Rumah >hujung hadapan web >tutorial css >CSS选择器中带点(.)的解决办法
CSS选择器中带点(.)的解决办法
- 黄舟asal
- 2017-10-08 09:33:442241semak imbas
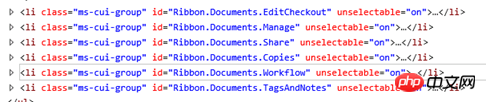
在SharePoint中很多元素的ID都用点(.)来连接的,比如:
af563fa6459cfc1818de6d89f9394b36

熟悉css的都知道点(.)是用来标示类选择器的,如果直接用:
# Ribbon.Documents.EditCheckout{
}作为选择器是不可能起作用的。
那么问题来了,怎么用把上面元素的id作为css的选择器呢?解决办法是用"转义符",类似如下:
# Ribbon\.Documents\.EditCheckout{
}Atas ialah kandungan terperinci CSS选择器中带点(.)的解决办法. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
Kenyataan:
Kandungan artikel ini disumbangkan secara sukarela oleh netizen, dan hak cipta adalah milik pengarang asal. Laman web ini tidak memikul tanggungjawab undang-undang yang sepadan. Jika anda menemui sebarang kandungan yang disyaki plagiarisme atau pelanggaran, sila hubungi admin@php.cn
Artikel sebelumnya:css动画之模拟正余弦曲线的实例分享Artikel seterusnya:使用CSS做贝塞尔曲线

