Rumah >hujung hadapan web >tutorial js >VSCode中预览markdown和修改预览样式
VSCode中预览markdown和修改预览样式
- 一个新手asal
- 2017-10-14 09:54:537107semak imbas
一VSCode可以直接编辑markdown并且预览
二修改VSCode中markdown预览样式
三我不管我直接下载插件
四结束
一、VSCode可以直接编辑markdown并且预览
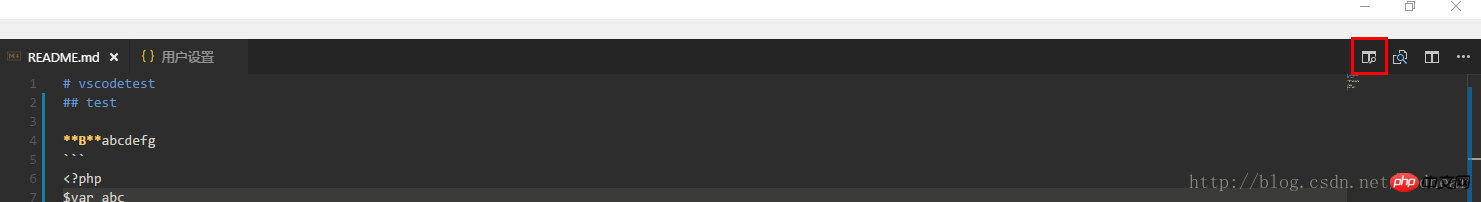
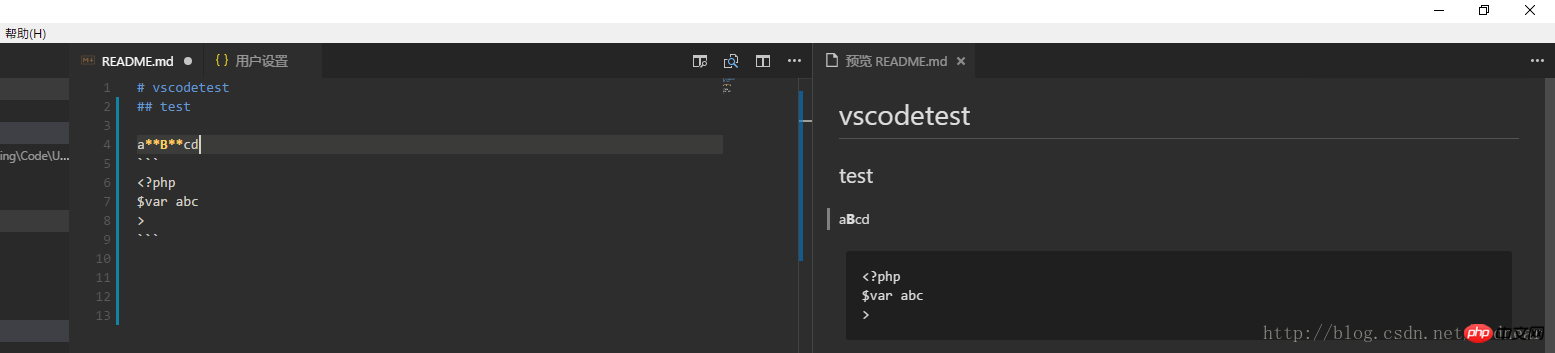
使用快捷键Ctrl+k然后按V健,或者点击右上角的打开侧边栏预览(在预览中滚动编辑区会跟随滚动) 
可以看到如下图: 
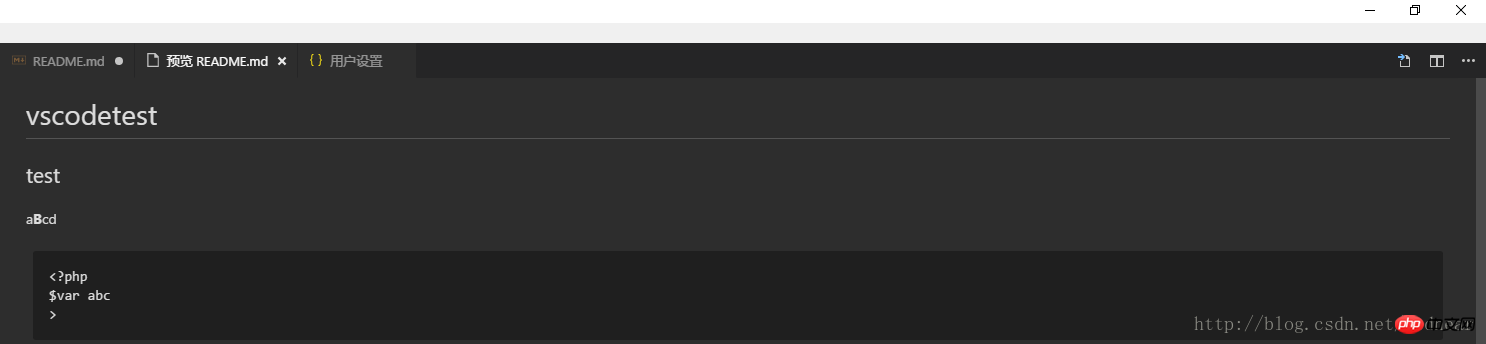
也可以直接用快捷键Ctrl+shift+v直接预览: 
双击可以返回编辑视图
当然还是直接用侧边栏预览更方便些
二、修改VSCode中markdown预览样式
1.设置
使用快捷键Ctrl+, (逗号),或点击 文件>首选项>设置,或点击左下角设置图标
2.在设置中找到markdown 
点击编辑
3.在网上找个markdown的CSS样式(也可以自己写)
4.在配置里添加如下代码
//根据你自己的具体位置自己安排"markdown.styles": [ "file:///D:/Program Files/Microsoft VS Code/resources/app/extensions/markdown/media/Style.css" ]
三、我不管,我直接下载插件
1.搜索插件Markdown Preview Enhanced,然后安装
2.重新加载
3.在编辑区右键点击菜单,如下面的选项 
四、结束
Atas ialah kandungan terperinci VSCode中预览markdown和修改预览样式. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
Kenyataan:
Kandungan artikel ini disumbangkan secara sukarela oleh netizen, dan hak cipta adalah milik pengarang asal. Laman web ini tidak memikul tanggungjawab undang-undang yang sepadan. Jika anda menemui sebarang kandungan yang disyaki plagiarisme atau pelanggaran, sila hubungi admin@php.cn
Artikel sebelumnya:AngularJS 文件上传控件 ng-file-upload的用法 Artikel seterusnya:node实现分页查询的方法
Artikel berkaitan
Lihat lagi- Analisis mendalam bagi komponen kumpulan senarai Bootstrap
- Penjelasan terperinci tentang fungsi JavaScript kari
- Contoh lengkap penjanaan kata laluan JS dan pengesanan kekuatan (dengan muat turun kod sumber demo)
- Angularjs menyepadukan UI WeChat (weui)
- Cara cepat bertukar antara Cina Tradisional dan Cina Ringkas dengan JavaScript dan helah untuk tapak web menyokong pertukaran antara kemahiran_javascript Cina Ringkas dan Tradisional

