Rumah >pembangunan bahagian belakang >tutorial php >PHP实现权限管理功能的方法
PHP实现权限管理功能的方法
- 一个新手asal
- 2017-09-28 10:07:153292semak imbas
权限管理系统,它主要是为了给不同的用户设定不同的权限,从而实现不同权限的用户登录之后使用的功能不一样。
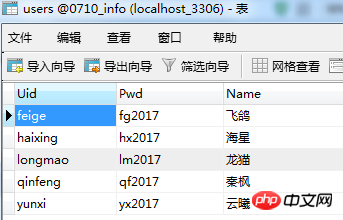
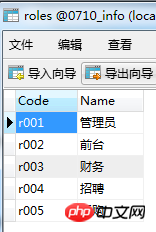
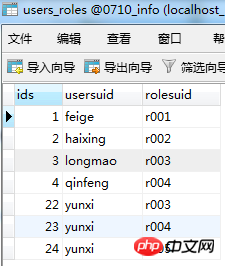
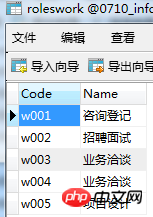
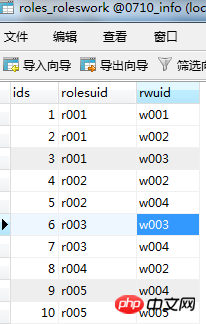
首先先看下数据库





总共有5张表,users,roles和roleswork 3张表与另外2张表形成"w"型的关系,也是比较常见的一种权限数据库的方式,首先先做权限的设定,也就是管理层给不同用户设定不同权限。
1.管理员页面RBAC.php
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>权限管理</title>
<script src="bootstrap/js/jquery-1.11.2.min.js"></script>
</head>
<body>
<h2>用户与角色管理</h2>
<p><select id="user">
<? "./DBDA.class.php" = = "select * from users" = ->query(,0( "<option value='{[0]}'>{[2]}</option>"?>
</select>
</p>
<br />
<p><? = "select * from roles" = ->query(,0( "<input type='checkbox' class='ck' value='{[0]}'>{[1]}"?>
</p>
<br />
<input type="button" value="确认" id="btn"/>
</body>
<script>"#user").change("#btn").click( uid = $("#user"). ck = $(".ck" role = "";
(i=0;i<ck.length;i++ v = ck.eq(i).(ck.eq(i).prop("checked"+= ck.eq(i).val()+"|".:"POST",:"RBbtnchuli.php",:{uid:uid,role:role},:"TEXT",:"修改成功!" uid = $("#user")..:"RBchuli.php",:{uid:uid},:"POST",:"TEXT",: role = data.("|" ck = $(".ck".prop("checked",(i=0;i<ck.length;i++ v = ck.eq(i).(role.indexOf(v)>=0.eq(i).prop("checked",</script>
</html>2.做管理员的处理页面RBchuli.php
<?php
$uid = $_POST["uid"];
require_once "./DBDA.class.php";
$db = new DBDA();
$sql = "select rolesuid from users_roles where usersuid=' {
$uid
}
'";
echo $db->StrQuery($sql,0);保存角色信息的处理页面RBbtnchuli.php
<?php
$uid = $_POST["uid"];
$role = $_POST["role"];//字符串
$role = substr($role,0,strlen($role)-1);
$arr = explode("|", $role);
require_once "./DBDA.class.php";
$db = new DBDA();
//删除
$sdel = "delete from users_roles where usersuid='{$uid}'";
$db->query($sdel);
//添加
foreach($arr as $v){
$sql = "insert into users_roles values(0,'{$uid}','{$v}')";
$db->query($sql);
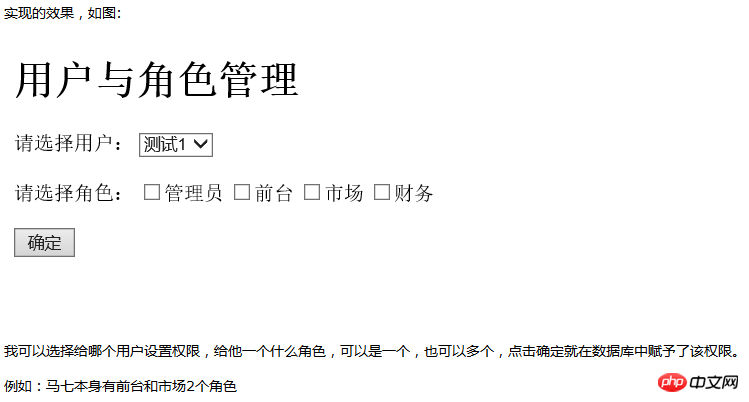
} 效果如图:

