本篇文章主要介绍了详解asp.net core封装layui组件示例分享,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟随小编过来看看吧
用什么封装?这里只是用了TagHelper,是啥?自己瞅文档去
在学习使用TagHelper的时候,最希望的就是能有个Demo能够让自己作为参考
怎么去封装一个组件?
不同的情况怎么去实现?
有没有更好更高效的方法?
找啊找啊找,最后跑去看了看mvc中的TagHelpers,再好好瞅了瞅TagHelper的文档
勉强折腾了几个组件出来,本来想一个组件一个组件写文章的,但是发现国庆已经结束了~
Demo下载
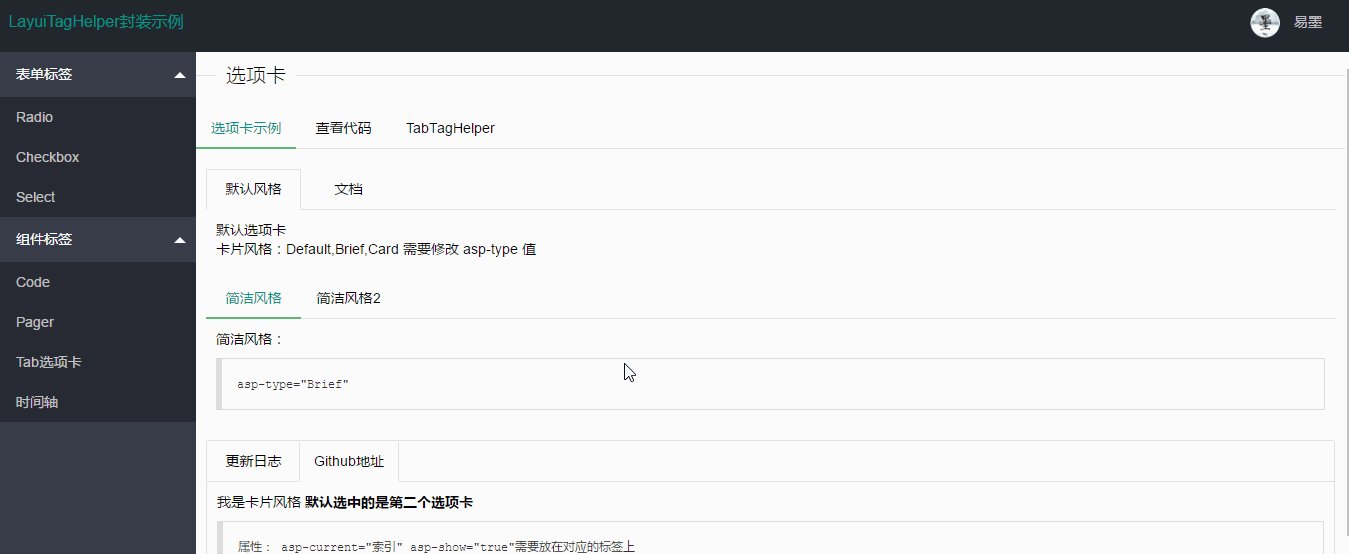
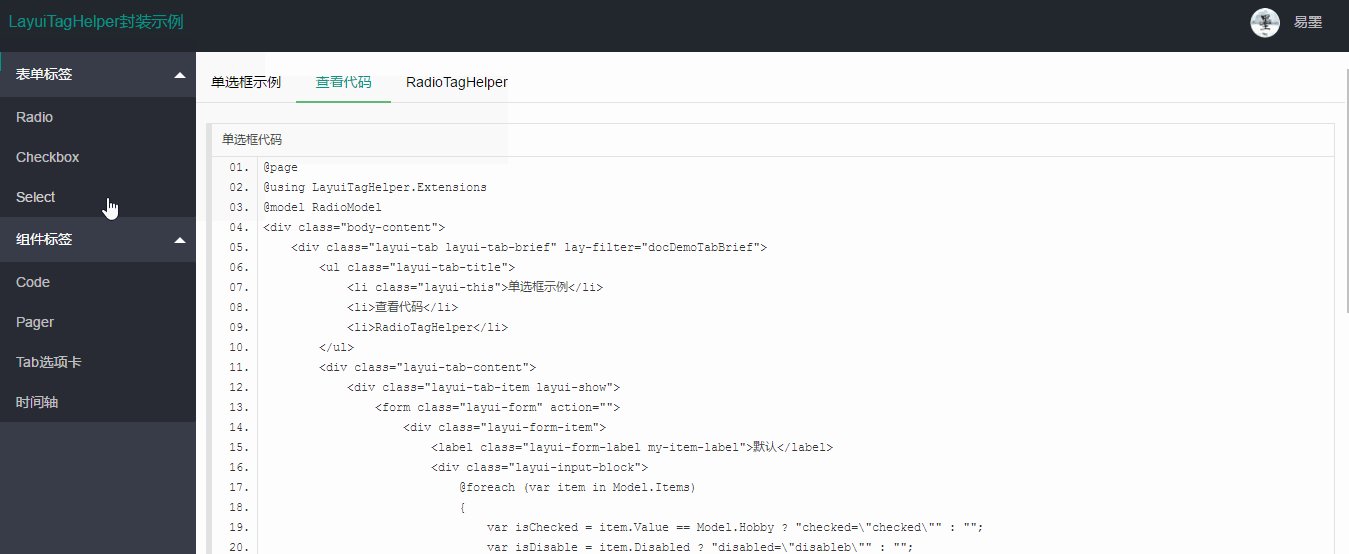
