Rumah >hujung hadapan web >tutorial css >弹性盒模型 flex 方法总结
弹性盒模型 flex 方法总结
- 一个新手asal
- 2017-09-23 09:32:551709semak imbas
弹性布局
2009年,W3C 提出了一种新的方案—-Flex 布局(弹性布局),可以简便、完整、响应式地实现各种页面布局。
传统盒子模型:
一般的布局我们都是用的盒子模型,通过浮动 定位来布局。
行元素、行内块元素不换行,块元素独占一行的。 利用浮动可以使块元素横排。
但是某些特殊的布局,它们很难实现。比如 垂直居中。
设置弹性盒子之后,盒子内部的元素没有行元素与块元素之分,float会失效。
采用flex布局的元素,叫做flex容器,简称容器
容器内的所有子元素叫做flex项目,简称项目
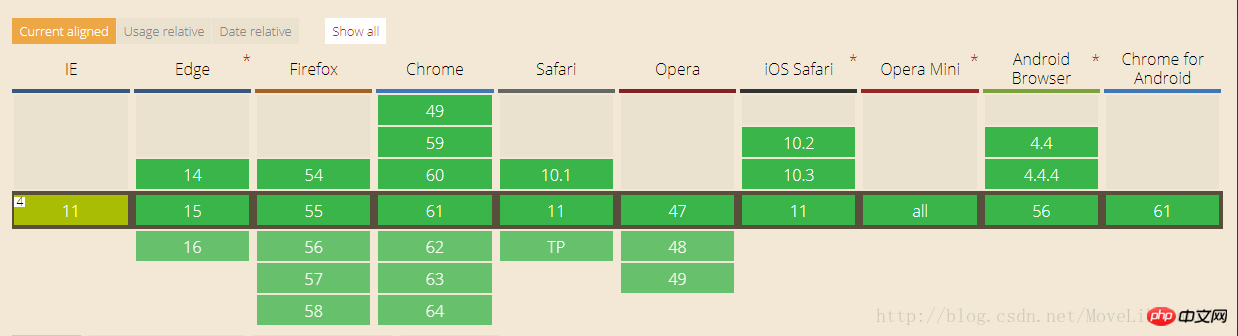
flex兼容性

除了IE 其他浏览器都能比较好的兼容
容器的属性:
flex-direction: 主轴的方向
row(默认值):主轴为水平方向,起点在左端。
row-reverse:主轴为水平方向,起点在右端。
column:主轴为垂直方向,起点在上沿。
column-reverse:主轴为垂直方向,起点在下沿。
flex-wrap: 如果一条轴线排不下,如何换行。
nowrap(默认):不换行。
wrap:换行,第一行在上方。
wrap-reverse:换行,第一行在下方。
justify-content: 项目在主轴上的对齐方式。
flex-start(默认值):左对齐
flex-end:右对齐
center: 居中
space-between:两端对齐,项目之间的间隔都相等。
space-around:每个项目两侧的间隔相等。所以,项目之间的间隔比项目与边框的间隔大一倍。
align-items: 定义项目在交叉轴上如何对齐。
flex-start:交叉轴的起点对齐。
flex-end:交叉轴的终点对齐。
center:交叉轴的中点对齐。
baseline: 项目的第一行文字的基线对齐。
stretch(默认值):如果项目未设置高度或设为auto,将占满整个容器的高度。
align-content: 定义了多根轴线的对齐方式。如果项目只有一根轴线,该属性不起作用。
flex-start:与交叉轴的起点对齐。
flex-end:与交叉轴的终点对齐。
center:与交叉轴的中点对齐。
space-between:与交叉轴两端对齐,轴线之间的间隔平均分布。
space-around:每根轴线两侧的间隔都相等。所以,轴线之间的间隔比轴线与边框的间隔大一倍。
stretch(默认值):轴线占满整个交叉轴。
项目的属性:
order: 定义项目的排列顺序。数值越小,排列越靠前,默认为0。
flex-grow: 定义项目的放大比例,默认为0,即如果存在剩余空间,也不放大。
如果所有项目的flex-grow属性都为1,则它们将等分剩余空间(如果有的话)。如果一个项目的flex-grow属性为2,其他项目都为1,则前者占据的剩余空间将比其他项多一倍。
flex-shrink: 定义了项目的缩小比例,默认为1,即如果空间不足,该项目将缩小。
flex-basis: 在分配多余空间之前,项目占据的主轴空间。它可以设为跟width或height属性一样的值(比如350px),则项目将占据固定空间。
align-self: 允许单个项目有与其他项目不一样的对齐方式,可覆盖align-items属性。默认值为auto,表示继承父元素的align-items属性,如果没有父元素,则等同于stretch。该属性可能取6个值,除了auto,其他都与align-items属性完全一致。
flex:0 1 auto; flex:0 0 auto;
不放大不缩小 的简写 flex:none;
flex:auto;能放大能缩小 flex: 1 1 auto;
Atas ialah kandungan terperinci 弹性盒模型 flex 方法总结. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

