Rumah >hujung hadapan web >tutorial js >Map详解以及常用api介绍
Map详解以及常用api介绍
- 巴扎黑asal
- 2017-09-26 09:39:501738semak imbas
下面小编就为大家带来一篇es6系列教程_ Map详解以及常用api介绍。小编觉得挺不错的,现在就分享给大家,也给大家做个参考。一起跟随小编过来看看吧
ECMAScript 6中的Map类型是一种存储着许多键值对的有序列表。键值对支持所有的数据类型. 键 0 和 ‘0'会被当做两个不同的键,不会发生强制类型转换.
如何使用Map?
let map = new Map();
常用方法:
set( 键,值 ): 添加新的键值对元素
get( 键 ): 获取键对应的值,如果这个值不存在,返回undefined
let map = new Map(); map.set( '0', 'ghostwu' ); map.set( 0, 'ghostwu' ); console.log( map.get( '0' ) ); //ghostwu console.log( map.get( 'name' ) ); //undefined;
let map = new Map();
var key1 = {}, key2 = {};
map.set( key1, 'ghostwu' );
map.set( key2, 22 );
console.log( map.get( key1 ) ); //ghostwu
console.log( map.get( key2 ) ); //22可以用对象做为Map的键. 虽然是两个空对象,但是不会发生强类型转换.
has( key ): 判断键名是否存在
delete( key ):删除键名以及对应的值
clear(): 移除map集合中所有的键值对
size: map集合的元素个数
let map = new Map(); map.set( 'name', 'ghostwu' ); map.set( 'age', 22 ); console.log( map.has( 'name' ) );//true console.log( map.size ); //2 map.delete( 'name' ); console.log( map.has( 'name' ) );//false console.log( map.size ); //1 console.log( map.has( 'age' ) ); //true map.clear(); console.log( map.size ); //0 console.log( map.has( 'age' ) ); //false
Map支持数组初始化,用一个二维数组,每个数组用键值对的方式
let map = new Map( [ [ 'name', 'ghostwu' ], [ 'age', 22 ] ] ); console.log( map.has( 'name') ); //true console.log( map.has( 'age') ); //true console.log( map.size ); //2 map.set( 'sex', 'man' ); console.log( map.size ); console.log( map.get( 'name' ) ); //ghostwu map.clear(); console.log( map.size ); //0
Map也支持forEach方法,支持2个参数, 第一个:函数,函数中支持3个参数( 值,键,当前map ), 第二个: this
let map = new Map( [ [ 'name', 'ghostwu' ], [ 'age', 22 ] ] );
map.set( 'sex', 'man' );
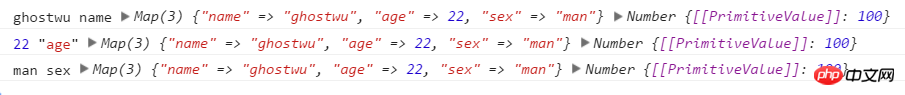
map.forEach( function( val, key, cur ){
console.log( val, key, cur, this );
}, 100 );
Atas ialah kandungan terperinci Map详解以及常用api介绍. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
Kenyataan:
Kandungan artikel ini disumbangkan secara sukarela oleh netizen, dan hak cipta adalah milik pengarang asal. Laman web ini tidak memikul tanggungjawab undang-undang yang sepadan. Jika anda menemui sebarang kandungan yang disyaki plagiarisme atau pelanggaran, sila hubungi admin@php.cn
Artikel sebelumnya:Three.js入门之hello world以及如何绘制线Artikel seterusnya:setTimeout实例
Artikel berkaitan
Lihat lagi- Analisis mendalam bagi komponen kumpulan senarai Bootstrap
- Penjelasan terperinci tentang fungsi JavaScript kari
- Contoh lengkap penjanaan kata laluan JS dan pengesanan kekuatan (dengan muat turun kod sumber demo)
- Angularjs menyepadukan UI WeChat (weui)
- Cara cepat bertukar antara Cina Tradisional dan Cina Ringkas dengan JavaScript dan helah untuk tapak web menyokong pertukaran antara kemahiran_javascript Cina Ringkas dan Tradisional