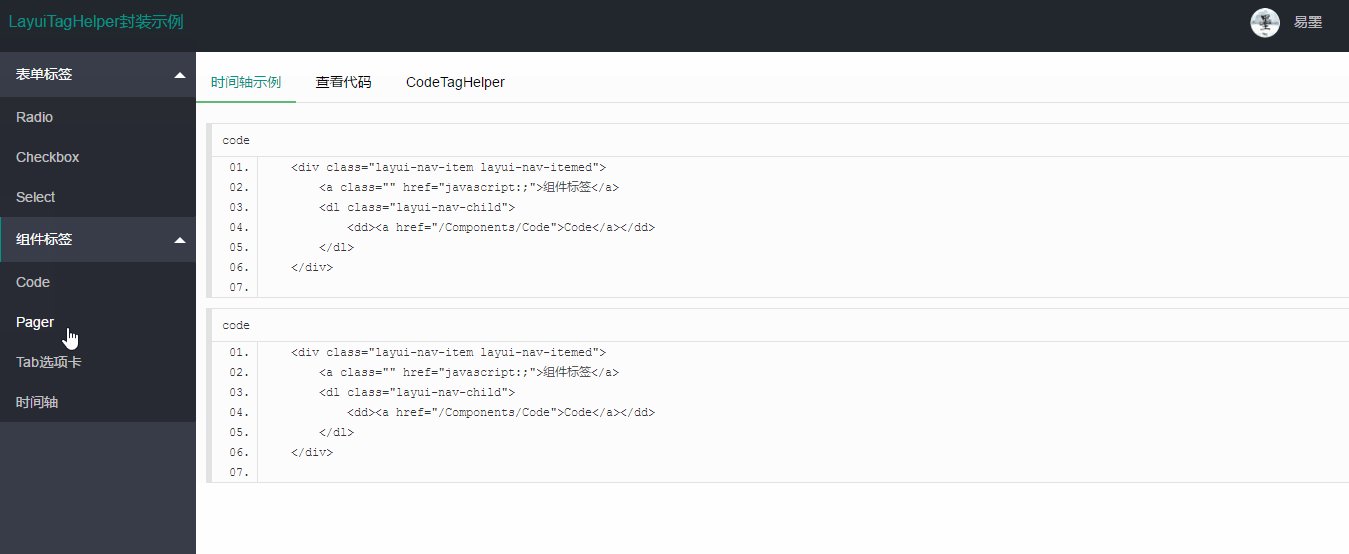
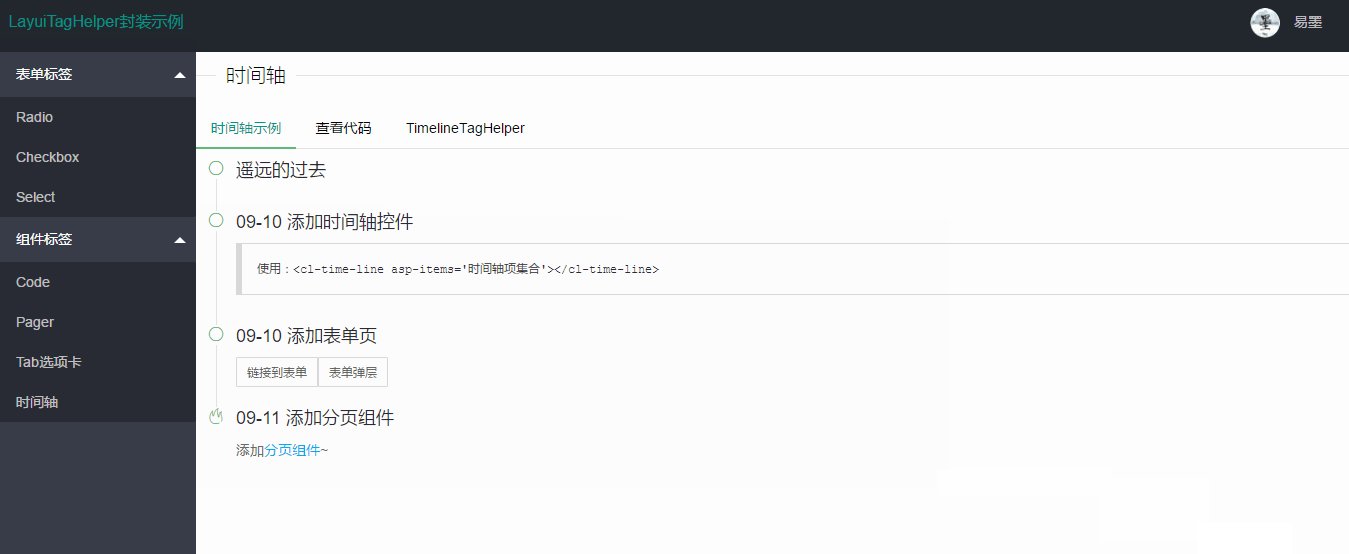
效果预览

代码仅供参考,有不同的意见也忘不吝赐教
Checkbox复选框组件封装
标签名称:cl-checkbox
标签属性: asp-for:绑定的字段,必须指定
asp-items:绑定单选项 类型为:IEnumerable90fc9151e669273219504e6e41f84252
asp-skin:layui的皮肤样式,默认or原始
asp-title:若只是一个复选框时显示的文字,且未指定items,默认Checkbox的值为true

其中在封装的时候看源代码发现两段非常有用的代码
1.判断是否可以多选:
复制代码 代码如下:
var realModelType = For.ModelExplorer.ModelType; //通过类型判断是否为多选 var _allowMultiple = typeof(string) != realModelType && typeof(IEnumerable).IsAssignableFrom(realModelType);
2.获取模型绑定的列表值(多选的情况)
复制代码 代码如下:
var currentValues = Generator.GetCurrentValues(ViewContext,For.ModelExplorer,expression: For.Name,allowMultiple: true);
这3句代码是在mvc自带的SelectTagHelper中发现的.
因为core其实已经提供了非常多的TagHelper,比如常用的select就是很好的参考对象,封装遇到问题的时候去找找看指不定就又意外的收获.
