这篇文章主要介绍了JavaScript实现打印星型金字塔功能,结合具体实例形式分析了javascript针对输出任意给定行数星型金字塔图形的原理与相关实现技巧,需要的朋友可以参考下
本文实例讲述了JavaScript实现打印星型金字塔功能。分享给大家供大家参考,具体如下:
让你用其它语言写也是完全一样的道理,
这道题估计大家在学习C语言的时候就见过……
也就是打印以下的鬼东西:

当时候看到循环结构的时候觉得很无聊,就相当不屑这题,没有好好仔细想想,
因为要是放在JavaScript完全可以这样写,甚至还不算是JavaScript,仅仅就是一个html:
<html> <head> <meta http-equiv="content-type" content="text/html;charset=gb2312"/> </head> <body> &nbsp;&nbsp;* &nbsp;*** ***** &nbsp;*** &nbsp;&nbsp;* </body> </html>
这里之所以不用utf-8编码是因为utf-8对于nbsp的处理与*的字体会导致排版错乱,就是不是用标准的宋体字,从而导致最终的结果无法查看。
反正你出题人出多少行,我都可以复制粘贴上面的内容完全可以实现,但是,今天编程编到一定量,有点大数据概念的时候,又见到这题,仔细思考了一下,要是出题人要求输出二十万行这样中间轴对称的星型金字塔,我TMD就呵呵了。
所以还是要彻底搞明白这个怎么实现,虽然在实际的编程中不会出现这样的编程,但是,据说一些无聊的面试还是会出这题,至少,后来者问你C语言的时候,问你如果输出二十万行这样的中间轴对称的星型金字塔,你还是要会,这题如果第一次做不好做的。
一、基本目标
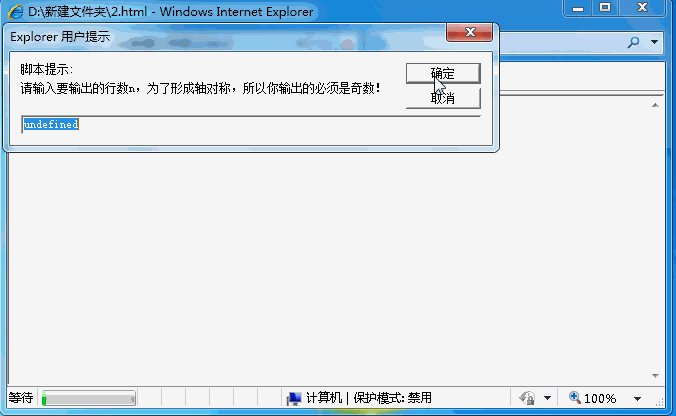
首先弹出一个输入框,让用户输入一个奇数,毕竟轴对称需要一个奇数,
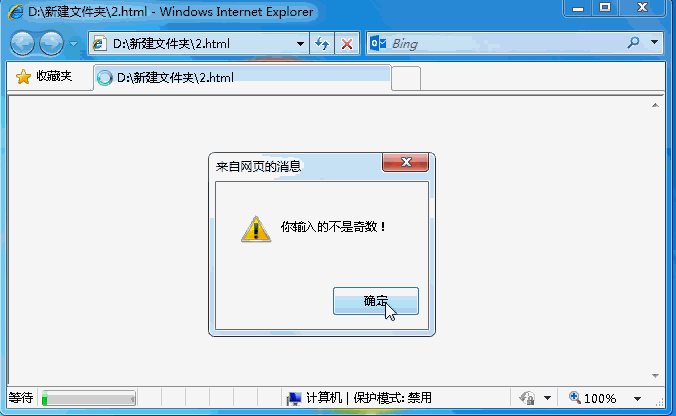
然后为了程序的健壮性,必须对用户输入的东西进行判断,如果输入的不是奇数,就弹出提示,不再执行后面的程序,怎么JavaScript判断一个奇数,我已经在《JavaScript对数字的判断与处理》说过,这里不再进行赘述。
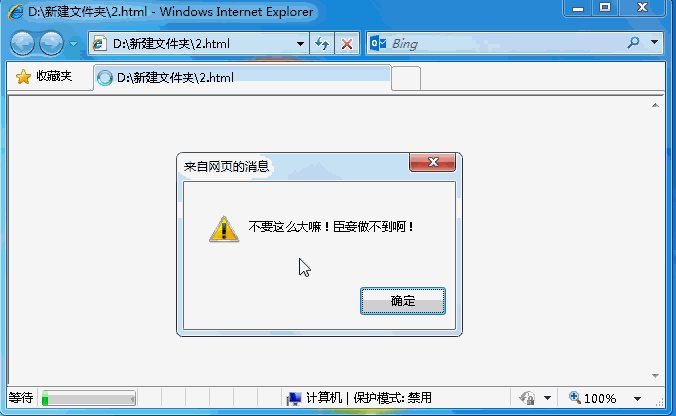
考虑到浏览器的负载,这里,用户输入的奇数,我只允许去到189,你调大一点也可以,189由于在我的电脑里面感觉还可以,所以才定这个数的,没有什么特别的意义,乱输入的,不是故意测试的。

