Rumah >hujung hadapan web >tutorial js >canvas制作鼠标拖动绘制图形
canvas制作鼠标拖动绘制图形
- 一个新手asal
- 2017-10-17 09:58:272854semak imbas
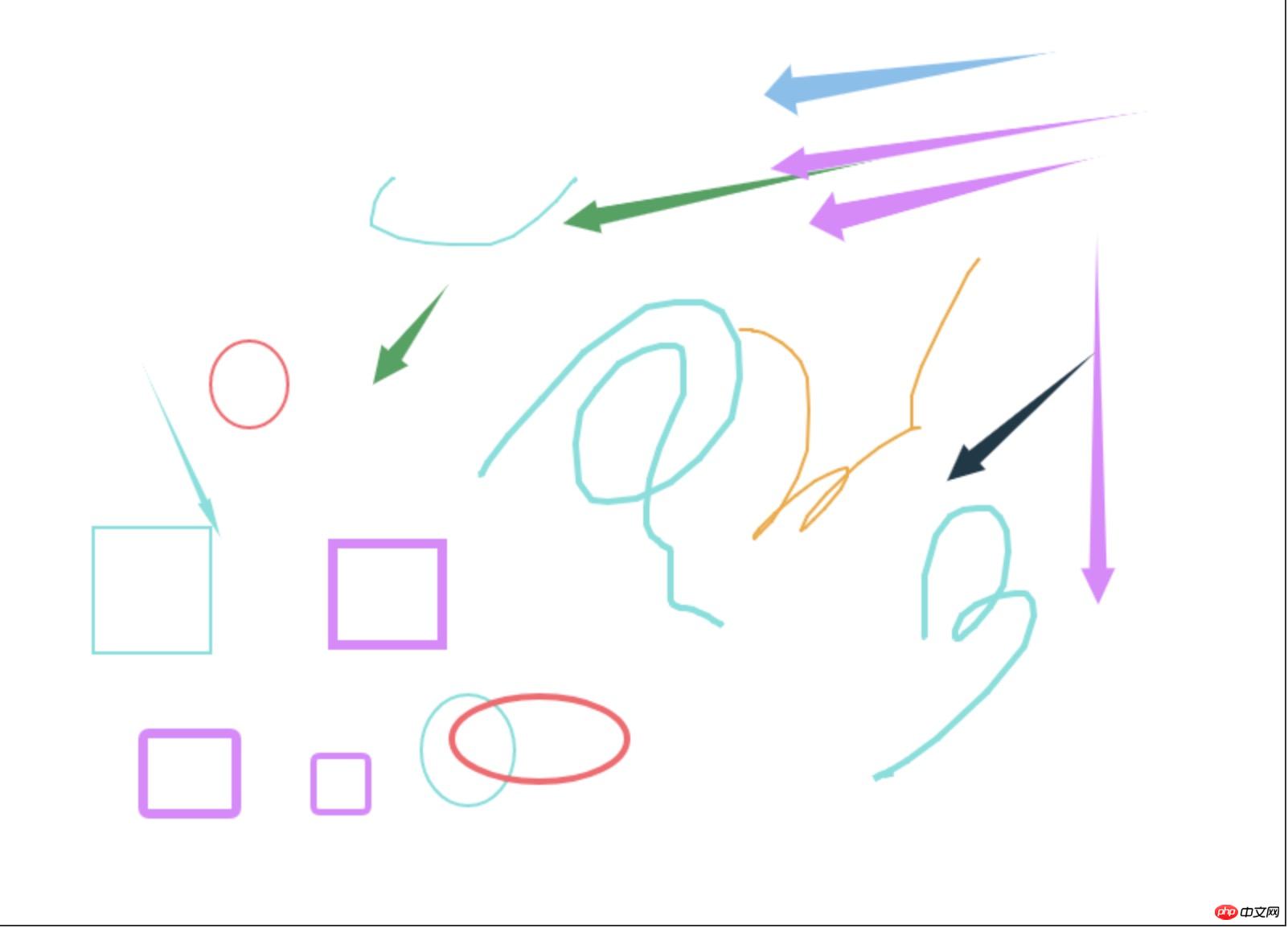
使用canvas 实现了用鼠标拖动绘制各种图形
其中包括 矩形,圆形,箭头,画笔
使用方法
var paint = Ypaint(canvas)
绘制圆形:
paint.chooseCircle()
圆形其他参数
圆形的粗细 paint.outerParams.circle.lineWidth
圆形的颜色 paint.outerParams.circle.color
绘制矩形:
paint.chooseRect()
矩形其他参数
矩形的粗细 paint.outerParams.rect.lineWidth
矩形的圆角 paint.outerParams.rect.radius
矩形的颜色 paint.outerParams.rect.color
绘制箭头:
paint.chooseArrow()
箭头其他参数
箭头的粗细 paint.outerParams.arrow.range
箭头的大小 paint.outerParams.arrow.color
画笔工具:
paint.chooseCircle()
画笔工具其他参数
画笔的粗细 paint.outerParams.line.lineWidth
画笔的颜色 paint.outerParams.line.color
demo实例截图:

后续有时间会添加的功能:撤销、回撤、插入图片、图片在canvas内的拖动等等 有需求的可以提一提
在这里因为代码比较长,只提供压缩版本的代码,需要完整项目及demo的朋友 可以去我的github上下载
Atas ialah kandungan terperinci canvas制作鼠标拖动绘制图形 . Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
Artikel berkaitan
Lihat lagi- Analisis mendalam bagi komponen kumpulan senarai Bootstrap
- Penjelasan terperinci tentang fungsi JavaScript kari
- Contoh lengkap penjanaan kata laluan JS dan pengesanan kekuatan (dengan muat turun kod sumber demo)
- Angularjs menyepadukan UI WeChat (weui)
- Cara cepat bertukar antara Cina Tradisional dan Cina Ringkas dengan JavaScript dan helah untuk tapak web menyokong pertukaran antara kemahiran_javascript Cina Ringkas dan Tradisional

