0,0,0,0.16), 0 3px 1px 0 rgba(0,0,0,0.10);
width: 28px;
height: 28px;
background: #fff;
border-radius: 50%;
display: block;
margin-left: 1px;
float: left;
transition: all 0.5s;
}
.checkbox:checked+.switch:after {
margin-left: 20px;
}
.checkbox:checked+.switch {
background: #ccc;
}
</style>
就这样,就实现了这个设计图上和手机上经常出现的开关。
Atas ialah kandungan terperinci CSS如何实现手机中开关的实例分析. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
Kenyataan:
Kandungan artikel ini disumbangkan secara sukarela oleh netizen, dan hak cipta adalah milik pengarang asal. Laman web ini tidak memikul tanggungjawab undang-undang yang sepadan. Jika anda menemui sebarang kandungan yang disyaki plagiarisme atau pelanggaran, sila hubungi admin@php.cn
Artikel sebelumnya:CSS中关于hover伪类的使用示例Artikel seterusnya:CSS中关于z-index属性的具体分析