输入一个189行,IE已经弹出“中止脚本”的提示了,但不中止也完全没有问题!
运行结果如下:

如果是在写C语言程序或者其他程序,这个值绝对可以定大一点!
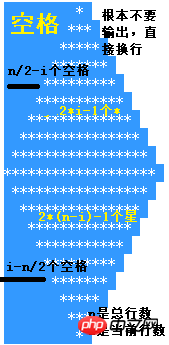
二、基本思想
这个弄懂就非常好写了。

首先,我们仅仅是要在*的左边输出空格,右边就没有必要输出空格了,输完*就直接换行
分两部分,一部分是上半部分i1769071b7cbcbbdb5bbafc357dc3849dn/2的时候,
之所以要这样分是因为这两部分输出的*号与输出的空格数是不同的。
之后就是初中都会的找规律问题了,反正我就找到了如上的规律,编程运行时没有问题,其它数学帝找到更牛B的表达式,小弟甘拜下风。
三、制作过程
代码非常简单,就是条件结构与循环结构的表达,上面的思想弄懂了,不用说了。
这里可能会有人觉得奇怪,为何我要先n++然后n%2!=0再来判断,也就是判断n+1是偶数来判断n是否奇数,
这里主要是为了迎合下面的for循环结构……
<html>
<head>
<meta http-equiv="content-type" content="text/html;charset=gb2312"/>
</head>
<body>
</body>
</html>
<script>
var i,j,k,n;
n=window.prompt("请输入要输出的行数n,为了形成轴对称,所以你输出的必须是奇数!");
if(isNaN(n)||!n)
alert("你输入的不是数!");
else{
n++;
if(n%2!=0)
alert("你输入的不是奇数!");
else if(n>190){
alert("不要这么大嘛!臣妾做不到啊!");
}
else{
for(i=1;i<n;i++){
if(i<=n/2){
for(k=n/2-i;k>0;k--)
document.write("&nbsp;");
for(j=0;j<2*i-1;j++)
document.write("*");
}
else{
for(k=i-n/2;k>0;k--)
document.write("&nbsp;");
for(j=0;j<2*(n-i)-1;j++)
document.write("*");
}
document.write("<br>");
}
}
}
</script>说多了也是泪,自己体会……
Atas ialah kandungan terperinci JavaScript打印星型金字塔功能的实现实例. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
 JavaScript dan Web: Fungsi teras dan kes penggunaanApr 18, 2025 am 12:19 AM
JavaScript dan Web: Fungsi teras dan kes penggunaanApr 18, 2025 am 12:19 AMPenggunaan utama JavaScript dalam pembangunan web termasuk interaksi klien, pengesahan bentuk dan komunikasi tak segerak. 1) kemas kini kandungan dinamik dan interaksi pengguna melalui operasi DOM; 2) pengesahan pelanggan dijalankan sebelum pengguna mengemukakan data untuk meningkatkan pengalaman pengguna; 3) Komunikasi yang tidak bersesuaian dengan pelayan dicapai melalui teknologi Ajax.
 Memahami Enjin JavaScript: Butiran PelaksanaanApr 17, 2025 am 12:05 AM
Memahami Enjin JavaScript: Butiran PelaksanaanApr 17, 2025 am 12:05 AMMemahami bagaimana enjin JavaScript berfungsi secara dalaman adalah penting kepada pemaju kerana ia membantu menulis kod yang lebih cekap dan memahami kesesakan prestasi dan strategi pengoptimuman. 1) aliran kerja enjin termasuk tiga peringkat: parsing, penyusun dan pelaksanaan; 2) Semasa proses pelaksanaan, enjin akan melakukan pengoptimuman dinamik, seperti cache dalam talian dan kelas tersembunyi; 3) Amalan terbaik termasuk mengelakkan pembolehubah global, mengoptimumkan gelung, menggunakan const dan membiarkan, dan mengelakkan penggunaan penutupan yang berlebihan.
 Python vs JavaScript: Keluk Pembelajaran dan Kemudahan PenggunaanApr 16, 2025 am 12:12 AM
Python vs JavaScript: Keluk Pembelajaran dan Kemudahan PenggunaanApr 16, 2025 am 12:12 AMPython lebih sesuai untuk pemula, dengan lengkung pembelajaran yang lancar dan sintaks ringkas; JavaScript sesuai untuk pembangunan front-end, dengan lengkung pembelajaran yang curam dan sintaks yang fleksibel. 1. Sintaks Python adalah intuitif dan sesuai untuk sains data dan pembangunan back-end. 2. JavaScript adalah fleksibel dan digunakan secara meluas dalam pengaturcaraan depan dan pelayan.
 Python vs JavaScript: Komuniti, Perpustakaan, dan SumberApr 15, 2025 am 12:16 AM
