Rumah >hujung hadapan web >tutorial js >富文本编辑器的介绍
富文本编辑器的介绍
- 一个新手asal
- 2017-09-23 09:45:411843semak imbas
富文本编辑器
-
富文本编辑器,Rich TextEditor, 简称 RTE, 它提供类似于 MicrosoftWord 的编辑功能。常 用的富文本编辑器
KindEditor http://kindeditor.net/
UEditor http://ueditor.baidu.com/website/
CKEditor http://ckeditor.com/
引入富文本编辑器
<link rel="stylesheet" href="../plugins/kindeditor/themes/default/default.css" /> <script charset="utf-8" src="../plugins/kindeditor/kindeditor-min.js"></script> <script charset="utf-8" src="../plugins/kindeditor/lang/zh_CN.js"></script>
初始化 kindeditor 编辑器
<script type="text/javascript">
var editor;
KindEditor.ready(function(K) {
editor = K.create('textarea[name="content"]', {
allowFileManager : true
});
});
</script>获取在controller.js 中获取文本编辑器内容
$scope.entity.goodsDesc.introduction=editor.html();
清空文本编辑器
function(response){
if(response.success){
alert("保存成功");
$scope.entity={};
editor.html('');//清空富文本编辑器
}else{
alert(response.message);
}
}引用编辑器
<textarea name="content" style="width:800px;height:400px;visibility:hidden;" ></textarea>
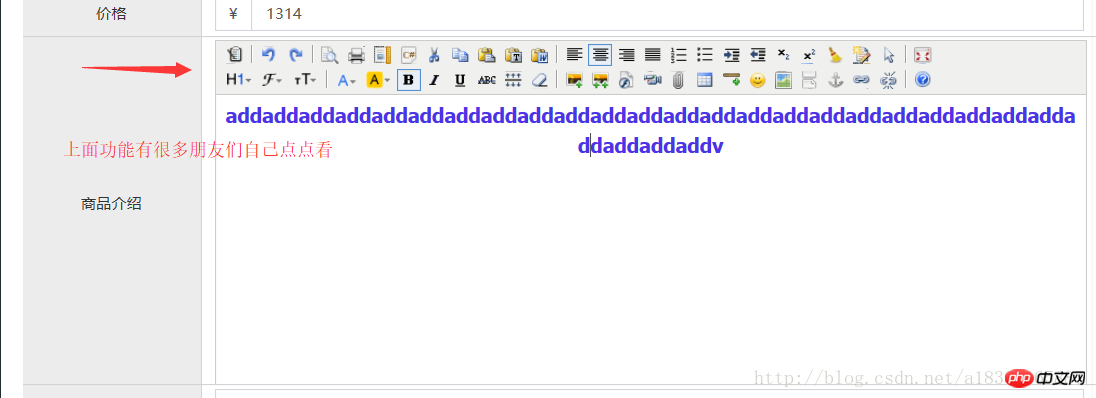
效果图

Atas ialah kandungan terperinci 富文本编辑器的介绍. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
Kenyataan:
Kandungan artikel ini disumbangkan secara sukarela oleh netizen, dan hak cipta adalah milik pengarang asal. Laman web ini tidak memikul tanggungjawab undang-undang yang sepadan. Jika anda menemui sebarang kandungan yang disyaki plagiarisme atau pelanggaran, sila hubungi admin@php.cn
Artikel sebelumnya:如何解决关于thinkphp模型中hasOne中字段同名的问题Artikel seterusnya:Backbone路由如何添加类似vue-router导航钩子
Artikel berkaitan
Lihat lagi- Analisis mendalam bagi komponen kumpulan senarai Bootstrap
- Penjelasan terperinci tentang fungsi JavaScript kari
- Contoh lengkap penjanaan kata laluan JS dan pengesanan kekuatan (dengan muat turun kod sumber demo)
- Angularjs menyepadukan UI WeChat (weui)
- Cara cepat bertukar antara Cina Tradisional dan Cina Ringkas dengan JavaScript dan helah untuk tapak web menyokong pertukaran antara kemahiran_javascript Cina Ringkas dan Tradisional

