首先要说的是我遇见的问题:
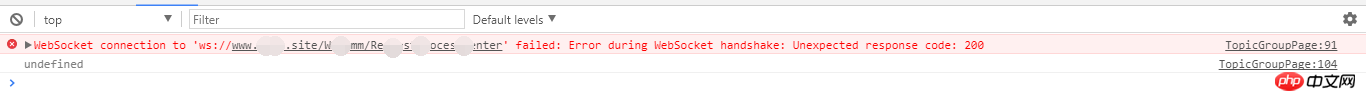
<span class="typ">WebSocket<span class="pln"> connection to <span class="str">'ws://www.xxxx.com/xxx/xx'<span class="pln"> failed<span class="pun">:<span class="pln"> <span class="typ">Error<span class="pln"> during <span class="typ">WebSocket<span class="pln"> handshake<span class="pun">:<span class="pln"> <span class="typ">Unexpected<span class="pln"> response code<span class="pun">:<span class="pln"> <span class="lit">200<br>网站绑定到了服务器,直接在服务器上访问webSocket服务是可行的,但是当我用外网访问时,这个错误就是我最大的敌人,在这之前还遇到过几个小毛贼,可以轻松解决,不再提,直面boss吧<br><br>花费两个下午的时间寻找解决方案,但是并没有找到,各种解决方案,但是直接来描述.NET下使用这一问题的,却是不多,然而面对了这一问题的朋友,大把的有。<br>这个无关浏览器问题,我有火狐,谷歌,IE测试过,该出的问题还是会有。<br>开发平台:.NET,利用ASP.NET MVC搭建网站</span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span><span class="typ"><span class="pln"><span class="str"><span class="pln"><span class="pun"><span class="pln"><span class="typ"><span class="pln"><span class="typ"><span class="pln"><span class="pun"><span class="pln"><span class="typ"><span class="pln"><span class="pun"><span class="pln"><span class="lit">,在其中利用WebSocket服务,目的是在网站内设计一个讨论平台。<br></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span>
<span class="typ"><span class="pln"><span class="str"><span class="pln"><span class="pun"><span class="pln"><span class="typ"><span class="pln"><span class="typ"><span class="pln"><span class="pun"><span class="pln"><span class="typ"><span class="pln"><span class="pun"><span class="pln"><span class="lit"><span style="font-size: 15px"><code><span class="typ"><span class="pln"><span class="str"><span class="pln"><span class="pun"><span class="pln"><span class="typ"><span class="pln"><span class="typ"><span class="pln"><span class="pun"><span class="pln"><span class="typ"><span class="pln"><span class="pun"><span class="pln"><span class="lit"> </span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span>
<span class="typ"><span class="pln"><span class="str"><span class="pln"><span class="pun"><span class="pln"><span class="typ"><span class="pln"><span class="typ"><span class="pln"><span class="pun"><span class="pln"><span class="typ"><span class="pln"><span class="pun"><span class="pln"><span class="lit"><span style="font-size: 15px"><code><span class="typ"><span class="pln"><span class="str"><span class="pln"><span class="pun"><span class="pln"><span class="typ"><span class="pln"><span class="typ"><span class="pln"><span class="pun"><span class="pln"><span class="typ"><span class="pln"><span class="pun"><span class="pln"><span class="lit"> 具体来说一说:</span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span>
<span class="typ"><span class="pln"><span class="str"><span class="pln"><span class="pun"><span class="pln"><span class="typ"><span class="pln"><span class="typ"><span class="pln"><span class="pun"><span class="pln"><span class="typ"><span class="pln"><span class="pun"><span class="pln"><span class="lit"><span style="font-size: 15px"><code><span class="typ"><span class="pln"><span class="str"><span class="pln"><span class="pun"><span class="pln"><span class="typ"><span class="pln"><span class="typ"><span class="pln"><span class="pun"><span class="pln"><span class="typ"><span class="pln"><span class="pun"><span class="pln"><span class="lit"> </span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span><span class="typ"><span class="pln"><span class="str"><span class="pln"><span class="pun"><span class="pln"><span class="typ"><span class="pln"><span class="typ"><span class="pln"><span class="pun"><span class="pln"><span class="typ"><span class="pln"><span class="pun"><span class="pln"><span class="lit">首先,看下我的网页代码</span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span><span class="typ"><span class="pln"><span class="str"><span class="pln"><span class="pun"><span class="pln"><span class="typ"><span class="pln"><span class="typ"><span class="pln"><span class="pun"><span class="pln"><span class="typ"><span class="pln"><span class="pun"><span class="pln"><span class="lit">:</span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span>
<script type="text/javascript">
$(function () {
var url = "ws://xxxx:xx"+"@Url.Action("RequestProcessCenter")";
var ws;
function connect() {
ws = new WebSocket(url);
$("#TopicContent").append("正在连接\n");
ws.onopen = function () {
$("#TopicContent").append("已经连接\n");
};
ws.onmessage = function (evt) {
console.log(evt.data);
$("#TopicContent").append(evt.data);
};
ws.onclose = function () {
$("#TopicContent").append("已经关闭\n");
};
ws.onerror = function (evt) {
console.log(evt.data);
$("#TopicContent").append(evt.data);
};
};
$("#send").click(function () {
console.log(1);
console.log(ws.readyState);
console.log(WebSocket.OPEN);
if (ws.readyState == WebSocket.OPEN) {
ws.send($("#content").val());
$(this).val("");
} else {
$("#TextMessge").append("连接已经关闭");
}
});
$("#open").click(function () {
connect();
});
$("#close").click(function () {
ws.close();
});
}); </script>后台代码:
public void RequestProcessCenter()
{ if (HttpContext.IsWebSocketRequest)
{ var currUser = GetCurrUser();
this._UserName = currUser.LoginName;
HttpContext.AcceptWebSocketRequest(ProcessTopic);
} else
{
HttpContext.Response.Write("请求失败哟");
}
}webSocket所要求的url格式我想应该是不会配错。
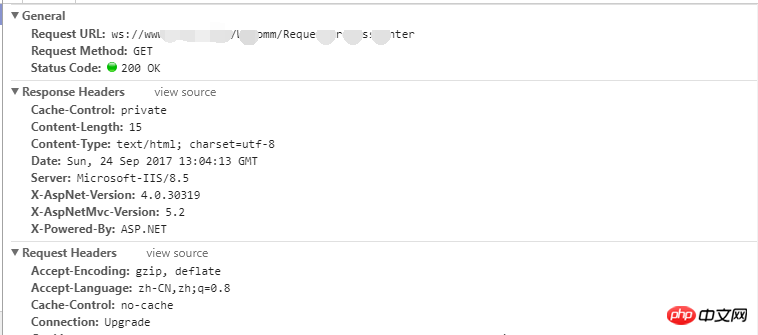
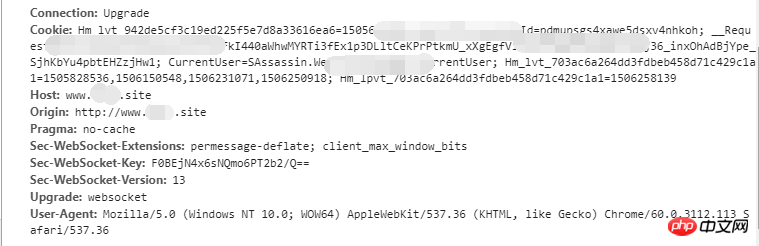
错误显示如图:

返回200,尽管是请求成功了,但是结果不是我们想要的。


请求方式也确实是websocket,错误却存在了,这是为什么呢?查询了很多资料,但是并没有发现真正解决这一问题的,或许是我找的方式有问题,但是百度前三页我是看了,并没有想要的解决方案。自己动手,做了个测试,反而发现有效。
我在服务器上部署的网站,用的是默认的80端口,访问会失效,如果webSocket不用和网站绑定的同一端口呢?
经过该测试:
1.本地80端口绑定域名 webSocket利用域名,端口80 无效
2.本地80端口绑定域名 webSocket利用2017端口 主机地址用服务器ip地址 有效
3.本地2017端口 未绑定域名 webSocket利用80端口 无效
4.本地2017端口 未绑定域名 webSocket利用2017端口 有效
总结 80端口可能受系统限制
另一方面:域名绑定是否会影响 没有测试
成功解决了外网虽返回200却不能使用websocket服务的问题。
这种情况下需要注意的是,IIS服务器上需要添加两个网站了,一个用于正常的80端口网页访问,另一个做单独的WebSocket功能,这两个网站可以使用同一个程序版本,我就是这么做的,没有什么好的想法,菜鸟级人物。
这个网站介绍了WebSocket的一些知识,以及websocket默认使用80-433端口,或许我在想,是不是我网站绑定的端口和websocket绑定相同端口时,外网请求就是此时出的错呢,这个问题也一时半会不能深究,暂时性的功能是达到了,但是感觉这个解决方案不是很好的,只能是说满足了需求,却不能简化需求过程。
留下一个猜想,我在服务器上访问时,是可行的,都是使用80端口,websocket服务能够正常使用,那是因为在服务器上发起时,直接访问的就是我本地服务,所以说防火墙不会阻止,但是我使用外网访问时,入网规则或许阻挡了我的请求,点击连接,发起调用WebSocket服务,而服务端口也使用80端口,引起防火墙识别出问题。
Atas ialah kandungan terperinci 关于WebSocket部署服务器外网无法连接的解决方案. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
 C# .NET Development: Panduan Pemula untuk BermulaApr 18, 2025 am 12:17 AM
C# .NET Development: Panduan Pemula untuk BermulaApr 18, 2025 am 12:17 AMUntuk memulakan C# .NET Development, anda perlu: 1. Memahami pengetahuan asas C# dan konsep teras Rangka Kerja NET; 2. Menguasai konsep asas pembolehubah, jenis data, struktur kawalan, fungsi dan kelas; 3. Belajar ciri -ciri canggih C#, seperti LINQ dan pengaturcaraan asynchronous; 4. Berkenaan dengan teknik debugging dan kaedah pengoptimuman prestasi untuk kesilapan biasa. Dengan langkah -langkah ini, anda secara beransur -ansur boleh menembusi dunia C#.net dan menulis aplikasi yang cekap.
 C# dan .net: memahami hubungan antara kedua -duaApr 17, 2025 am 12:07 AM
C# dan .net: memahami hubungan antara kedua -duaApr 17, 2025 am 12:07 AMHubungan antara C# dan .NET tidak dapat dipisahkan, tetapi mereka bukan perkara yang sama. C# adalah bahasa pengaturcaraan, sementara .NET adalah platform pembangunan. C# digunakan untuk menulis kod, menyusun bahasa pertengahan .NET (IL), dan dilaksanakan oleh Runtime .NET (CLR).
 Relevan berterusan C# .NET: Lihat penggunaan semasaApr 16, 2025 am 12:07 AM
Relevan berterusan C# .NET: Lihat penggunaan semasaApr 16, 2025 am 12:07 AMC#.NET masih penting kerana ia menyediakan alat dan perpustakaan yang kuat yang menyokong pelbagai pembangunan aplikasi. 1) C# menggabungkan rangka kerja NET untuk menjadikan pembangunan cekap dan mudah. 2) Mekanisme keselamatan dan sampah jenis C#meningkatkan kelebihannya. 3) .NET menyediakan persekitaran berjalan lintas platform dan API yang kaya, meningkatkan fleksibiliti pembangunan.
 Dari web ke desktop: fleksibiliti C# .netApr 15, 2025 am 12:07 AM