Python vs JavaScript: Komuniti, Perpustakaan, dan SumberApr 15, 2025 am 12:16 AMPython dan JavaScript mempunyai kelebihan dan kekurangan mereka sendiri dari segi komuniti, perpustakaan dan sumber. 1) Komuniti Python mesra dan sesuai untuk pemula, tetapi sumber pembangunan depan tidak kaya dengan JavaScript. 2) Python berkuasa dalam bidang sains data dan perpustakaan pembelajaran mesin, sementara JavaScript lebih baik dalam perpustakaan pembangunan dan kerangka pembangunan depan. 3) Kedua -duanya mempunyai sumber pembelajaran yang kaya, tetapi Python sesuai untuk memulakan dengan dokumen rasmi, sementara JavaScript lebih baik dengan MDNWebDocs. Pilihan harus berdasarkan keperluan projek dan kepentingan peribadi.
 Dari C/C ke JavaScript: Bagaimana semuanya berfungsiApr 14, 2025 am 12:05 AM
Dari C/C ke JavaScript: Bagaimana semuanya berfungsiApr 14, 2025 am 12:05 AMPeralihan dari C/C ke JavaScript memerlukan menyesuaikan diri dengan menaip dinamik, pengumpulan sampah dan pengaturcaraan asynchronous. 1) C/C adalah bahasa yang ditaip secara statik yang memerlukan pengurusan memori manual, manakala JavaScript ditaip secara dinamik dan pengumpulan sampah diproses secara automatik. 2) C/C perlu dikumpulkan ke dalam kod mesin, manakala JavaScript adalah bahasa yang ditafsirkan. 3) JavaScript memperkenalkan konsep seperti penutupan, rantaian prototaip dan janji, yang meningkatkan keupayaan pengaturcaraan fleksibiliti dan asynchronous.
 Enjin JavaScript: Membandingkan PelaksanaanApr 13, 2025 am 12:05 AM
Enjin JavaScript: Membandingkan PelaksanaanApr 13, 2025 am 12:05 AMEnjin JavaScript yang berbeza mempunyai kesan yang berbeza apabila menguraikan dan melaksanakan kod JavaScript, kerana prinsip pelaksanaan dan strategi pengoptimuman setiap enjin berbeza. 1. Analisis leksikal: Menukar kod sumber ke dalam unit leksikal. 2. Analisis Tatabahasa: Menjana pokok sintaks abstrak. 3. Pengoptimuman dan Penyusunan: Menjana kod mesin melalui pengkompil JIT. 4. Jalankan: Jalankan kod mesin. Enjin V8 mengoptimumkan melalui kompilasi segera dan kelas tersembunyi, Spidermonkey menggunakan sistem kesimpulan jenis, menghasilkan prestasi prestasi yang berbeza pada kod yang sama.
 Beyond the Browser: JavaScript di dunia nyataApr 12, 2025 am 12:06 AM
Beyond the Browser: JavaScript di dunia nyataApr 12, 2025 am 12:06 AMAplikasi JavaScript di dunia nyata termasuk pengaturcaraan sisi pelayan, pembangunan aplikasi mudah alih dan Internet of Things Control: 1. Pengaturcaraan sisi pelayan direalisasikan melalui node.js, sesuai untuk pemprosesan permintaan serentak yang tinggi. 2. Pembangunan aplikasi mudah alih dijalankan melalui reaktnatif dan menyokong penggunaan silang platform. 3. Digunakan untuk kawalan peranti IoT melalui Perpustakaan Johnny-Five, sesuai untuk interaksi perkakasan.
 Membina aplikasi SaaS Multi-penyewa dengan Next.js (Integrasi Backend)Apr 11, 2025 am 08:23 AM
Membina aplikasi SaaS Multi-penyewa dengan Next.js (Integrasi Backend)Apr 11, 2025 am 08:23 AMSaya membina aplikasi SaaS multi-penyewa berfungsi (aplikasi edTech) dengan alat teknologi harian anda dan anda boleh melakukan perkara yang sama. Pertama, apakah aplikasi SaaS multi-penyewa? Aplikasi SaaS Multi-penyewa membolehkan anda melayani beberapa pelanggan dari Sing


Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

PhpStorm versi Mac
Alat pembangunan bersepadu PHP profesional terkini (2018.2.1).

Penyesuai Pelayan SAP NetWeaver untuk Eclipse
Integrasikan Eclipse dengan pelayan aplikasi SAP NetWeaver.

SublimeText3 versi Inggeris
Disyorkan: Versi Win, menyokong gesaan kod!

Muat turun versi mac editor Atom
Editor sumber terbuka yang paling popular

Dreamweaver Mac版
Alat pembangunan web visual





