Rumah >applet WeChat >Pembangunan program mini >微信小程序实现删除处理的案例
微信小程序实现删除处理的案例
- 黄舟asal
- 2017-09-12 10:26:063485semak imbas
这篇文章主要为大家详细介绍了微信小程序删除处理的相关代码,用小程序里的模态框实现删除,具有一定的参考价值,感兴趣的小伙伴们可以参考一下
没有 confrim 那怎么实现这个效果呢?
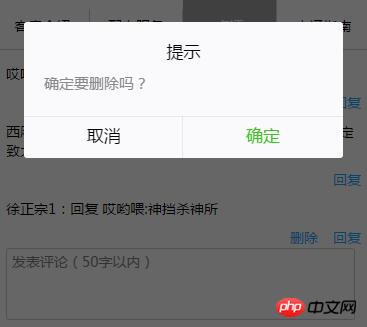
可以使用小程序里的模态框
代码:
wxml:
<a class="reply" wx:if="{{comment.uid==comment.login_uid}}" bindtap="del" data-cid="{{comment.c_id}}">删除</a>js:
del:function(e){
var that = this;
wx.showModal({
title: '提示',
content: '确定要删除吗?',
success: function (sm) {
if (sm.confirm) {
// 用户点击了确定 可以调用删除方法了
wx.request({
url: 'https://m.*****.com/index.php/Home/Xiaoxxf/home_comment_del?c_id=' + e.currentTarget.dataset.cid, //删除房间评论
data: '',
header: {
'Content-Type': 'application/json'
},
method: 'GET',
success: function (res) {
console.log(res);
wx.showToast({
title: res.data, //数据返回提示,查看后台PHP
icon: 'success',
duration: 2000
})
/* 获取房间评论信息 -xzz 0714*/
getList(that);
},
fail: function (res) { },
complete: function (res) { },
})
} else if (sm.cancel) {
}
}
})
}效果:
这样就实现js的confirm效果了。

Atas ialah kandungan terperinci 微信小程序实现删除处理的案例. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
Kenyataan:
Kandungan artikel ini disumbangkan secara sukarela oleh netizen, dan hak cipta adalah milik pengarang asal. Laman web ini tidak memikul tanggungjawab undang-undang yang sepadan. Jika anda menemui sebarang kandungan yang disyaki plagiarisme atau pelanggaran, sila hubungi admin@php.cn
Artikel sebelumnya:微信小程序使用JS实现注册60s倒计时功能Artikel seterusnya:微信小程序中获取验证码倒计时60s的实例分析

