Rumah >applet WeChat >Pembangunan program mini >微信小程序实现滚动消息通知的示例
微信小程序实现滚动消息通知的示例
- 黄舟asal
- 2017-09-13 09:30:542540semak imbas
本篇文章主要介绍了微信小程序-滚动消息通知的实例代码,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟随小编过来看看吧
写在前面:
这次我主要想总结一下微信小程序实现上下滚动消息提醒,主要是利用swiper组件来实现,swiper组件在小程序中是滑块视图容器。
我们通过vertical属性(默认为false,实现默认左右滚动)设置为true来实现上下滚动。
(需要注意的是:只要你的swiper存在vertical属性,无论你给值为true或者false或者不设参数值,都将实现上下滚动)
从深圳回来做了一个微信小程序的小项目,令人欣慰的一点事是,回来很快时间内把在深圳两天的房租给赚回来了,哈哈...
wxml
<swiper class="swiper_container" vertical="true" autoplay="true" circular="true" interval="2000">
<block wx:for="{{msgList}}">
<navigator url="/pages/index/index?title={{item.url}}" open-type="navigate">
<swiper-item>
<view class="swiper_item">{{item.title}}</view>
</swiper-item>
</navigator>
</block>
</swiper>wxss
.swiper_container {
height: 55rpx;
width: 80vw;
}
.swiper_item {
font-size: 25rpx;
overflow: hidden;
text-overflow: ellipsis;
white-space: nowrap;
letter-spacing: 2px;
} Js
var app = getApp()
Page({
data: {
},
onLoad(e) {
console.log(e.title)
this.setData({
msgList: [
{ url: "url", title: "公告:多地首套房贷利率上浮 热点城市渐迎零折扣时代" },
{ url: "url", title: "公告:悦如公寓三周年生日趴邀你免费吃喝欢唱" },
{ url: "url", title: "公告:你想和一群有志青年一起过生日嘛?" }]
});
}
}) 数据放在了setData函数中,setData函数的主要作用是将数据从逻辑层发送到视图层,但是需要避免单次设置大量的数据。
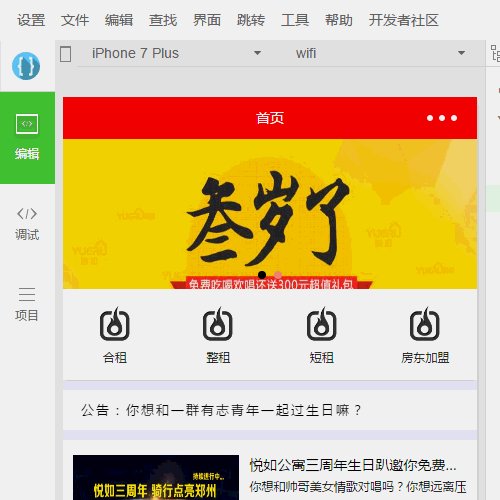
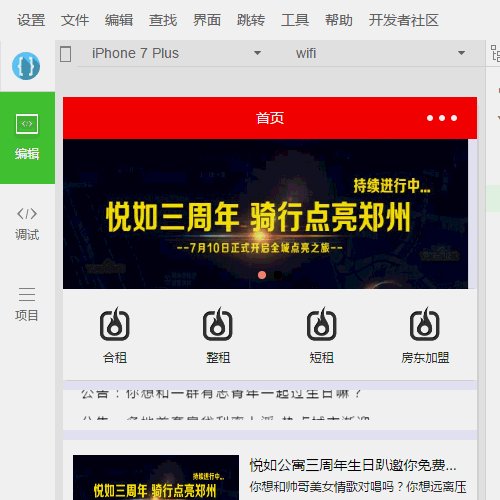
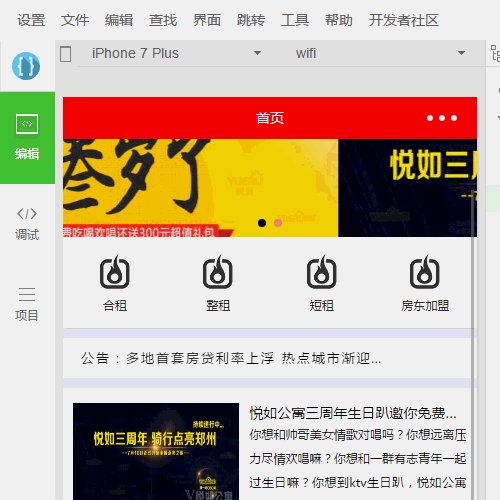
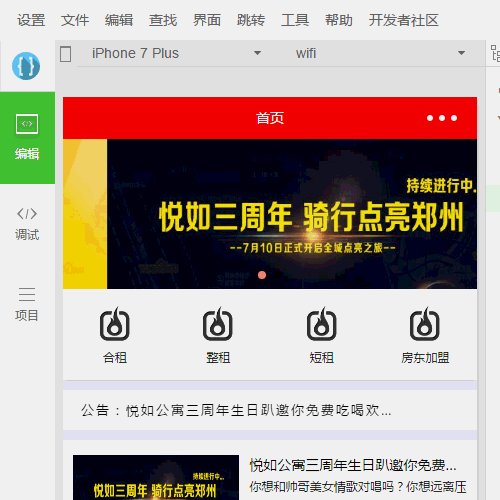
效果

写在后面
Atas ialah kandungan terperinci 微信小程序实现滚动消息通知的示例. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
Kenyataan:
Kandungan artikel ini disumbangkan secara sukarela oleh netizen, dan hak cipta adalah milik pengarang asal. Laman web ini tidak memikul tanggungjawab undang-undang yang sepadan. Jika anda menemui sebarang kandungan yang disyaki plagiarisme atau pelanggaran, sila hubungi admin@php.cn
Artikel sebelumnya:微信小程序实现电影影评小程序制作的实例代码Artikel seterusnya:微信小程序如何实现对接七牛云存储的实例

