Rumah >hujung hadapan web >tutorial js >如何实现d3力导向图聚焦
如何实现d3力导向图聚焦
- 一个新手asal
- 2017-10-19 09:36:593096semak imbas
效果描述
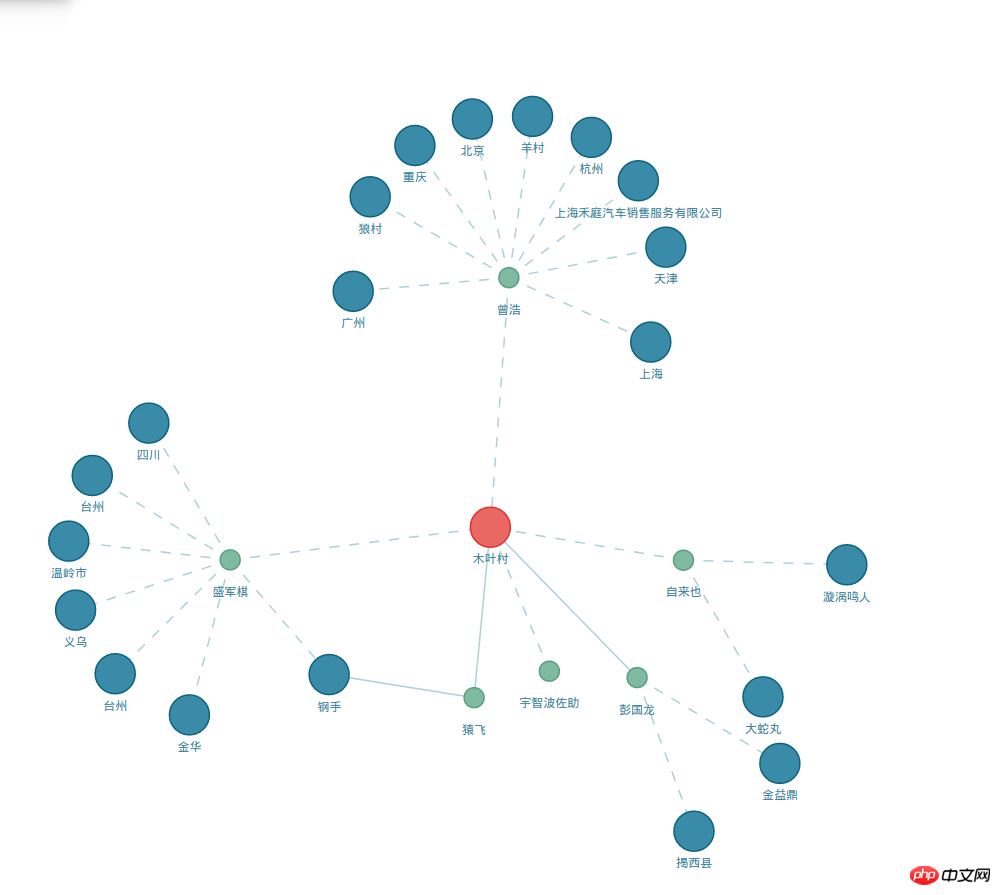
双击节点,节点以及节点一度关联的节点保持高亮状态,其余节点变灰,半径变小,文字消失,并且向内收缩。
效果展示
正常状态

聚焦效果

关键代码
节点变化
激活节点保持高亮的样式,其余节点应用noActive样式,且半径变小。
'class', (data) => (data.hide && 'hide') || (data.nodeStatus < 0 && 'noActive') || (data.cateType === 0 && 'mainCompany') || (data.cateType === 1 && 'relativeCompany') || (data.cateType === 2 && 'relativePerson''r', (data) => (data.nodeStatus === -2 5 data.cateType < 2 ? 20 : 10
最重要的是,在双击节点后力导向模型的参数也要根据节点半径作出相应的变化。非激活状态的节点电荷力改为50。一条线有一端的节点为非激活状态,就将它的最短距离也就是distance设为50。这样就能达到一个收缩效果。
this.simulation
.alpha(0.3)
.force('charge', d3.forceManyBody().strength((data) => {if (data.nodeStatus === -2) {return -50;
}return -200;
}))
.force('link', d3.forceLink(this.edgesData).id((data) => { return data.name; }).distance((data) => {if (data.target.nodeStatus === -2 || data.source.nodeStatus === -2) {return 50;
}return 150;
}))
.restart();详细实现请查看源码
Atas ialah kandungan terperinci 如何实现d3力导向图聚焦. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
Kenyataan:
Kandungan artikel ini disumbangkan secara sukarela oleh netizen, dan hak cipta adalah milik pengarang asal. Laman web ini tidak memikul tanggungjawab undang-undang yang sepadan. Jika anda menemui sebarang kandungan yang disyaki plagiarisme atau pelanggaran, sila hubungi admin@php.cn
Artikel sebelumnya:如何解决vue 集成 axios 发送post请求 payload导致后台无法接收到数据问题 Artikel seterusnya:实现省市区编号及Angular省市区三级联动下拉列表,获取省市区的地区编号的方法
Artikel berkaitan
Lihat lagi- Analisis mendalam bagi komponen kumpulan senarai Bootstrap
- Penjelasan terperinci tentang fungsi JavaScript kari
- Contoh lengkap penjanaan kata laluan JS dan pengesanan kekuatan (dengan muat turun kod sumber demo)
- Angularjs menyepadukan UI WeChat (weui)
- Cara cepat bertukar antara Cina Tradisional dan Cina Ringkas dengan JavaScript dan helah untuk tapak web menyokong pertukaran antara kemahiran_javascript Cina Ringkas dan Tradisional

