本篇文章主要介绍了ASP.NET MVC 使用Bootstrap的方法,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟随小编过来看看吧
作为一名Web开发者而言,如果不借助任何前端框架,从零开始使用HTML和CSS来构建友好的页面是非常困难的。特别是对于Windows Form的开发者而言,更是难上加难。
正是由于这样的原因,Bootstrap诞生了。Twitter Bootstrap为开发者提供了丰富的CSS样式、组件、插件、响应式布局等。同时微软已经完全集成在ASP.NET MVC 模板中。
Bootstrap结构介绍
下载最新版本的Bootstrap。
解压文件夹后,可以看到Bootstrap的文件分布结构如下,包含3个文件夹:
css
fonts
js
css文件夹中包含了4个.css文件和2个.map文件。我们只需要将bootstrap.css文件包含到项目里这样就能将Bootstrap应用到我们的页面中了。bootstrap.min.css即为上述css的压缩版本。
.map文件不必包含到项目里,你可以将其忽略。这些文件被用来作为调试符号(类似于Visual Studio中的.pdb文件),最终能让开发人员在线编辑预处理文件。
Bootstrap使用Font Awesome(一个字体文件包含了所有的字形图标,只为Bootstrap设计)来显示不同的图标和符号,fonts文件夹包含了4类的不同格式的字体文件:
Embedded OpenType (glyphicons-halflings-regular.eot)
Scalable Vector Graphics (glyphicons-halflings-regular.svg)
TrueType font (glyphicons-halflings-regular.ttf)
Web Open Font Format (glyphicons-halflings-regular.woff)
建议将所有的字体文件包含在你的Web应用程序中,因为这能让你的站点在不同的浏览器中显示正确的字体。
EOT字体格式文件需要IE9及以上浏览器支持,TTF是传统的旧字体格式文件,WOFF是从TTF中压缩得到的字体格式文件。如果你只需要支持IE8之后的浏览器、iOS 4以上版本、同时支持Android,那么你只需要包含WOFF字体即可。
js文件夹包含了3个文件,所有的Bootstrap插件被包含在boostrap.js文件中,bootstrap.min.js即上述js的压缩版本,npm.js通过项目构建工具Grunt自动生成。
在引用boostrap.js文件之前,请确保你已经引用了JQuery库因为所有的Bootstrap插件需要JQuery。
在ASP.NET MVC 项目中添加Bootstrap文件
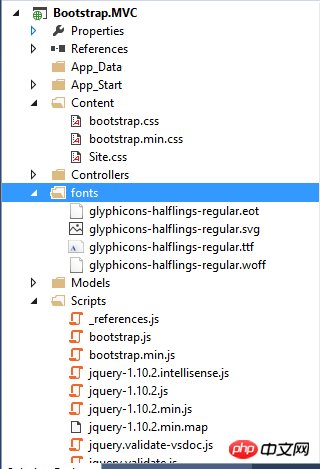
打开Visual Studio 2013,创建标准的ASP.NET MVC项目,默认情况下已经自动添加了Bootstrap的所有文件,如下所示:

说明微软对于Bootstrap是非常认可的,高度集成在Visual Studio中。
值得注意的是,在Scripts文件中添加了一个名为_references.js的文件,这是一个非常有用的功能,当我们在使用Bootstrap等一些前端库时,它可以帮助Visual Studio启用智能提示。
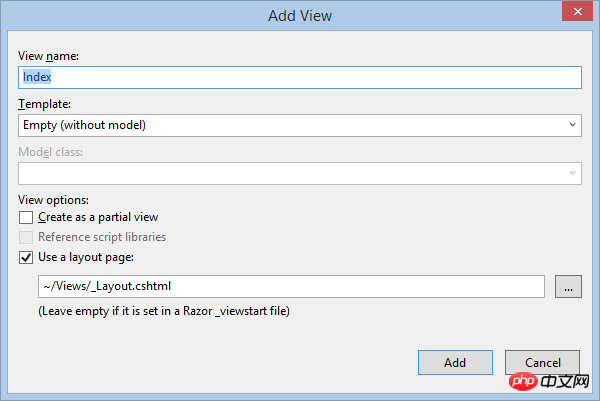
当然我们也可以创建一个空的ASP.NET MVC项目手动去添加这些依赖文件,正如下图所示这样,选择空的模板:

