Rumah >hujung hadapan web >tutorial js >用javascript实现web拼图游戏
用javascript实现web拼图游戏
- 一个新手asal
- 2017-09-18 09:52:103749semak imbas
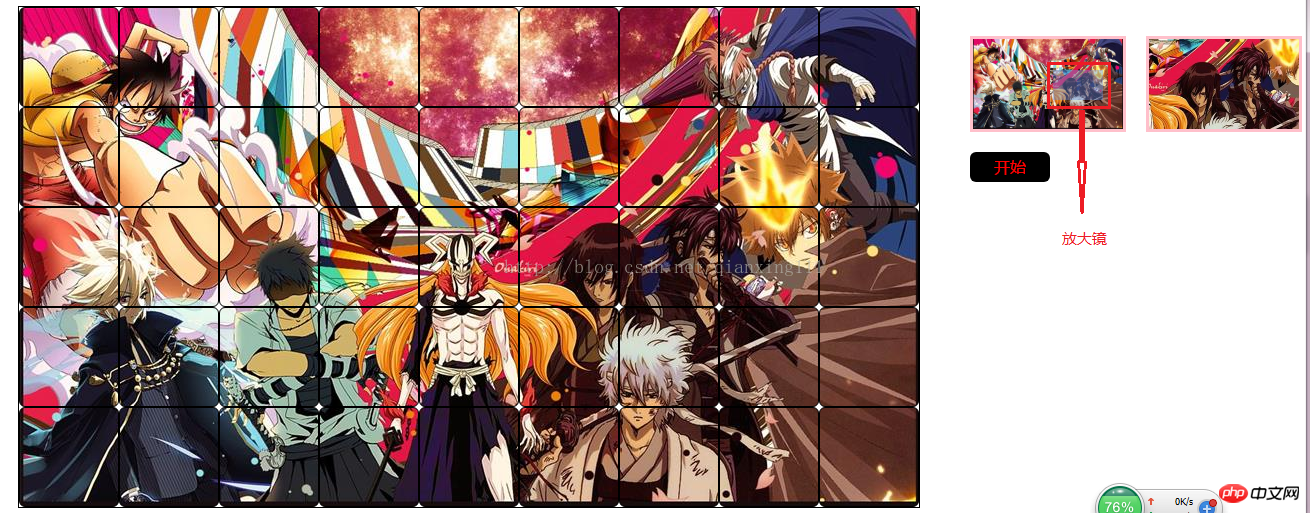
利用javacript编写拼图游戏,主要需实现拖拽效果、图块吸附效果,拼图打乱动画,还需要做碰撞检测。本人为了让这个游戏的体验性好一点,还添加了类似淘宝网中商品的放大镜效果,鼠标移上去会出现放大图,实现的效果如下图:

下面描述该拼图游戏如何实现,HTML+CSS页面布局比较简单,就不详细描述了。重点在于javascript如何实现文中第一段提到的那些效果。
(1)拼图生成
首先需要用js生成整体拼图,如上图所示;代码如下:
function init(){
var imgArr=["pt1.jpg","pt2.jpg","pt3.jpg","pt4.jpg"];
var imgIndex=parseInt(Math.random()*imgArr.length);
var wih="";
for(var i=0;i<5;i++){
for(var j=0;j<9;j++){
data.push({
"order":order,
"left":j*100,
"top":i*100
});
wih+="<span style='background-image:url(img/拼图游戏/"+imgArr[imgIndex]+"); background-position:"+
(-j*100)+"px "+(-i*100)+"px;' order='"+order+"'></span>";//"+(i*9+j)+"
order++;
}
}
right.innerHTML=wih;
var mps=document.querySelectorAll(".magnifier p");
for(var i=0;i<mps.length;i++){
mps[i].style.backgroundImage="url(img/拼图游戏/"+imgArr[imgIndex]+")";
}
ordersb(1);
}<br/>
(2)拼图打乱动画
打乱拼图位置,即打乱已存储所有图块的位置的数组,然后重新渲染每个图块的位置。可利用javascript中打乱数组的方法arr.sort()来实现。代码实现如下图所示:
function ordersb(n){
var arr=[];
if(n==1){ //将数组按从小到大的顺序排列
arr=data.sort(function(a,b){
return a.order-b.order;
});
}else{ //打乱数组
arr=data.sort(function(){
return Math.random()-0.5;
});
}
for(var i=0;i<data.length;i++){
spans[i].style.transition="1s";
spans[i].style.left=data[i].left+"px";
spans[i].style.top=data[i].top+"px";
spans[i].setAttribute("order",data[i].order);
spans[i].addEventListener("transitionend",function(){
for (var j = 0; j < spans.length; j++) {
spans[j].style.transition = "none";
}
})
}
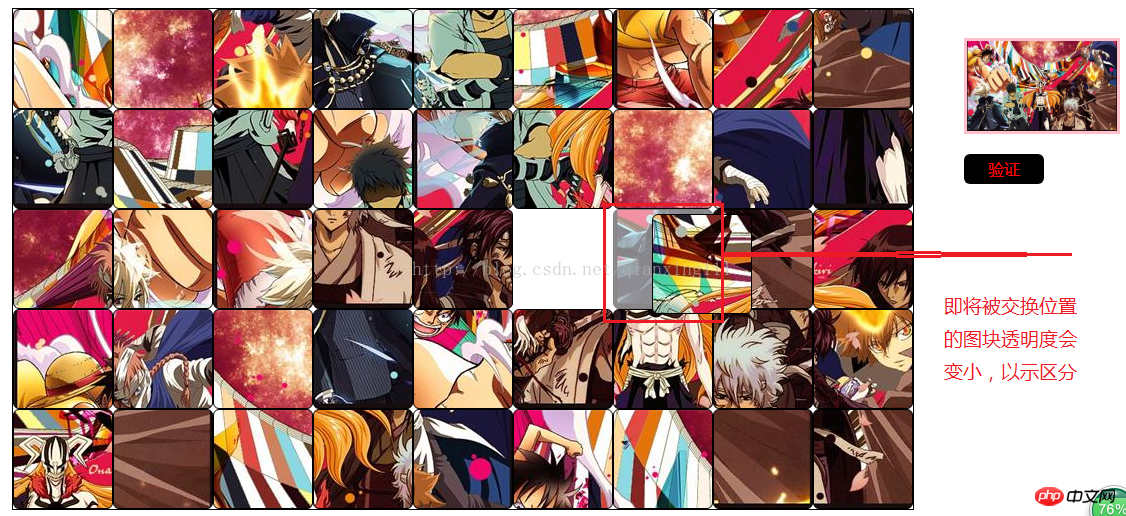
}点击“开始”按钮,拼图自动打乱,并带有一个打乱动画效果,如下图所示:

(3)拖拽效果
实现拖拽效果只要把握拖拽原理即可。即一个完整的拖拽包含三步:a. 鼠标按下;b. 鼠标移动;c.鼠标抬起。
(4)吸附效果
实现吸附效果,从代码角度解释就是,鼠标移动某个模块时,在一个不是任何一个图块允许存在的位置抬起鼠标,此时需要对该图块的位置进行修改,让它的位置是在图块允许的位置上。
(5)碰撞检测
所谓碰撞检测,在此处的通俗说法时,移动一个元素,使其靠近另一个元素,一旦靠近到两个元素刚开始有重叠,就需要立刻检测出来。此处不但要检测出移动的图块与哪些图块有重叠,还要判断与哪个图块重叠部分最多。因为在鼠标抬起时,移动的图块需要根据与哪个图块重叠最多,来决定与哪块图块交换位置。
为了游戏的体验更好一些,在鼠标移动图块时,就判断与哪个图块重叠最多,就把这块图块表示出来。这样用户就知道若抬起鼠标,即将会与哪块图块交换位置。如下图所示:

这三种功能的实现代码,即关键代码如下所示:
function drag(obj){
obj.onmousedown=function(ev){
obj.style.zIndex="99";
var br=obj.offsetLeft;
var bb=obj.offsetTop;
var width=obj.offsetWidth;
var height=obj.offsetHeight;
var or=right.getBoundingClientRect().left;
var ob=right.getBoundingClientRect().top;
var rMax=right.clientWidth-width;
var bMax=right.clientHeight-height;
var oOrder=obj.getAttribute("order");
var disX=ev.clientX- br-or;
var disY=ev.clientY-bb-ob;
var l,t,eel,eet,erl;
right.onmousemove=function(ev){
l=ev.clientX-disX-or;
t=ev.clientY-disY-ob;//图块移动的边界位置范围设置 l=l>rMax?rMax:l; l=l<0?0:l; t=t>bMax?bMax:t; t=t<0?0:t; obj.style.left=l+"px"; obj.style.top=t+"px";
//修改此时图块的位置,使其在图块允许存在的位置上,并且是与某个图块重叠最多的那个图块位置 eel=Math.round(l/width)*width; eet=Math.round(t/height)*height;
//根据图块位置找到在这个位置上的图块元素
erl=find(obj,eel,eet);
for(var i=0;i<spans.length;i++){
spans[i].style.opacity="";
}
if(erl){
erl.style.opacity=".5";
}
}
right.onmouseup=function(){
right.onmousemove=null;
obj.style.zIndex="";
if(erl){
obj.setAttribute("order",erl.getAttribute("order"));
erl.style.left=br+"px";
erl.style.top=bb+"px";
erl.style.opacity="";
erl.setAttribute("order",oOrder);
}
obj.style.left=eel+"px";
obj.style.top=eet+"px";
}
return false;
}
}(6)游戏输赢判断
在拼图完成后,点击“验证”按钮,弹出一个弹框提示拼图是否正确。
总体来说,用javascript实现拼图游戏,难度不大。本人在做的时候,遇到一个错误:图块移动到某个图块精确的位置上,此时拖拽效果和吸附效果都失效了。经过代码调试和分析,发现在对图块进行位置交换时,通过位置找到的被交换图块元素是不正确的,找到的是这个移动元素本身,导致图块的位置设置错误。找到出现bug的原因后,修改代码,在通过位置查找图块元素时,排除移动元素自身。修改后,经测试bug得到解决。
Atas ialah kandungan terperinci 用javascript实现web拼图游戏 . Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
Artikel berkaitan
Lihat lagi- Analisis mendalam bagi komponen kumpulan senarai Bootstrap
- Penjelasan terperinci tentang fungsi JavaScript kari
- Contoh lengkap penjanaan kata laluan JS dan pengesanan kekuatan (dengan muat turun kod sumber demo)
- Angularjs menyepadukan UI WeChat (weui)
- Cara cepat bertukar antara Cina Tradisional dan Cina Ringkas dengan JavaScript dan helah untuk tapak web menyokong pertukaran antara kemahiran_javascript Cina Ringkas dan Tradisional