CheckboxTagHelper代码
using System.Collections.Generic;
using Microsoft.AspNetCore.Mvc.Rendering;
using Microsoft.AspNetCore.Mvc.ViewFeatures;
using Microsoft.AspNetCore.Razor.TagHelpers;
namespace LayuiTagHelper.TagHelpers
{
/// <summary>
/// 复选框
/// </summary>
/// <remarks>
/// 当Items为空时显示单个,且选择后值为true
/// </remarks>
[HtmlTargetElement(CheckboxTagName)]
public class CheckboxTagHelper : TagHelper
{
private const string CheckboxTagName = "cl-checkbox";
private const string ForAttributeName = "asp-for";
private const string ItemsAttributeName = "asp-items";
private const string SkinAttributeName = "asp-skin";
private const string SignleTitleAttributeName = "asp-title";
protected IHtmlGenerator Generator { get; }
public CheckboxTagHelper(IHtmlGenerator generator)
{
Generator = generator;
}
[ViewContext]
public ViewContext ViewContext { get; set; }
[HtmlAttributeName(ForAttributeName)]
public ModelExpression For { get; set; }
[HtmlAttributeName(ItemsAttributeName)]
public IEnumerable<SelectListItem> Items { get; set; }
[HtmlAttributeName(SkinAttributeName)]
public CheckboxSkin Skin { get; set; } = CheckboxSkin.默认;
[HtmlAttributeName(SignleTitleAttributeName)]
public string SignleTitle { get; set; }
public override void Process(TagHelperContext context, TagHelperOutput output)
{
//获取绑定的生成的Name属性
string inputName = ViewContext.ViewData.TemplateInfo.GetFullHtmlFieldName(For?.Name);
string skin = string.Empty;
#region 风格
switch (Skin)
{
case CheckboxSkin.默认:
skin = "";
break;
case CheckboxSkin.原始:
skin = "primary";
break;
}
#endregion
#region 单个复选框
if (Items == null)
{
output.TagName = "input";
output.TagMode = TagMode.SelfClosing;
output.Attributes.Add("type", "checkbox");
output.Attributes.Add("id", inputName);
output.Attributes.Add("name", inputName);
output.Attributes.Add("lay-skin", skin);
output.Attributes.Add("title", SignleTitle);
output.Attributes.Add("value", "true");
if (For?.Model?.ToString().ToLower() == "true")
{
output.Attributes.Add("checked", "checked");
}
return;
}
#endregion
#region 复选框组
var currentValues = Generator.GetCurrentValues(ViewContext,For.ModelExplorer,expression: For.Name,allowMultiple: true);
foreach (var item in Items)
{
var checkbox = new TagBuilder("input");
checkbox.TagRenderMode = TagRenderMode.SelfClosing;
checkbox.Attributes["type"] = "checkbox";
checkbox.Attributes["id"] = inputName;
checkbox.Attributes["name"] = inputName;
checkbox.Attributes["lay-skin"] = skin;
checkbox.Attributes["title"] = item.Text;
checkbox.Attributes["value"] = item.Value;
if (item.Disabled)
{
checkbox.Attributes.Add("disabled", "disabled");
}
if (item.Selected || (currentValues != null && currentValues.Contains(item.Value)))
{
checkbox.Attributes.Add("checked", "checked");
}
output.Content.AppendHtml(checkbox);
}
output.TagName = "";
#endregion
}
}
public enum CheckboxSkin
{
默认,
原始
}
}使用示例
@{
string sex="男";
var Items=new List<SelectListItem>()
{
new SelectListItem() { Text = "男", Value = "男" },
new SelectListItem() { Text = "女", Value = "女"},
new SelectListItem() { Text = "不详", Value = "不详",Disabled=true }
};
}
<cl-checkbox asp-items="Model.Items" asp-for="Hobby1" asp-skin="默认"></cl-checkbox>
<cl-checkbox asp-for="Hobby3" asp-title="单个复选框"></cl-checkbox>Radio单选框组件封装
标签名称:cl-radio
标签属性: asp-for:绑定的字段,必须指定
asp-items:绑定单选项 类型为:IEnumerable90fc9151e669273219504e6e41f84252
太简单了,直接上代码了
RadioTagHelper代码
using System;
using System.Collections.Generic;
using Microsoft.AspNetCore.Mvc.Rendering;
using Microsoft.AspNetCore.Mvc.ViewFeatures;
using Microsoft.AspNetCore.Razor.TagHelpers;
namespace LayuiTagHelper.TagHelpers
{
/// <summary>
/// 单选框
/// </summary>
[HtmlTargetElement(RadioTagName)]
public class RadioTagHelper : TagHelper