对于新创建的空白ASP.NET MVC项目来说,没用Content,Fonts,Scripts文件夹——我们必须手动去创建他们,如下所示:

当然,也可以用Nuget来自动添加Bootstrap资源文件。如果使用图形界面来添加Bootstrap Nuget Package,则直接搜索Bootstrap即可;如果使用Package Manager Console来添加Bootstrap Nuget Package,则输入Install-Package bootstrap。
为网站创建Layout布局页
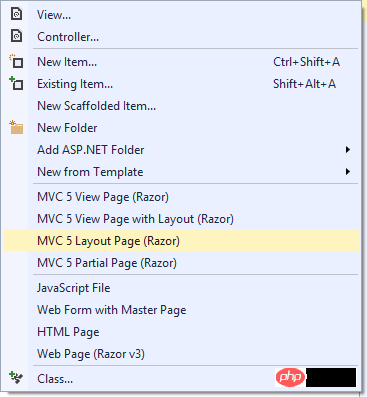
为了让我们的网站保持一致的风格,我将使用Bootstrap来构建Layout布局页。在Views文件夹创建MVC Layout Page(Razor)布局文件,如下图所示:

在新创建的Layout布局页中,使用如下代码来引用Bootstrap资源文件。
<link href="@Url.Content(" rel="external nofollow" rel="external nofollow" ~/css/bootstrap.css")" rel="stylesheet">
<script src="@Url.Content("~/js/bootstrap.js")"></script>其中使用 @Url.Content 会将虚拟或者相对路径转换为绝对路径,这样确保Bootstrap资源文件被引用。
新建一个名为Home的Controller,并且添加默认Index的视图,使其套用上述的Layout布局页面,如下所示:

使用捆绑打包和压缩来提升网站性能
捆绑打包(bundling)和压缩(minification)是ASP.NET中的一项新功能,允许你提升网站加载速度,这是通过限制请求CSS和JavaScript文件的次数来完成的。本质上是将这类文件结合到一个大文件以及删除所有不必要的字符(比如:注释、空格、换行)。
对于大多数现代浏览器访问一个主机名都有6个并发连接的极限,这意味着如果你在一张页面上引用了6个以上的CSS、JavaScript文件,浏览器一次只会下载6个文件。所以限制资源文件的个数是个好办法,真正意义上的使命必达,而不是浪费在加载资源上。
在Bootstrap项目中使用捆绑打包
因为我们创建的是空的ASP.NET MVC项目,所以并没有自动引用与打包相关的程序集。打开Nuget Package Manager Console来完成对Package的安装,使用如下PowerShell命令:
install-package Microsoft.AspNet.Web.Optimization 来安装Microsoft.AspNet.Web.Optimization NuGet package以及它依赖的Package,如下所示:

在安装完成后,在App_Start中添加 BundleConfig类:
public static void RegisterBundles(BundleCollection bundles)
{
bundles.Add(new ScriptBundle("~/bootstrap/js").Include(
"~/js/bootstrap.js",
"~/js/site.js"));
bundles.Add(new StyleBundle("~/bootstrap/css").Include(
"~/css/bootstrap.css",
"~/css/site.css"));
}ScriptBundle和StyleBundle对象实例化时接受一个参数用来代表打包文件的虚拟路径,Include顾名思义将你需要的文件包含到其中。
然后在Application_Start方法中注册它:
protected void Application_Start()
{
AreaRegistration.RegisterAllAreas();
RouteConfig.RegisterRoutes(RouteTable.Routes);
BundleConfig.RegisterBundles(BundleTable.Bundles);
BundleTable.EnableOptimizations = true;
}记住,不要去包含.min类型的文件到打包文件中,比如bootstrap.min.css、bootstrap.min.js,编译器会忽略这些文件因为他们已经被压缩过了。
在ASP.NET MVC 布局页使用@Styles.Render("~/bootstrap/css")、@Scripts.Render("~/bootstrap/js")来添加对打包文件的引用。
如果Visual Studio HTML编辑器表明无法找到Styles和Scripts对象,那就意味着你缺少了命名空间的引用,你可以手动在布局页的顶部添加System.Web.Optimization 命名空间,如下代码所示:
@using System.Web.Optimization
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="width=device-width" />
<title>@ViewBag.Title</title>
@*<link href="@Url.Content(" rel="external nofollow" rel="external nofollow" ~/css/bootstrap.css")" rel="stylesheet">
<script src="@Url.Content("~/js/bootstrap.js")"></script>*@
@Scripts.Render("~/bootstrap/js")
@Styles.Render("~/bootstrap/css")
</head>
<body>
<p>
@*@RenderBody()*@
</p>
</body>
</html>当然为了通用性,最佳的实践是在Views文件夹的web.config中添加System.Web.Optimization名称空间的引用,如下所示:
<namespaces> <add namespace="System.Web.Mvc" /> <add namespace="System.Web.Mvc.Ajax" /> <add namespace="System.Web.Mvc.Html" /> <add namespace="System.Web.Routing" /> <add namespace="Bootstrap.Web" /> <add namespace="System.Web.Optimization" /> </namespaces>
测试打包和压缩
为了使用打包和压缩,打开网站根目录下的web.config文件,并且更改compilation元素的dubug属性为false,即为release。
<system.web> <compilation debug="false" targetFramework="4.5" /> <httpRuntime targetFramework="4.5" /> </system.web>
当然你可以在Application_Start方法中设置BundleTable.EnableOptimizations = true来同样达到上述效果(它会override web.config中的设置,即使debug属性为true)。
最后浏览网页,查看源代码,可以清楚看到打包文件的路径是之前定义过的相对路径,点击这个链接,浏览器为我们打开了经过压缩处理过后的打包文件,如下图所示:

小结
在这一章节中,简单为大家梳理了Bootstrap的体系结构,然后怎样在ASP.NET MVC项目中添加Bootstrap,最后使用了打包和压缩技术来实现对资源文件的打包,从而提高了网站的性能。
Atas ialah kandungan terperinci ASP.NET MVC如何使用Bootstrap的实例分析. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
 Ekosistem .NET: Peranan C#dan seterusnyaMay 03, 2025 am 12:04 AM
Ekosistem .NET: Peranan C#dan seterusnyaMay 03, 2025 am 12:04 AMC# memainkan peranan utama dalam ekosistem .NET dan merupakan bahasa pilihan untuk pemaju. 1) C# menyediakan kaedah pengaturcaraan yang cekap dan mudah digunakan, menggabungkan kelebihan C, C dan Java. 2) Melaksanakan melalui .NET Runtime (CLR) untuk memastikan operasi silang platform yang cekap. 3) C# menyokong asas untuk penggunaan lanjutan, seperti LINQ dan pengaturcaraan asynchronous. 4) Pengoptimuman dan amalan terbaik termasuk menggunakan StringBuilder dan pengaturcaraan asynchronous untuk meningkatkan prestasi dan penyelenggaraan.
 C# sebagai bahasa .net: asas ekosistemMay 02, 2025 am 12:01 AM
C# sebagai bahasa .net: asas ekosistemMay 02, 2025 am 12:01 AMC# adalah bahasa pengaturcaraan yang dikeluarkan oleh Microsoft pada tahun 2000, yang bertujuan untuk menggabungkan kuasa C dan kesederhanaan Java. 1.C# adalah bahasa pengaturcaraan yang berorientasikan objek, yang menyokong enkapsulasi, warisan dan polimorfisme. 2. Proses penyusunan C# menukarkan kod tersebut ke dalam bahasa pertengahan (IL), dan kemudian menyusunnya ke dalam pelaksanaan kod mesin dalam persekitaran runtime .NET (CLR). 3. Penggunaan asas C# termasuk pengisytiharan berubah -ubah, aliran kawalan dan definisi fungsi, sementara penggunaan lanjutan meliputi pengaturcaraan asynchronous, LINQ dan perwakilan, dan lain -lain. 5. Cadangan Pengoptimuman Prestasi termasuk penggunaan LINQ, pengaturcaraan asynchronous, dan meningkatkan kebolehbacaan kod.
 C# vs.NET: Menjelaskan perbezaan dan persamaan utamaMay 01, 2025 am 12:12 AM
C# vs.NET: Menjelaskan perbezaan dan persamaan utamaMay 01, 2025 am 12:12 AMC# adalah bahasa pengaturcaraan, manakala .NET adalah rangka kerja perisian. 1.C# dibangunkan oleh Microsoft dan sesuai untuk pembangunan pelbagai platform. 2..NET menyediakan perpustakaan kelas dan persekitaran runtime, dan menyokong pelbagai bahasa. Kedua -dua bekerja bersama untuk membina aplikasi moden.
 Di luar gembar -gembur: Menilai peranan semasa C# .netApr 30, 2025 am 12:06 AM
Di luar gembar -gembur: Menilai peranan semasa C# .netApr 30, 2025 am 12:06 AMC# .NET adalah platform pembangunan yang kuat yang menggabungkan kelebihan bahasa C# dan .NET. 1) Ia digunakan secara meluas dalam aplikasi perusahaan, pembangunan web, pembangunan permainan dan pembangunan aplikasi mudah alih. 2) Kod C# disusun menjadi bahasa pertengahan dan dilaksanakan oleh persekitaran runtime .NET, menyokong pengumpulan sampah, jenis keselamatan dan pertanyaan Linq. 3) Contoh penggunaan termasuk output konsol asas dan pertanyaan Linq maju. 4) Kesalahan biasa seperti rujukan kosong dan kesilapan penukaran jenis boleh diselesaikan melalui debuggers dan pembalakan. 5) Cadangan Pengoptimuman Prestasi termasuk pengaturcaraan dan pengoptimuman pertanyaan Linq. 6) Walaupun persaingan, C#.NET mengekalkan kedudukan pentingnya melalui inovasi berterusan.
 Masa Depan C# .NET: Trend dan PeluangApr 29, 2025 am 12:02 AM
Masa Depan C# .NET: Trend dan PeluangApr 29, 2025 am 12:02 AMTrend masa depan C#.NET terutamanya tertumpu pada tiga aspek: pengkomputeran awan, microservices, AI dan integrasi pembelajaran mesin, dan pembangunan silang platform. 1) Pengkomputeran awan dan microservices: C#.NET mengoptimumkan prestasi persekitaran awan melalui platform Azure dan menyokong pembinaan seni bina microservice yang cekap. 2) Integrasi AI dan Pembelajaran Mesin: Dengan bantuan Perpustakaan ML.NET, pemaju C# boleh membenamkan model pembelajaran mesin dalam aplikasi mereka untuk mempromosikan pembangunan aplikasi pintar. 3) Pembangunan silang platform: Melalui .Netcore dan .NET5, C# Aplikasi boleh dijalankan pada Windows, Linux dan MacOS, memperluaskan skop penempatan.
 C# .NET Pembangunan Hari Ini: Trend dan Amalan TerbaikApr 28, 2025 am 12:25 AM
C# .NET Pembangunan Hari Ini: Trend dan Amalan TerbaikApr 28, 2025 am 12:25 AMPerkembangan terkini dan amalan terbaik dalam pembangunan C#. NET termasuk: 1. Pengaturcaraan Asynchronous meningkatkan respons aplikasi, dan memudahkan kod yang tidak menyekat menggunakan async dan menunggu kata kunci; 2. LINQ menyediakan fungsi pertanyaan yang kuat, memanipulasi data dengan cekap melalui pelaksanaan dan pokok ekspresi yang tertunda; 3. Cadangan Pengoptimuman Prestasi termasuk menggunakan pengaturcaraan asynchronous, mengoptimumkan pertanyaan LINQ, memori pengurusan rasional, meningkatkan kebolehbacaan dan penyelenggaraan kod, dan ujian unit penulisan.
 C# .NET: Membina aplikasi dengan ekosistem .NETApr 27, 2025 am 12:12 AM
C# .NET: Membina aplikasi dengan ekosistem .NETApr 27, 2025 am 12:12 AMBagaimana Membina Aplikasi Menggunakan .NET? Membina aplikasi menggunakan .NET boleh dicapai melalui langkah-langkah berikut: 1) Memahami asas-asas .NET, termasuk C# bahasa dan sokongan pembangunan silang platform; 2) mempelajari konsep teras seperti komponen dan prinsip kerja ekosistem .NET; 3) menguasai penggunaan asas dan lanjutan, dari aplikasi konsol mudah ke operasi WebAPIS dan pangkalan data yang kompleks; 4) terbiasa dengan kesilapan biasa dan teknik debugging, seperti konfigurasi dan isu sambungan pangkalan data; 5) Pengoptimuman prestasi aplikasi dan amalan terbaik, seperti pengaturcaraan dan caching asynchronous.
 C# sebagai bahasa yang serba boleh. NET: Aplikasi dan contohApr 26, 2025 am 12:26 AM
C# sebagai bahasa yang serba boleh. NET: Aplikasi dan contohApr 26, 2025 am 12:26 AMC# digunakan secara meluas dalam aplikasi peringkat perusahaan, pembangunan permainan, aplikasi mudah alih dan pembangunan web. 1) Dalam aplikasi peringkat perusahaan, C# sering digunakan untuk ASP.Netcore untuk membangunkan WebAPI. 2) Dalam pembangunan permainan, C# digabungkan dengan enjin Perpaduan untuk merealisasikan kawalan peranan dan fungsi lain. 3) C# menyokong polimorfisme dan pengaturcaraan tak segerak untuk meningkatkan fleksibiliti kod dan prestasi aplikasi.


Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

Video Face Swap
Tukar muka dalam mana-mana video dengan mudah menggunakan alat tukar muka AI percuma kami!

Artikel Panas

Alat panas

Penyesuai Pelayan SAP NetWeaver untuk Eclipse
Integrasikan Eclipse dengan pelayan aplikasi SAP NetWeaver.

VSCode Windows 64-bit Muat Turun
Editor IDE percuma dan berkuasa yang dilancarkan oleh Microsoft

SublimeText3 Linux versi baharu
SublimeText3 Linux versi terkini

mPDF
mPDF ialah perpustakaan PHP yang boleh menjana fail PDF daripada HTML yang dikodkan UTF-8. Pengarang asal, Ian Back, menulis mPDF untuk mengeluarkan fail PDF "dengan cepat" dari tapak webnya dan mengendalikan bahasa yang berbeza. Ia lebih perlahan dan menghasilkan fail yang lebih besar apabila menggunakan fon Unicode daripada skrip asal seperti HTML2FPDF, tetapi menyokong gaya CSS dsb. dan mempunyai banyak peningkatan. Menyokong hampir semua bahasa, termasuk RTL (Arab dan Ibrani) dan CJK (Cina, Jepun dan Korea). Menyokong elemen peringkat blok bersarang (seperti P, DIV),

Dreamweaver CS6
Alat pembangunan web visual






