Rumah >hujung hadapan web >tutorial css >div模拟select选择框的示例代码分享
div模拟select选择框的示例代码分享
- 黄舟asal
- 2017-09-17 09:58:221973semak imbas
不太擅长总结挺早的东西了,突然觉得都记录下来,小demo也比较简单,欢迎讨论指正。
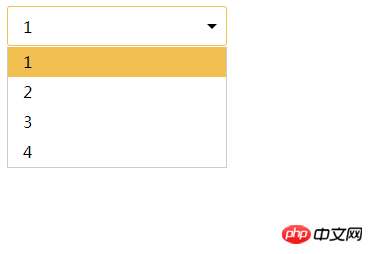
之前 ui的设计稿选择框不想要默认样式,默认样式改起来也是太心塞,有的还改不了,所以干脆自己写了一个p模拟的选择框 先看效果吧:

代码实现不多,也都很简单,js部分是纯原声的所以不需要引用其他框架就可以用:
先HTML部分:
<!DOCTYPE html><html>
<head>
<meta charset="UTF-8">
<title>p模拟select选择框</title>
<meta name="viewport" content="width=device-width,initial-scale=1,minimum-scale=1,maximum-scale=1,user-scalable=no" />
<link href="css/customSelect.css" rel="stylesheet" />
</head>
<body>
<p class="custom-select-box">
<p class="select-box mui-inline" style="width: 220px;">
<span id="fisrt" data-show="0">1</span>
<ul class="custom-option-box">
<li class="active"><span>1</span></li>
<li><span>2</span></li>
<li><span>3</span></li>
<li><span>4</span></li>
</ul>
</p>
</p>
<script src="js/customSelect.js"></script>
</body></html>css部分:
ul,li,p,span{
box-sizing: border-box;
}.select-box ul,
.select-box li {
list-style-type: none;
margin: 0;
padding: 0;
cursor: pointer;
background: #fff;
}.select-box {
width: 100%;
position: relative;
background: #fff;
}#fisrt {
display: block;
line-height: 40px;
width: 100%;
height: 40px;
padding: 0 15px;
padding-right: 20px;
border: 1px solid #ccc;
border-radius: 3px; /*white-space: nowrap;*/
overflow: hidden;
cursor: pointer;
}#fisrt.active {
border: 1px solid #F2C051;
}#fisrt::after {
content: "";
display: block;
position: absolute;
top: 18px;
right: 10px;
width: 0;
height: 0;
border: 5px solid transparent;
border-top-color: #000;
background: #fff;
}.custom-option-box {
display: none;
position: absolute;
left: 0;
top: 40px;
background: #fff;
border: 1px solid #ccc;
border-top-color: transparent;
z-index: 10000;
}.custom-option-box li {
display: block;
line-height: 30px;
padding: 0 15px;
z-index: 10000;
}.custom-option-box li:hover,
.custom-option-box li.active {
background: #F2C051;
}.custom-option-box span {
cursor: pointer;
}js部分:(js部分有一点粗糙,现放上来,这两天会修改一下)
(function() {
ready(function() {
var option_box = document.getElementsByClassName("custom-option-box")[0],
select_box = document.getElementsByClassName("select-box")[0],
width;
option_box.style.display = "none"; //初始ul隐藏
width = select_box.offsetWidth; //select的宽度 默认 100%
option_box.style.width = width + "px"; //初始ul宽度
document.getElementById("fisrt").addEventListener("click", function() {
var isShow = this.dataset.show;
if(isShow == 0) {
this.dataset.show = 1;
this.classList.add("active");
this.nextElementSibling.style.display = "block"; //找到ul.son_ul显示
} else {
this.dataset.show = 0;
this.classList.remove("active");
this.nextElementSibling.style.display = "none"; //找到ul.son_ul显示
}
},false);
var option = option_box.getElementsByTagName("li");
for(var i = 0; i < option.length; i++){
option[i].onclick = function(){
var fisrt = this.parentNode.previousElementSibling;
var siblings = getSiblings(this);
fisrt.innerHTML = this.childNodes[0].innerText;
fisrt.dataset.val = this.dataset.val;
this.classList.add("active");
for(var i = 0;i<siblings.length;i++){
siblings[i].classList.remove("active");
} this.parentNode.style.display = "none";
fisrt.dataset.show = 0;
fisrt.classList.remove("active");
}
}
});
function ready (fn) {
if(document.addEventListener){ //标准浏览器
document.addEventListener('DOMContentLoaded',function(){ //注销时间,避免重复触发
document.removeEventListener('DOMContentLoaded',arguments.callee,false);
fn();
//运行函数
},false);
}else if(document.attachEvent){ //IE浏览器
document.attachEvent('onreadystatechange',function(){
if(document.readyState=='complete'){
document.detachEvent('onreadystatechange',arguments.callee);
fn();
//函数运行
}
});
}
}
function getSiblings (elm) {
var a = [];
var p = elm.parentNode.children;
for(var i = 0, pl = p.length; i < pl; i++) {
if(p[i] !== elm) a.push(p[i]);
}
return a;
}
})();
Atas ialah kandungan terperinci div模拟select选择框的示例代码分享. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
Kenyataan:
Kandungan artikel ini disumbangkan secara sukarela oleh netizen, dan hak cipta adalah milik pengarang asal. Laman web ini tidak memikul tanggungjawab undang-undang yang sepadan. Jika anda menemui sebarang kandungan yang disyaki plagiarisme atau pelanggaran, sila hubungi admin@php.cn
Artikel sebelumnya:css 宽高自适应的div元素以及如何垂直居中Artikel seterusnya:如何实现浮动与两侧皆自适应的流体布局
Artikel berkaitan
Lihat lagi- Bagaimanakah Saya Boleh Menyembunyikan Elemen `` dalam Menu `` Menggunakan CSS?
- Tahukah anda anda boleh mengoptimumkan masa muat tapak web anda dengan hanya dengan satu baris kod?
- Adakah indeks Z Mutlak atau Relatif dalam HTML?
- Bagaimana untuk Mencapai Penjajaran yang Betul Apabila Memusing Teks dalam CSS?
- Bagaimanakah Saya Boleh Menyasarkan Pelayar Tertentu dengan Gaya CSS Tersuai?

