Rumah >hujung hadapan web >tutorial js >JS库之wow.js方法介绍
JS库之wow.js方法介绍
- 巴扎黑asal
- 2017-09-16 09:47:423517semak imbas
近日,在做项目中,需要做到滚动条滑到某个位置时,才能显示动画,网上查询到有个wow.js可以达到要求,现在把使用方法做如下总结,需要的朋友参考下吧
近日,在做项目中,需要做到滚动条滑到某个位置时,才能显示动画,网上查询到有个wow.js可以达到要求,现在把使用方法做如下总结:
wow.js演示地址
wow.js的github地址
使用方法真是超简单~~
需要配合Animated.css使用
方法如下:
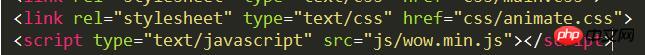
1.引用wow.js或者wow.min.js 和 animate.css

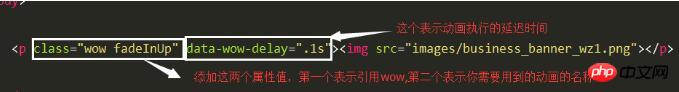
2.在需要用到这个效果的元素上面添加class="wow fadeInUp" 和 data-wow-delay=".1s",具体所表示的含义在下图中有说明

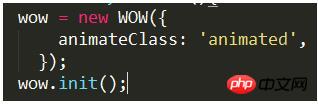
3.初始化wow.js

代码如下:
<script>
wow = new WOW({
animateClass: ‘animated‘,
});
wow.init();
</script>Atas ialah kandungan terperinci JS库之wow.js方法介绍. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
Kenyataan:
Kandungan artikel ini disumbangkan secara sukarela oleh netizen, dan hak cipta adalah milik pengarang asal. Laman web ini tidak memikul tanggungjawab undang-undang yang sepadan. Jika anda menemui sebarang kandungan yang disyaki plagiarisme atau pelanggaran, sila hubungi admin@php.cn
Artikel sebelumnya:tween.js的使用实例详解Artikel seterusnya:详解JavaScript正则表达式和级联效果
Artikel berkaitan
Lihat lagi- Analisis mendalam bagi komponen kumpulan senarai Bootstrap
- Penjelasan terperinci tentang fungsi JavaScript kari
- Contoh lengkap penjanaan kata laluan JS dan pengesanan kekuatan (dengan muat turun kod sumber demo)
- Angularjs menyepadukan UI WeChat (weui)
- Cara cepat bertukar antara Cina Tradisional dan Cina Ringkas dengan JavaScript dan helah untuk tapak web menyokong pertukaran antara kemahiran_javascript Cina Ringkas dan Tradisional

