Rumah >hujung hadapan web >tutorial js >如何用jstl实现表格的隔行换色
如何用jstl实现表格的隔行换色
- 一个新手asal
- 2017-09-20 10:10:282405semak imbas
jstl的隔行换色
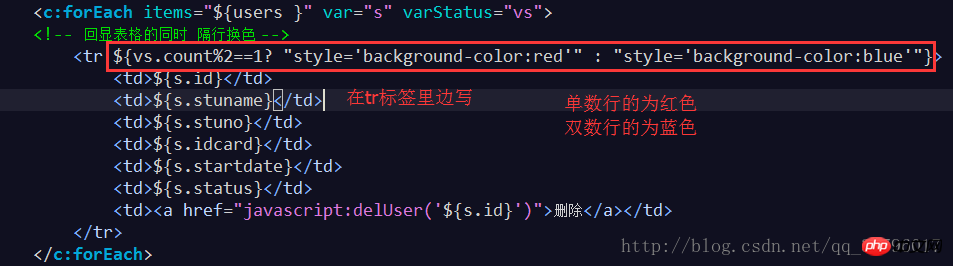
在tr标签的里边加上代码:
<tr ${vs.count%2==1? "style='background-color:red'" : "style='background-color:blue'"}>
Atas ialah kandungan terperinci 如何用jstl实现表格的隔行换色. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
Kenyataan:
Kandungan artikel ini disumbangkan secara sukarela oleh netizen, dan hak cipta adalah milik pengarang asal. Laman web ini tidak memikul tanggungjawab undang-undang yang sepadan. Jika anda menemui sebarang kandungan yang disyaki plagiarisme atau pelanggaran, sila hubungi admin@php.cn
Artikel sebelumnya:有关XMLHttpRequest对象Artikel seterusnya:重写bind方法
Artikel berkaitan
Lihat lagi- Analisis mendalam bagi komponen kumpulan senarai Bootstrap
- Penjelasan terperinci tentang fungsi JavaScript kari
- Contoh lengkap penjanaan kata laluan JS dan pengesanan kekuatan (dengan muat turun kod sumber demo)
- Angularjs menyepadukan UI WeChat (weui)
- Cara cepat bertukar antara Cina Tradisional dan Cina Ringkas dengan JavaScript dan helah untuk tapak web menyokong pertukaran antara kemahiran_javascript Cina Ringkas dan Tradisional

