Rumah >hujung hadapan web >tutorial css >img的属性alt 与 title的有什么区别
img的属性alt 与 title的有什么区别
- 一个新手asal
- 2017-10-20 09:14:353012semak imbas
当我们给图片加属性的时候,初学时,可能会弄混淆alt与title的区别,那么这两个的区别,我们可以从本意来看——
alt原词是“Alternate”,切换,替换的意思。常用的输入法切换会用到alt键进行中英文切换。据有道标准释义如下:

title,即为标题、主题,某一对象的标题,如文章有文章标题,作用是对文章进行总结性描述。
所以,区分就好区分了,在HTML文档编辑img标签中,alt即是起到替代img无法显示时候的描述作用,告诉人这里是什么;而title是对图片进行描述的主题,无论图片是否显示,只要有img标签存在,当鼠标指到img所在位置时,title内容就会浮现。
来看实例:
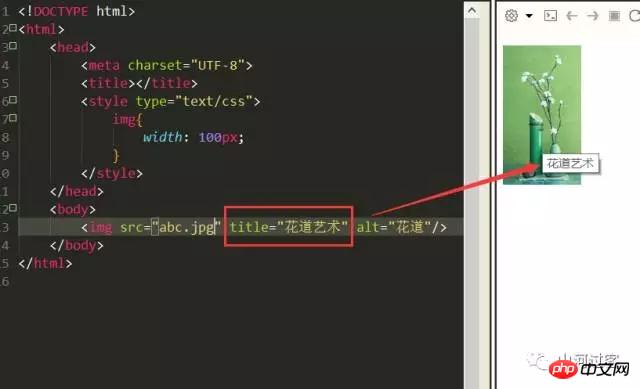
实例一,图片可显示,

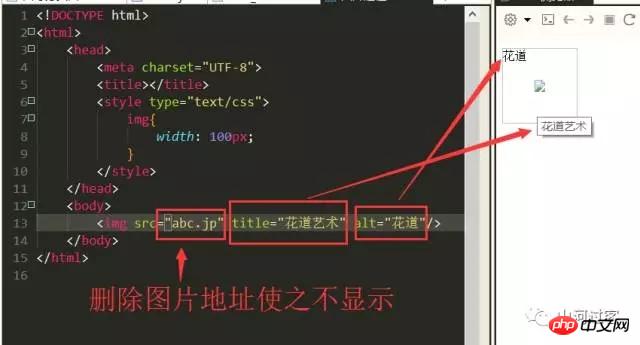
实例二,图片不显示,

总之;
alt是在图片无法显示时候对无法显示的对象起描述作用;图片显示时不表现;
title,是图片的标题主题,只要img标签存在,不管是否显示图片,鼠标停滞在此处时都会浮现;
Atas ialah kandungan terperinci img的属性alt 与 title的有什么区别 . Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
Kenyataan:
Kandungan artikel ini disumbangkan secara sukarela oleh netizen, dan hak cipta adalah milik pengarang asal. Laman web ini tidak memikul tanggungjawab undang-undang yang sepadan. Jika anda menemui sebarang kandungan yang disyaki plagiarisme atau pelanggaran, sila hubungi admin@php.cn
Artikel sebelumnya:IE对CSS样式表的限制和解决方案 Artikel seterusnya:css:focus伪类的使用

