Rumah >hujung hadapan web >tutorial js >一句js代码搞定刷票如此简单
一句js代码搞定刷票如此简单
- 一个新手asal
- 2017-09-25 09:55:274227semak imbas
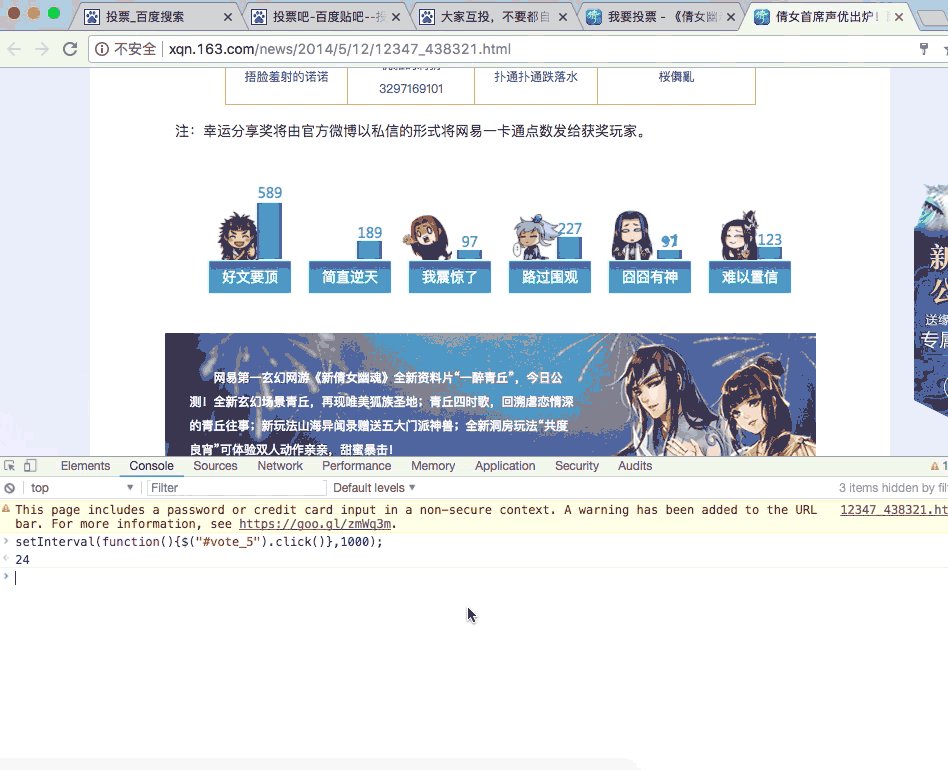
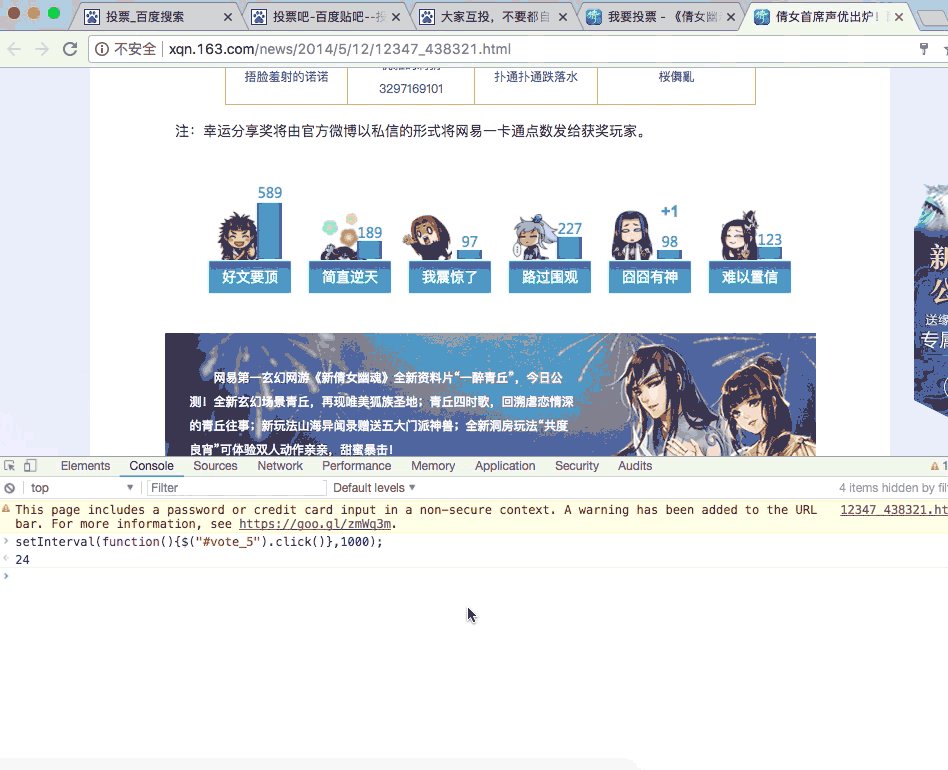
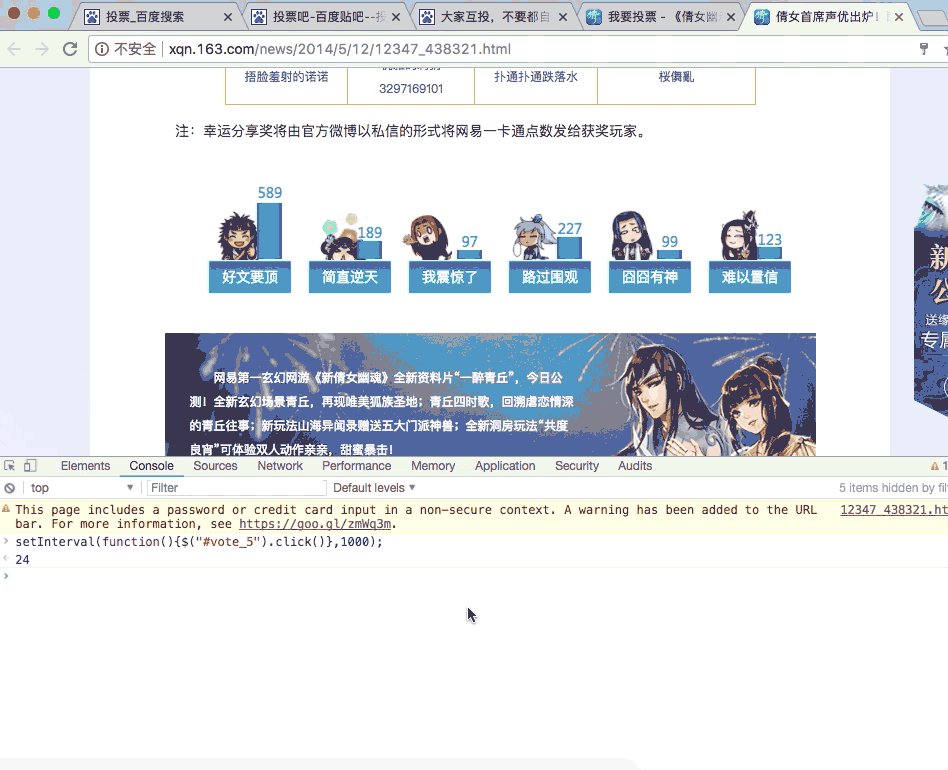
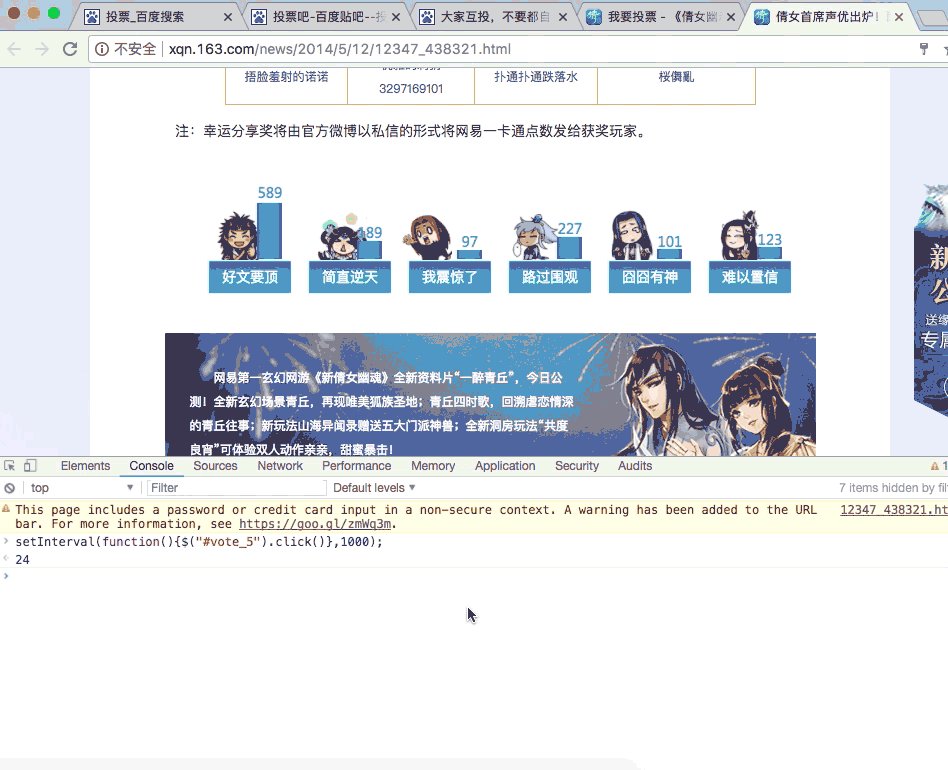
1、先看效果图
注意倒数第二个选项自动从97票刷到100多票哦~ 
2、代码就一句
setInterval(function(){$(“#vote_5”).click()},1000);解读:设置一个1秒执行1次的循环定时器,执行一个匿名的方法,匿名方法里找到id为vote_5的按钮,模拟一次点击事件。
3、解题思路
3.1、通过chrome浏览器的检查,查看触发投票的事件是哪个元素的,找出这个元素。
3.2、在Console(控制台)用js代码模拟一次该控件的点击事件,验证是否有效。
3.3、写个for循环或者定时器,就可以实现自动刷票啦!
Atas ialah kandungan terperinci 一句js代码搞定刷票如此简单. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
Kenyataan:
Kandungan artikel ini disumbangkan secara sukarela oleh netizen, dan hak cipta adalah milik pengarang asal. Laman web ini tidak memikul tanggungjawab undang-undang yang sepadan. Jika anda menemui sebarang kandungan yang disyaki plagiarisme atau pelanggaran, sila hubungi admin@php.cn
Artikel sebelumnya:Vue.js常用指令的学习详解Artikel seterusnya:jQuery中zTree树插件使用分享
Artikel berkaitan
Lihat lagi- Analisis mendalam bagi komponen kumpulan senarai Bootstrap
- Penjelasan terperinci tentang fungsi JavaScript kari
- Contoh lengkap penjanaan kata laluan JS dan pengesanan kekuatan (dengan muat turun kod sumber demo)
- Angularjs menyepadukan UI WeChat (weui)
- Cara cepat bertukar antara Cina Tradisional dan Cina Ringkas dengan JavaScript dan helah untuk tapak web menyokong pertukaran antara kemahiran_javascript Cina Ringkas dan Tradisional