Dari web ke desktop: fleksibiliti C# .netApr 15, 2025 am 12:07 AMC#.netisversatileforbothwebanddesktopdevelopment.1) Forweb, useasp.netfordynamicapplications.2) Fordesktop, ExployWindowsFormsor Wpfforrichinterfaces.3) UseXamarinforcross-platformdevelopment, enablingcodesharingacrosswindows, macOS, linux, andmobiledevices.
 C# .NET dan Masa Depan: Mengadaptasi Teknologi BaruApr 14, 2025 am 12:06 AM
C# .NET dan Masa Depan: Mengadaptasi Teknologi BaruApr 14, 2025 am 12:06 AMC# dan .NET menyesuaikan diri dengan keperluan teknologi baru melalui kemas kini dan pengoptimuman berterusan. 1) C# 9.0 dan .NET5 Memperkenalkan jenis rekod dan pengoptimuman prestasi. 2) .Netcore meningkatkan sokongan asli dan kontena awan. 3) ASP.Netcore mengintegrasikan dengan teknologi web moden. 4) ML.NET menyokong pembelajaran mesin dan kecerdasan buatan. 5) Pengaturcaraan Asynchronous dan Amalan Terbaik meningkatkan prestasi.
 Adakah C# .net sesuai untuk anda? Menilai kebolehgunaannyaApr 13, 2025 am 12:03 AM
Adakah C# .net sesuai untuk anda? Menilai kebolehgunaannyaApr 13, 2025 am 12:03 AMC#.netissusuitibleforenterprise-levelapplicationswithinthememicrosoftecosystemduetoitsstrongtyping, richlibraries, androbustperformance.
 C# kod dalam .NET: Meneroka proses pengaturcaraanApr 12, 2025 am 12:02 AM
C# kod dalam .NET: Meneroka proses pengaturcaraanApr 12, 2025 am 12:02 AMProses pengaturcaraan C# dalam .NET termasuk langkah -langkah berikut: 1) Menulis C# Code, 2) Menyusun bahasa pertengahan (IL), dan 3) yang dilaksanakan oleh Runtime .NET (CLR). Kelebihan C# dalam .NET adalah sintaks moden, sistem jenis yang kuat dan integrasi yang ketat dengan Rangka Kerja .NET, sesuai untuk pelbagai senario pembangunan dari aplikasi desktop ke perkhidmatan web.
 C# .NET: Meneroka Konsep Teras dan Asas PengaturcaraanApr 10, 2025 am 09:32 AM
C# .NET: Meneroka Konsep Teras dan Asas PengaturcaraanApr 10, 2025 am 09:32 AMC# adalah bahasa pengaturcaraan yang berorientasikan objek moden yang dibangunkan oleh Microsoft dan sebagai sebahagian daripada Rangka Kerja .NET. 1.C# menyokong pengaturcaraan berorientasikan objek (OOP), termasuk enkapsulasi, warisan dan polimorfisme. 2. Pengaturcaraan Asynchronous dalam C# dilaksanakan melalui Async dan menunggu kata kunci untuk meningkatkan respons aplikasi. 3. Gunakan LINQ untuk memproses koleksi data dengan ringkas. 4. Kesilapan umum termasuk pengecualian rujukan null dan pengecualian indeks luar. Kemahiran penyahpepijatan termasuk menggunakan debugger dan pengendalian pengecualian. 5. Pengoptimuman Prestasi termasuk menggunakan StringBuilder dan mengelakkan pembungkusan yang tidak perlu dan unboxing.


Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

MinGW - GNU Minimalis untuk Windows
Projek ini dalam proses untuk dipindahkan ke osdn.net/projects/mingw, anda boleh terus mengikuti kami di sana. MinGW: Port Windows asli bagi GNU Compiler Collection (GCC), perpustakaan import yang boleh diedarkan secara bebas dan fail pengepala untuk membina aplikasi Windows asli termasuk sambungan kepada masa jalan MSVC untuk menyokong fungsi C99. Semua perisian MinGW boleh dijalankan pada platform Windows 64-bit.

DVWA
Damn Vulnerable Web App (DVWA) ialah aplikasi web PHP/MySQL yang sangat terdedah. Matlamat utamanya adalah untuk menjadi bantuan bagi profesional keselamatan untuk menguji kemahiran dan alatan mereka dalam persekitaran undang-undang, untuk membantu pembangun web lebih memahami proses mengamankan aplikasi web, dan untuk membantu guru/pelajar mengajar/belajar dalam persekitaran bilik darjah Aplikasi web keselamatan. Matlamat DVWA adalah untuk mempraktikkan beberapa kelemahan web yang paling biasa melalui antara muka yang mudah dan mudah, dengan pelbagai tahap kesukaran. Sila ambil perhatian bahawa perisian ini

SecLists
SecLists ialah rakan penguji keselamatan muktamad. Ia ialah koleksi pelbagai jenis senarai yang kerap digunakan semasa penilaian keselamatan, semuanya di satu tempat. SecLists membantu menjadikan ujian keselamatan lebih cekap dan produktif dengan menyediakan semua senarai yang mungkin diperlukan oleh penguji keselamatan dengan mudah. Jenis senarai termasuk nama pengguna, kata laluan, URL, muatan kabur, corak data sensitif, cangkerang web dan banyak lagi. Penguji hanya boleh menarik repositori ini ke mesin ujian baharu dan dia akan mempunyai akses kepada setiap jenis senarai yang dia perlukan.

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma