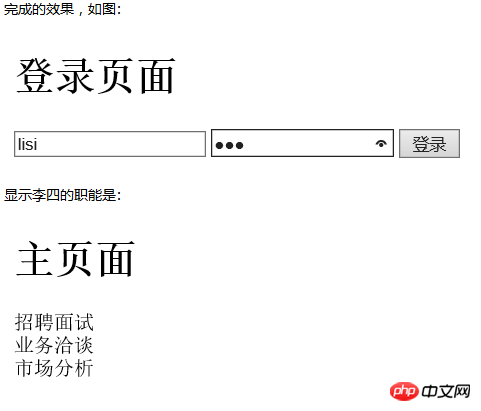
接下来做的是登录某个账号,查看自己的职能
3.用户登录页面RBlogin.php
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<script src="bootstrap/js/jquery-1.11.2.min.js"></script>
<script src="bootstrap/js/bootstrap.min.js"></script>
<link href="bootstrap/css/bootstrap.min.css" rel="stylesheet" type="text/css"/>
</head>
<style>
.title{
margin-left: 600px;
margin-top: 150px;
} .quanju{
margin-left: 450px;
margin-top: -180px;
} .name,.pwd{
max-width: 120px;
} .yangshi1{
margin-top: 200px;
} </style>
<body>
<form class="form-horizontal" role="form" action="RBloginchuli.php" method="post">
<h3 class="title">用户登录</h3>
<p class="quanju">
<p class="form-group yangshi1">
<label for="firstname" class="col-sm-2 control-label">用户名:</label>
<p class="col-sm-10">
<input type="text" class="form-control name" name="uid" placeholder="请输入用户名">
</p>
</p>
<p class="form-group yangshi2">
<label for="lastname" class="col-sm-2 control-label">密码:</label>
<p class="col-sm-10">
<input type="text" class="form-control pwd" name="pwd" placeholder="请输入密码">
</p>
</p>
<p class="form-group">
<p class="col-sm-offset-2 col-sm-10">
<p class="checkbox">
<label>
<input type="checkbox">
保存密码 </label>
<label>
<input type="checkbox">
下次自动登录 </label>
</p>
</p>
</p>
<p class="form-group">
<p class="col-sm-offset-2 col-sm-10">
<button type="submit" class="btn btn-warning" value="登录" onclick="return login()" >
登录
</button>
</p>
</p>
</p>
</form>
</body>
</html>4.登录页面的处理页面RBloginchuli.php
<?phpsession_start();
$uid = $_POST["uid"];
$pwd = $_POST["pwd"];
require_once "./DBDA.class.php";
$db = new DBDA();
$sql = "select pwd from users where uid=' {
$uid
}
'";
$mm = $db->StrQuery($sql,0);
if(!empty($pwd) && $pwd==$mm) {
$_SESSION["uid"] = $uid;
header("location:RBmain.php");
}
else {
echo "<script>alert('用户名或密码有误!')</script>";
}5.最后做用户的主页面RBmain.php8b05045a5be5764f313ed5b9168a17e6
<html>
<head>
<meta charset="UTF-8">
<title>权限主页面</title>
</head>
<body>
<?php
session_start();
if(empty($_SESSION["uid"])) {
header("location:RBlogin.php");
exit;
}
$uid = $_SESSION["uid"];
require_once "./DBDA.class.php";
$db = new DBDA();
//子查询 $sql = "select * from roleswork where code in (select * from roles_roleswork where rolesuid in (select * from users_roles where usersuid=' {
$uid
}
'))";
$arr = $db->query($sql,0);
foreach($arr as $v) {
echo "<p class='menu'> {
$v[1]
}
</p>";
}
?> </body>
</html>效果如图:

Atas ialah kandungan terperinci PHP实现权限管理功能的方法. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
Kenyataan:
Kandungan artikel ini disumbangkan secara sukarela oleh netizen, dan hak cipta adalah milik pengarang asal. Laman web ini tidak memikul tanggungjawab undang-undang yang sepadan. Jika anda menemui sebarang kandungan yang disyaki plagiarisme atau pelanggaran, sila hubungi admin@php.cn
Artikel sebelumnya:用网页截图API接口自动生成网页截图 Artikel seterusnya:如何使用PHP调用API接口实现天气查询功能
Artikel berkaitan
Lihat lagi- Cara menggunakan cURL untuk melaksanakan permintaan Dapatkan dan Hantar dalam PHP
- Cara menggunakan cURL untuk melaksanakan permintaan Dapatkan dan Hantar dalam PHP
- Cara menggunakan cURL untuk melaksanakan permintaan Dapatkan dan Hantar dalam PHP
- Cara menggunakan cURL untuk melaksanakan permintaan Dapatkan dan Hantar dalam PHP
- Semua simbol ungkapan dalam ungkapan biasa (ringkasan)

