Rumah >hujung hadapan web >tutorial js >初识Jquery和其用法
初识Jquery和其用法
- 一个新手asal
- 2017-09-25 09:45:281428semak imbas
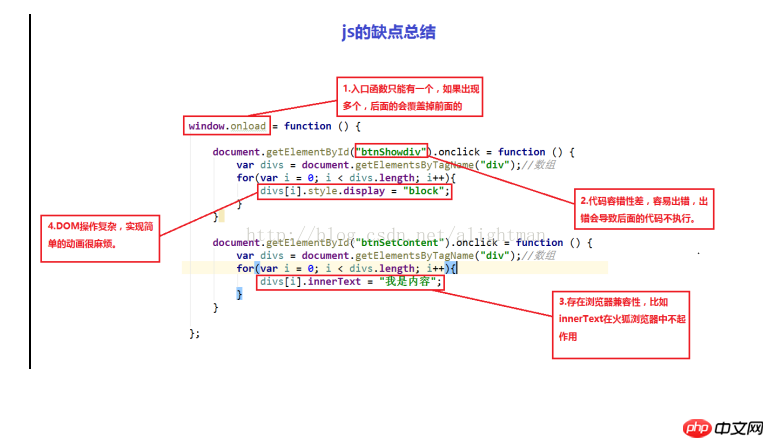
一、js的几个弊端:
1、js的入口函数只能有一个,后面的会覆盖掉前面,而且是当页面上的所有的资源都加载完毕之后才执行J
2、找对象麻烦,方式单一
3、手动去写for循环
4、原生js有兼容问题
5、代码的容错率不高一旦报错,后面都不执行
6、js实现动画比较麻烦,手动封装

二、JQuery的优势
1、轻量级。100k,压缩后十几k。
2、强大的选择器。css选择器+jquery自带选择器
3、出色的Dom操作的封装
4、可靠的事件处理机制
在预留退路(graceful degradation)、循序渐进以及非入侵式(Unobtrusive)编程思想方面做得相当不错
5、完善的Ajax
$.ajax()
6、不污染顶级变量
7、出色的浏览器兼容性。
8、链式操作方式
可以直接连写无需重复获取对象
9、隐式迭代
jQuery里的方法都被设计成自动操作对象集合,而不是单独的对象,大量的循环而不再必要,大量减少代码量
10、行为层与结构层的分离
11、丰富的插件支持
12、完善的文档
13、开源
jQ的写法:
1、引包 script src ="jquery-1.12.4.js"
2、入口函数($()===jQuery(),$是jQuery的一个简写形式
简写:$(function(){
});
$(document).ready(function(){//等待dom元素加载完毕
alert('Hello World!');//弹出警告框
};与window.onload相似,不过window.load必须要等网页所有的内容加载完毕后(包括图片)才能执行,且不能执行多个,后者覆盖前者
*tips:$的本质,$();函数调用
参数,可以用三种
1)func;
2)函数名
3)字符串:“p”;
Atas ialah kandungan terperinci 初识Jquery和其用法. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
Kenyataan:
Kandungan artikel ini disumbangkan secara sukarela oleh netizen, dan hak cipta adalah milik pengarang asal. Laman web ini tidak memikul tanggungjawab undang-undang yang sepadan. Jika anda menemui sebarang kandungan yang disyaki plagiarisme atau pelanggaran, sila hubungi admin@php.cn
Artikel sebelumnya:jquery对象与dom对象的区别Artikel seterusnya:xpath的实例解析
Artikel berkaitan
Lihat lagi- Analisis mendalam bagi komponen kumpulan senarai Bootstrap
- Penjelasan terperinci tentang fungsi JavaScript kari
- Contoh lengkap penjanaan kata laluan JS dan pengesanan kekuatan (dengan muat turun kod sumber demo)
- Angularjs menyepadukan UI WeChat (weui)
- Cara cepat bertukar antara Cina Tradisional dan Cina Ringkas dengan JavaScript dan helah untuk tapak web menyokong pertukaran antara kemahiran_javascript Cina Ringkas dan Tradisional

