Rumah >hujung hadapan web >html tutorial >box-shadow的使用技巧
box-shadow的使用技巧
- 一个新手asal
- 2017-10-18 09:41:212314semak imbas
一、box-shadow的参数解析
box-shadow:none;
box-shadow: h-shadow v-shadow blur spread color inset;
| 值 | 描述 |
|---|---|
| none | 默认值,元素没有任何阴影效果。 |
| h-shadow | 阴影水平偏移量,其值可以是正负值。如果取正值,则阴影在元素的右边,反之取负值,阴影在元素的左边。 |
| v-shadow | 阴影垂直偏移量,其值可以是正负值。如果取正值,则阴影在元素的底部,反之取负值,阴影在元素的顶部。 |
| blur | 阴影模糊半径,可选参数。其值只能是正值,如果取值为“0”时,表示阴影不具有模糊效果,如果取值越大,阴影的边缘就越模糊。 |
| spread | 阴影扩展半径,可选参数。其值可以是正负值,如果取值为正值,则整个阴影都延展扩大,反之取值为负值,则整个阴影都缩小。 |
| color | 阴影颜色,可选参数,如果不设定任何颜色时,浏览器会取默认色,但各浏览器默认色不一样,特别是在Webkit内核下的浏览器将无色,也就是透明,建议不要省略这个参数。 |
| inset | 阴影类型,可选值。如果不设置,其默认的投影方式是外阴影;如果取其唯一值“inset”,就是给元素设置内阴影。 |
二、box-shadow应用

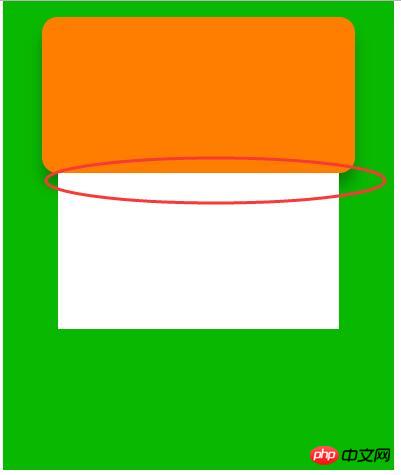
我们接下来要做的效果,是这样的

注意这个区域,白色的盒子模型上面遗留着上面橙色盒子的边框阴影,这个效果怎么做呢?
<p class="contain">
<p class="contain-wrapper">
</p>
<p class="foot-wrapper">
</p></p>我们的html代码就这些,很明显绿色区域是contain,橙色是contain-wrapper,白色是foot-wrapper。
我们来写他们的css代码
*{
margin:0;
padding: 0;
}.contain{
overflow: hidden;
margin: 0 auto;
width: 250px;
height: 300px;
background-color: #09b800;
}.contain-wrapper{
margin: 0 auto;
margin-top: 10px;
width: 200px;
height: 100px;
background: #ff7e00;
border-radius: 10px;
box-shadow: 0px 9px 15px -1px rgba(0,0,0,0.3);
}.foot-wrapper{
margin: 0 auto;
width: 180px;
height: 100px;
background: white;
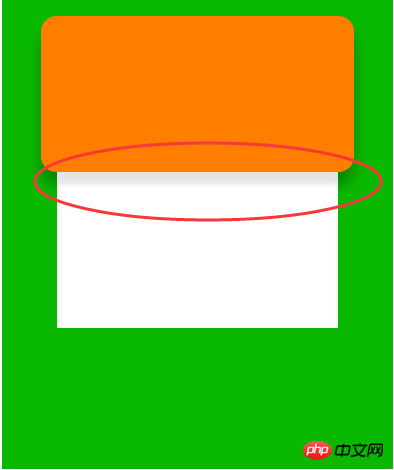
}我们给橙色盒子设置了边框阴影,橙色盒子的下边框和白色盒子的上边框紧密地贴在一起,这时候,问题出现了,我们来看看效果

我们发现橙色盒子的下边框的阴影被白色盒子给遮住了,这可如何是好?我是用一个特别猥琐的方法解决的。
既然阴影被遮住了,那么我们就让白色盒子补偿给橙色盒子一条阴影,不是有一个参数叫做inset吗?我们把白色盒子的上边框的阴影往里面投影,补上这个空缺不就好了吗?
*{
margin:0;
padding: 0;
}.contain{
overflow: hidden;
margin: 0 auto;
width: 250px;
height: 300px;
background-color: #09b800;
}.contain-wrapper{
margin: 0 auto;
margin-top: 10px;
width: 200px;
height: 100px;
background: #ff7e00;
border-radius: 10px;
box-shadow: 0px 9px 15px -1px rgba(0,0,0,0.3);
}.foot-wrapper{
margin: 0 auto;
width: 180px;
height: 100px;
background: white;
box-shadow: inset 0 9px 5px -1px rgba(0,0,0,0.1);//新增,其他所有的参数要跟橙色盒子的阴影一样,只是方向改变,这样才不会影响结合起来的效果。}Atas ialah kandungan terperinci box-shadow的使用技巧 . Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
Kenyataan:
Kandungan artikel ini disumbangkan secara sukarela oleh netizen, dan hak cipta adalah milik pengarang asal. Laman web ini tidak memikul tanggungjawab undang-undang yang sepadan. Jika anda menemui sebarang kandungan yang disyaki plagiarisme atau pelanggaran, sila hubungi admin@php.cn
Artikel sebelumnya:制作一个会跳动的日历 Artikel seterusnya:绝对地址和相对地址的概念

