Rumah >hujung hadapan web >tutorial js >如何用JS实现放大镜功能
如何用JS实现放大镜功能
- 一个新手asal
- 2017-09-25 09:36:163784semak imbas
原理
鼠标在小图片上移动时,通过捕捉鼠标在小图上的位置,定位大图片的相应位置。
思路
首先,我们先理清楚页面元素。
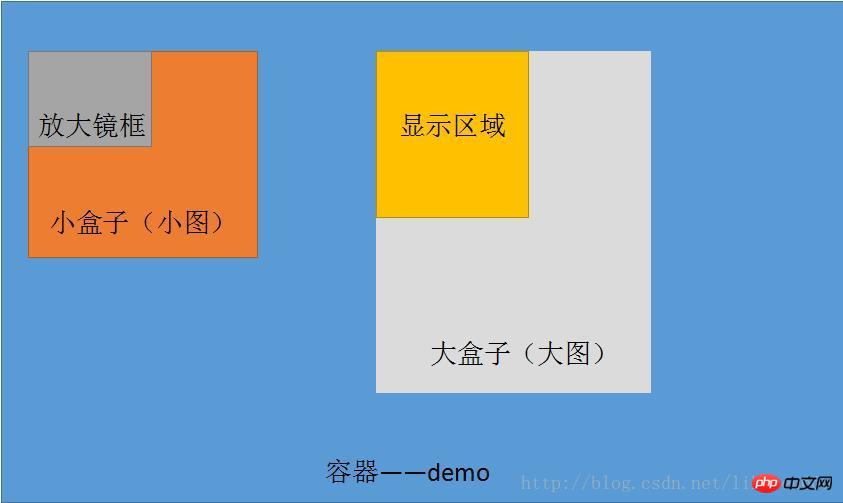
页面元素

容器——demo
小盒子(尺寸与图片一样)
放大镜框
小图片
大盒子(尺寸与图片一样)
大图片
事件
事件都发生在小盒子上。
最简单的是——onmouseover、onmouseout,此时只需要控制放大镜框,以及大容器的显示与隐藏。
最复杂的是,onmousemove事件。
在onmousemove事件,我们需要计算放大镜框的宽高坐标。
实时更新坐标,这样放大镜就会随着鼠标移动。
放大镜宽高坐标 = 鼠标位置宽高 - demo的offset值 - 小盒子的offset值 - 放大镜框一半的宽高
放大镜框在小盒子里移动的距离,和大盒子移动的距离具有比例关系,并且运动方向相反。
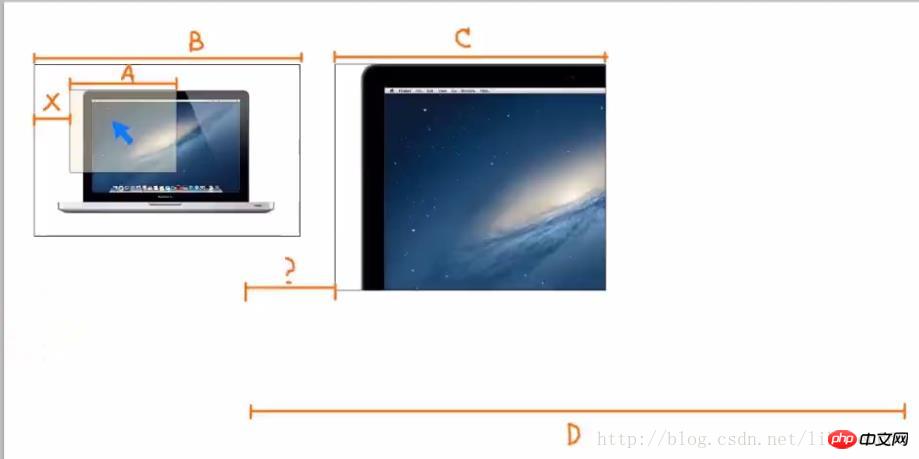
比例计算公式
X/B = ?/D
大图坐标值
-(X/B)* D

IE兼容问题
当我们的鼠标在小图上mouseover的时候,同时也在放大镜框mouseover。
但是,IE会错误地触发小图的mouseout事件。
为了解决这个问题,我们需要在小盒子内,创建一个最上层的遮罩元素(与小图尺寸一样)。
把原来绑定在小盒子的事件,都改为绑定遮罩元素。
特别注意
这个元素,必须设置背景,然后再设置透明度。
因为,IE不识别透明元素、
代码实现
<!DOCTYPE HTML>
<html>
<head>
<meta charset = "utf-8">
<meta http-equiv = "X-UA-Compatible" content = "chrome=1" />
<title>放大镜</title>
<style>
*{
margin:0;
padding:0;
}
#demo{
display:block;
width:400px;
height:255px;
margin:50px;
position:relative;
border:1px solid #ccc;
}
#small-box{
position:relative;
z-index:1;
display:inline-block;
}
#float-box{
display:none;
width:160px;
height:120px;
position:absolute;
background:#ffffcc;
border:1ps solid #ccc;
filter:alpha(opacity=50);
opacity:0.5;
cursor:move;
}
#mark {
position: absolute;
display: block;
width: 400px;
height: 255px;
background-color: #fff;
filter: alpha(opacity=0);
opacity: 0;
z-index: 10;
}
#big-box{
display:none;
position:absolute;
top:0;
left:460px;
width:400px;
height:300px;
overflow:hidden;
border:1px solid #ccc;
z-index:1;
}
#big-box img{
position:absolute;
z-index:5;
}
</style>
</head>
<script>
window.onload = function(){
//获取元素
var objDemo = document.getElementById("demo");
var objSmallBox = document.getElementById("small-box");
var objMark = document.getElementById("mark");
var objFloatBox = document.getElementById("float-box");
var objBigBox = document.getElementById("big-box");
var objBigBoxImage = objBigBox.getElementsByTagName("img")[0]; //小图片的事件
objMark.onmouseover = function () {
objFloatBox.style.display = "block"
objBigBox.style.display = "block"
}
objMark.onmouseout = function () {