{
private const string RadioTagName = "cl-radio";
private const string ForAttributeName = "asp-for";
private const string ItemsAttributeName = "asp-items";
[ViewContext]
public ViewContext ViewContext { get; set; }
[HtmlAttributeName(ForAttributeName)]
public ModelExpression For { get; set; }
[HtmlAttributeName(ItemsAttributeName)]
public IEnumerable<SelectListItem> Items { get; set; }
public override void Process(TagHelperContext context, TagHelperOutput output)
{
if (For == null)
{
throw new ArgumentException("必须绑定模型");
}
foreach (var item in Items)
{
var radio = new TagBuilder("input");
radio.TagRenderMode = TagRenderMode.SelfClosing;
radio.Attributes.Add("id", ViewContext.ViewData.TemplateInfo.GetFullHtmlFieldName(For.Name));
radio.Attributes.Add("name", ViewContext.ViewData.TemplateInfo.GetFullHtmlFieldName(For.Name));
radio.Attributes.Add("value", item.Value);
radio.Attributes.Add("title", item.Text);
radio.Attributes.Add("type", "radio");
if (item.Disabled)
{
radio.Attributes.Add("disabled", "disabled");
}
if (item.Selected || item.Value == For.Model?.ToString())
{
radio.Attributes.Add("checked", "checked");
}
output.Content.AppendHtml(radio);
}
output.TagName = "";
}
}
}使用示例
@{
string sex="男";
var Items=new List<SelectListItem>()
{
new SelectListItem() { Text = "男", Value = "男" },
new SelectListItem() { Text = "女", Value = "女"},
new SelectListItem() { Text = "不详", Value = "不详",Disabled=true }
};
}
<cl-radio asp-items="@Items" asp-for="sex"></cl-radio>最后再来一个开关组件
单个复选框其实可以直接用开关代替,恰巧layui中也有,于是也将开关单独的封装了一下,代码大同小异
就这个 
使用也简单: b7502faa7a2dcf16c9a76205093d749bd6e4618ca9b2fd042e132fdca13ef340<br>
namespace LayuiTagHelper.TagHelpers
{
/// <summary>
/// 开关
/// </summary>
[HtmlTargetElement(SwitchTagName)]
public class SwitchTagHelper : TagHelper
{
private const string SwitchTagName = "cl-switch";
private const string ForAttributeName = "asp-for";
private const string SwitchTextAttributeName = "asp-switch-text";
protected IHtmlGenerator Generator { get; }
public SwitchTagHelper(IHtmlGenerator generator)
{
Generator = generator;
}
[ViewContext]
public ViewContext ViewContext { get; set; }
[HtmlAttributeName(ForAttributeName)]
public ModelExpression For { get; set; }
[HtmlAttributeName(SwitchTextAttributeName)]
public string SwitchText { get; set; } = "ON|OFF";
public override void Process(TagHelperContext context, TagHelperOutput output)
{
string inputName = ViewContext.ViewData.TemplateInfo.GetFullHtmlFieldName(For?.Name);
output.TagName = "input";
output.TagMode = TagMode.SelfClosing;
if (For?.Model?.ToString().ToLower() == "true")
{
output.Attributes.Add("checked", "checked");
}
output.Attributes.Add("type", "checkbox");
output.Attributes.Add("id", inputName);
output.Attributes.Add("name", inputName);
output.Attributes.Add("value", "true");
output.Attributes.Add("lay-skin", "switch");
output.Attributes.Add("lay-text", SwitchText);
}
}
}总结
封装的还很粗糙,正常的使用是没问题的,若发现问题,还望指出。
因为layui是直接在页面加载后渲染的表单标签,故没有多少和layui相关的样式。
除了一些表单组件之外,其实还对选项卡,时间轴,分页,代码显示组件做了一些封装,这些后面再介绍了。
当然,有兴趣的朋友可以先去一睹为快看看都实现了哪些组件
Atas ialah kandungan terperinci asp.net core封装layui组件的示例详解. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
 C# kod dalam .NET: Meneroka proses pengaturcaraanApr 12, 2025 am 12:02 AM
C# kod dalam .NET: Meneroka proses pengaturcaraanApr 12, 2025 am 12:02 AMProses pengaturcaraan C# dalam .NET termasuk langkah -langkah berikut: 1) Menulis C# Code, 2) Menyusun bahasa pertengahan (IL), dan 3) yang dilaksanakan oleh Runtime .NET (CLR). Kelebihan C# dalam .NET adalah sintaks moden, sistem jenis yang kuat dan integrasi yang ketat dengan Rangka Kerja .NET, sesuai untuk pelbagai senario pembangunan dari aplikasi desktop ke perkhidmatan web.
