Rumah >pembangunan bahagian belakang >tutorial php >关于AJAX的基础操作
关于AJAX的基础操作
- 一个新手asal
- 2017-09-28 13:42:321246semak imbas
AJAX开发
AJAX即“Asynchronous Javascript And XML”(异步JavaScript和XML),是指一种创建交互式网页应用的网页开发技术。
AJAX = 异步 JavaScript和XML(标准通用标记语言的子集)。
AJAX 是一种用于创建快速动态网页的技术。
通过在后台与服务器进行少量数据交换,AJAX 可以使网页实现异步更新。这意味着可以在不重新加载整个网页的情况下,对网页的某部分进行更新。
传统的网页(不使用 AJAX)如果需要更新内容,必须重载整个网页页面。
AJAX的应用实例
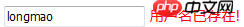
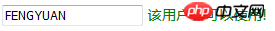
1.注册界面用户名的提示
效果如图:

代码如下:
<!DOCTYPE html><html> <head> <meta charset="UTF-8"> <title></title> <script src="bootstrap/js/jquery-1.11.2.min.js"></script> </head> <body> <input type="text" id="uid" /> <span id="test"></span> </body> <script>//Ajax//用户注册名提示$("#uid").blur(function() {
//取用户名 var uid = $(this).val();
//去数据库看用户是否存在 $.ajax( {
url:"yhmchuli.php", //处理页面 data: {
u:uid
}
, //传递数据;前为名,后为值 type:"POST", //数据提交方式 dataType:"TEXT", //返回的数据类型 success:function(data) {
//回调函数 if(data.trim()=="ok") {
//trim()去掉php文件前后空格 $("#test").text("该用户名可以使用!");
$("#test").css("color","green");
}
else {
$("#test").text("用户名已存在!");
$("#test").css("color","red");
}
} }
);
}
)
</script></html>
php处理页面
<?php$uid = $_POST["u"];
require_once "./DBDA.class.php";
$db = new DBDA();
$sql = "select count(*) from users where uid=' {
$uid
}
'";
$arr = $db->query($sql,0);
if($arr[0][0]) {
//用户名存在 echo "no";
}
else {
echo "ok";
}Atas ialah kandungan terperinci 关于AJAX的基础操作 . Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
Kenyataan:
Kandungan artikel ini disumbangkan secara sukarela oleh netizen, dan hak cipta adalah milik pengarang asal. Laman web ini tidak memikul tanggungjawab undang-undang yang sepadan. Jika anda menemui sebarang kandungan yang disyaki plagiarisme atau pelanggaran, sila hubungi admin@php.cn
Artikel sebelumnya:如何在Linux环境下安装XAMPP的PHP的PDF扩展Artikel seterusnya:PHP操作实现一个多功能购物网站
Artikel berkaitan
Lihat lagi- Cara menggunakan cURL untuk melaksanakan permintaan Dapatkan dan Hantar dalam PHP
- Cara menggunakan cURL untuk melaksanakan permintaan Dapatkan dan Hantar dalam PHP
- Cara menggunakan cURL untuk melaksanakan permintaan Dapatkan dan Hantar dalam PHP
- Cara menggunakan cURL untuk melaksanakan permintaan Dapatkan dan Hantar dalam PHP
- Semua simbol ungkapan dalam ungkapan biasa (ringkasan)

