Rumah >hujung hadapan web >tutorial js >如何用Js实现百度搜索框提示功能
如何用Js实现百度搜索框提示功能
- 一个新手asal
- 2017-09-21 10:46:372630semak imbas
这个功能的实现主要使用了jsonp跨域访问, 然后通过回调函数来将搜索到的关联内容显示出来 。
JSONP(JSONwith Padding)是一个非官方的协议,它允许在服务器端集成Script tags返回至客户端,通过javascript callback的形式实现跨域访问(这仅仅是JSONP简单的实现形式)。
回调函数:当一个函数作为另一个函数的参数时,那么这个函数就是回调函数。
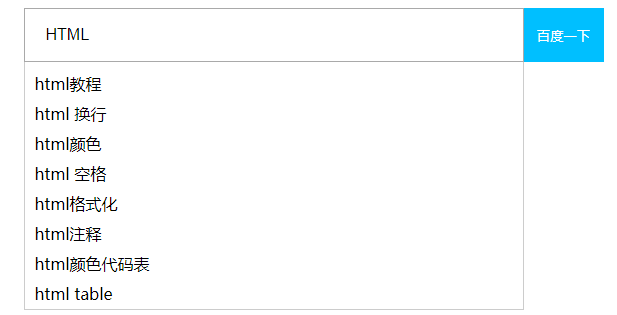
效果如下

<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<style type="text/css">
*{
margin:0;
padding:0;
}
#wei{
width:500px;
height:600px;
border:0px solid gray;
position: relative;
margin: 300px auto;
}
#text{
width:476px;
height:50px;
line-height: 50px;
padding-left:20px;
font-size: 16px;
position: absolute;
}
#list{
height:auto;
border:1px solid #ccc;
display: none;
position: absolute;
top: 53px;
}
#wei ul li{
width:498px;
height:30px;
line-height: 30px;
text-indent:10px;
font-size: 16px;
list-style: none;
color: #000;
}
#wei ul li a{
text-decoration:none;
color: #000;
}
#wei ul li:hover{
display:block;
background:#ccc;
color:#fff;
}
#btn{
width: 80px;
height: 54px;
background: deepskyblue;
outline: none;
border: 0;
position: absolute;
left: 500px;
color: #fff;
}
p{
height: 58px;
}
</style>
</head>
<body ng-controller="show">
<p id="wei">
<p>
<input type="text" id="text">
<input type="button" name="btn" id="btn" value="百度一下" />
</p>
<ul id="list"></ul>
</p>
<script type="text/javascript">
var txt = document.getElementById("text");
var oUl = document.getElementById("list");
var oBtn = document.getElementById("btn");
txt.onkeyup = function(){
oUl.innerHTML = "";
var val = txt.value;
var oScript = document.createElement("script");//动态创建script标签
oScript.src = "https://sp0.baidu.com/5a1Fazu8AA54nxGko9WTAnF6hhy/su?wd="+val+"&cb=callback";
//添加链接及回调函数
document.body.appendChild(oScript);//添加script标签
document.body.removeChild(oScript);//删除script标签
}
//回调函数
function callback(data){
data.s.forEach(function(value){
var oLi = document.createElement("li");
oLi.innerHTML = "<a href=\"https://www.baidu.com/s?wd="+ value + "\">"+ value + "</a>";
oUl.appendChild(oLi);
})
oUl.style.display = "block";
}
//点击跳转到百度页面,并搜索其中内容
oBtn.onclick = function(){
var val = txt.value;
location.href = "http://www.baidu.com.cn/s?wd=" + val + "&cl=3";
}
</script>
</body>
</html>Atas ialah kandungan terperinci 如何用Js实现百度搜索框提示功能. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
Kenyataan:
Kandungan artikel ini disumbangkan secara sukarela oleh netizen, dan hak cipta adalah milik pengarang asal. Laman web ini tidak memikul tanggungjawab undang-undang yang sepadan. Jika anda menemui sebarang kandungan yang disyaki plagiarisme atau pelanggaran, sila hubungi admin@php.cn
Artikel sebelumnya:React事件系统知识Artikel seterusnya:有关touch事件解析和封装的知识
Artikel berkaitan
Lihat lagi- Analisis mendalam bagi komponen kumpulan senarai Bootstrap
- Penjelasan terperinci tentang fungsi JavaScript kari
- Contoh lengkap penjanaan kata laluan JS dan pengesanan kekuatan (dengan muat turun kod sumber demo)
- Angularjs menyepadukan UI WeChat (weui)
- Cara cepat bertukar antara Cina Tradisional dan Cina Ringkas dengan JavaScript dan helah untuk tapak web menyokong pertukaran antara kemahiran_javascript Cina Ringkas dan Tradisional