objFloatBox.style.display = "none"
objBigBox.style.display = "none"
}
objMark.onmousemove = function (ev) {
var _event = ev || window.event; //兼容多个浏览器的event参数模式
//求出放大镜的宽高数值
var left = _event.clientX - objDemo.offsetLeft - objMark.offsetLeft - objFloatBox.offsetWidth / 2; var top = _event.clientY - objDemo.offsetTop - objMark.offsetTop - objFloatBox.offsetHeight / 2; //限制放大镜区域
if (left < 0) {
left = 0;
} else if (left > (objMark.offsetWidth - objFloatBox.offsetWidth)) {
left = objMark.offsetWidth - objFloatBox.offsetWidth;
} if (top < 0) {
top = 0;
} else if (top > (objMark.offsetHeight - objFloatBox.offsetHeight)) {
top = objMark.offsetHeight - objFloatBox.offsetHeight;
} //放大镜的宽高值
objFloatBox.style.left = left + "px";
objFloatBox.style.top = top + "px";
var percentX = left / objMark.offsetWidth
var percentY = top / objMark.offsetHeight;
objBigBoxImage.style.left = -percentX * objBigBoxImage.offsetWidth + "px";
objBigBoxImage.style.top = -percentY * objBigBoxImage.offsetHeight + "px";
}
}
</script>
<body>
<p id = "demo">
<p id = "small-box">
<p id="mark"></p>
<p id = "float-box"></p>
<img src="small.jpg" />
</p>
<p id = "big-box">
<img src="big.jpg" />
</p>
</p>
</body>
</html>Atas ialah kandungan terperinci 如何用JS实现放大镜功能. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
Kenyataan:
Kandungan artikel ini disumbangkan secara sukarela oleh netizen, dan hak cipta adalah milik pengarang asal. Laman web ini tidak memikul tanggungjawab undang-undang yang sepadan. Jika anda menemui sebarang kandungan yang disyaki plagiarisme atau pelanggaran, sila hubungi admin@php.cn
Artikel sebelumnya:Zepto源码中Gesture模块介绍Artikel seterusnya:jquery选择器介绍
Artikel berkaitan
Lihat lagi- Analisis mendalam bagi komponen kumpulan senarai Bootstrap
- Penjelasan terperinci tentang fungsi JavaScript kari
- Contoh lengkap penjanaan kata laluan JS dan pengesanan kekuatan (dengan muat turun kod sumber demo)
- Angularjs menyepadukan UI WeChat (weui)
- Cara cepat bertukar antara Cina Tradisional dan Cina Ringkas dengan JavaScript dan helah untuk tapak web menyokong pertukaran antara kemahiran_javascript Cina Ringkas dan Tradisional