 C# .NET: Meneroka Konsep Teras dan Asas PengaturcaraanApr 10, 2025 am 09:32 AM
C# .NET: Meneroka Konsep Teras dan Asas PengaturcaraanApr 10, 2025 am 09:32 AMC# adalah bahasa pengaturcaraan yang berorientasikan objek moden yang dibangunkan oleh Microsoft dan sebagai sebahagian daripada Rangka Kerja .NET. 1.C# menyokong pengaturcaraan berorientasikan objek (OOP), termasuk enkapsulasi, warisan dan polimorfisme. 2. Pengaturcaraan Asynchronous dalam C# dilaksanakan melalui Async dan menunggu kata kunci untuk meningkatkan respons aplikasi. 3. Gunakan LINQ untuk memproses koleksi data dengan ringkas. 4. Kesilapan umum termasuk pengecualian rujukan null dan pengecualian indeks luar. Kemahiran penyahpepijatan termasuk menggunakan debugger dan pengendalian pengecualian. 5. Pengoptimuman Prestasi termasuk menggunakan StringBuilder dan mengelakkan pembungkusan yang tidak perlu dan unboxing.
 Ujian C# .NET Aplikasi: Unit, Integrasi, dan Ujian Akhir ke AkhirApr 09, 2025 am 12:04 AM
Ujian C# .NET Aplikasi: Unit, Integrasi, dan Ujian Akhir ke AkhirApr 09, 2025 am 12:04 AMStrategi ujian untuk aplikasi C#. NET termasuk ujian unit, ujian integrasi, dan ujian akhir-ke-akhir. 1. Ujian unit memastikan bahawa unit minimum kod berfungsi secara bebas, menggunakan rangka kerja MSTest, Nunit atau Xunit. 2. Ujian Bersepadu Mengesahkan fungsi pelbagai unit yang digabungkan, data simulasi yang biasa digunakan dan perkhidmatan luaran. 3. Ujian akhir-ke-akhir mensimulasikan proses operasi lengkap pengguna, dan selenium biasanya digunakan untuk ujian automatik.
 Advanced C# .NET Tutorial: Ace Wawancara Pemaju Kanan Anda SeterusnyaApr 08, 2025 am 12:06 AM
Advanced C# .NET Tutorial: Ace Wawancara Pemaju Kanan Anda SeterusnyaApr 08, 2025 am 12:06 AMTemu bual dengan pemaju kanan C# memerlukan menguasai pengetahuan teras seperti pengaturcaraan asynchronous, LINQ, dan prinsip kerja dalaman Rangka .NET. 1. Pengaturcaraan Asynchronous memudahkan operasi melalui async dan menunggu untuk meningkatkan respons aplikasi. 2.Linq mengendalikan data dalam gaya SQL dan perhatikan prestasi. 3. CLR kerangka bersih menguruskan ingatan, dan pengumpulan sampah perlu digunakan dengan berhati -hati.
 C# .NET Soalan & Jawapan Wawancara: Tahap kepakaran andaApr 07, 2025 am 12:01 AM
C# .NET Soalan & Jawapan Wawancara: Tahap kepakaran andaApr 07, 2025 am 12:01 AMC#.NET Soalan dan jawapan wawancara termasuk pengetahuan asas, konsep teras, dan penggunaan lanjutan. 1) Pengetahuan asas: C# adalah bahasa berorientasikan objek yang dibangunkan oleh Microsoft dan digunakan terutamanya dalam rangka .NET. 2) Konsep teras: Delegasi dan peristiwa membolehkan kaedah mengikat dinamik, dan LINQ menyediakan fungsi pertanyaan yang kuat. 3) Penggunaan Lanjutan: Pengaturcaraan Asynchronous meningkatkan respons, dan pokok ekspresi digunakan untuk pembinaan kod dinamik.
 Membina Microservices dengan C# .NET: Panduan Praktikal untuk ArkitekApr 06, 2025 am 12:08 AM
Membina Microservices dengan C# .NET: Panduan Praktikal untuk ArkitekApr 06, 2025 am 12:08 AMC#.NET adalah pilihan yang popular untuk membina microservices kerana ekosistem yang kuat dan sokongan yang kaya. 1) Buat RestfulAPi menggunakan ASP.Netcore untuk memproses penciptaan pesanan dan pertanyaan. 2) Gunakan GRPC untuk mencapai komunikasi yang cekap antara microservices, menentukan dan melaksanakan perkhidmatan pesanan. 3) Memudahkan penggunaan dan pengurusan melalui microservices kontena Docker.
 C# .NET Keselamatan Amalan Terbaik: Mencegah Kelemahan BiasaApr 05, 2025 am 12:01 AM
C# .NET Keselamatan Amalan Terbaik: Mencegah Kelemahan BiasaApr 05, 2025 am 12:01 AMAmalan terbaik keselamatan untuk C# dan .NET termasuk pengesahan input, pengekodan output, pengendalian pengecualian, serta pengesahan dan kebenaran. 1) Gunakan ungkapan biasa atau kaedah terbina dalam untuk mengesahkan input untuk mengelakkan data berniat jahat memasuki sistem. 2) Pengekodan output Untuk mencegah serangan XSS, gunakan kaedah httputility.htmlencode. 3) Pengendalian Pengecualian Menghindari kebocoran maklumat, ralat rekod tetapi tidak mengembalikan maklumat terperinci kepada pengguna. 4) Gunakan Asp.Netidentity dan kebenaran berasaskan tuntutan untuk melindungi aplikasi daripada akses yang tidak dibenarkan.
 Dalam bahasa C: Apa maksudnyaApr 03, 2025 pm 07:24 PM
Dalam bahasa C: Apa maksudnyaApr 03, 2025 pm 07:24 PMMakna kolon (':') dalam bahasa C: Penyataan bersyarat: Memisahkan ekspresi bersyarat dan pernyataan blok pernyataan pernyataan: Memisahkan permulaan, bersyarat dan tambahan ekspresi makro Definisi: Memisahkan nama makro dan nilai makro Single Line Comment: Mewakili kandungan dari kolon hingga akhir garis sebagai dimensi array komen: Tentukan dimensi array


Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

MantisBT
Mantis ialah alat pengesan kecacatan berasaskan web yang mudah digunakan yang direka untuk membantu dalam pengesanan kecacatan produk. Ia memerlukan PHP, MySQL dan pelayan web. Lihat perkhidmatan demo dan pengehosan kami.

Dreamweaver Mac版
Alat pembangunan web visual

ZendStudio 13.5.1 Mac
Persekitaran pembangunan bersepadu PHP yang berkuasa

MinGW - GNU Minimalis untuk Windows
Projek ini dalam proses untuk dipindahkan ke osdn.net/projects/mingw, anda boleh terus mengikuti kami di sana. MinGW: Port Windows asli bagi GNU Compiler Collection (GCC), perpustakaan import yang boleh diedarkan secara bebas dan fail pengepala untuk membina aplikasi Windows asli termasuk sambungan kepada masa jalan MSVC untuk menyokong fungsi C99. Semua perisian MinGW boleh dijalankan pada platform Windows 64-bit.

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan





