Rumah >hujung hadapan web >tutorial js >如何用sublime编写代码块
如何用sublime编写代码块
- 一个新手asal
- 2017-09-11 09:47:032634semak imbas
今天在用canvas绘图时,看到有许多相同的代码,就想介绍sublime里面为了加快代码编写,而采用代码片段。
这里只写我了解的。其他需要,请读者自行了解。
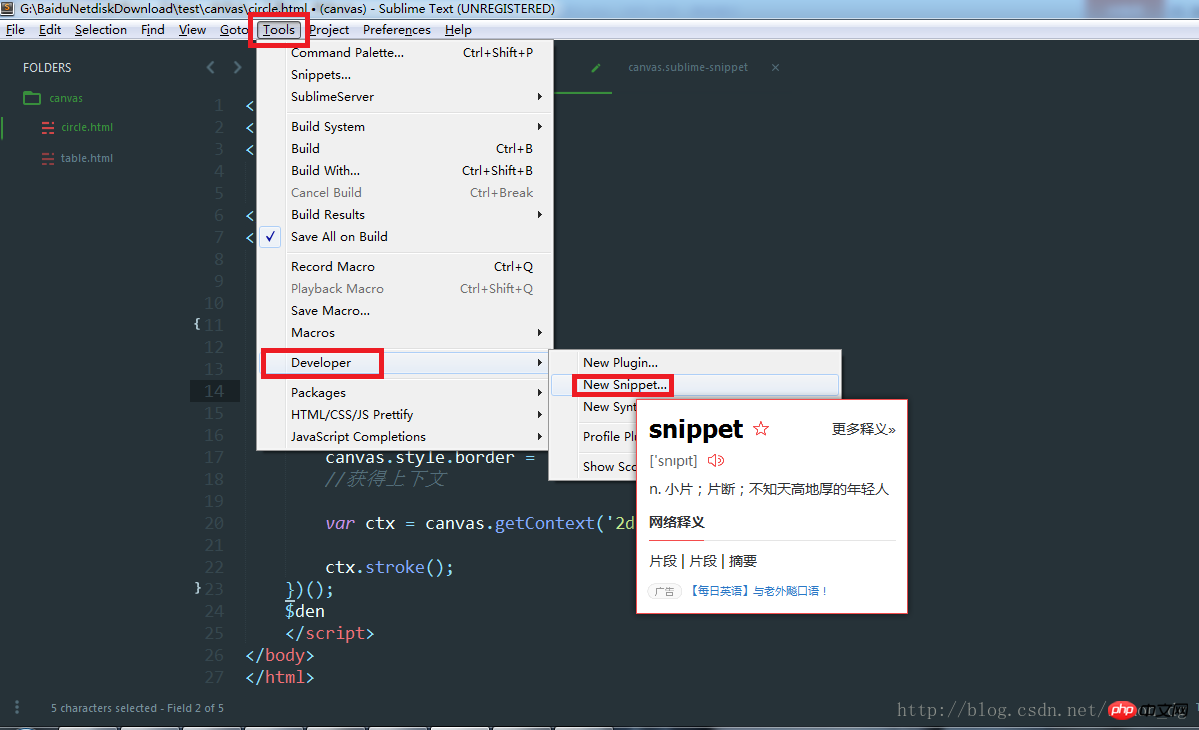
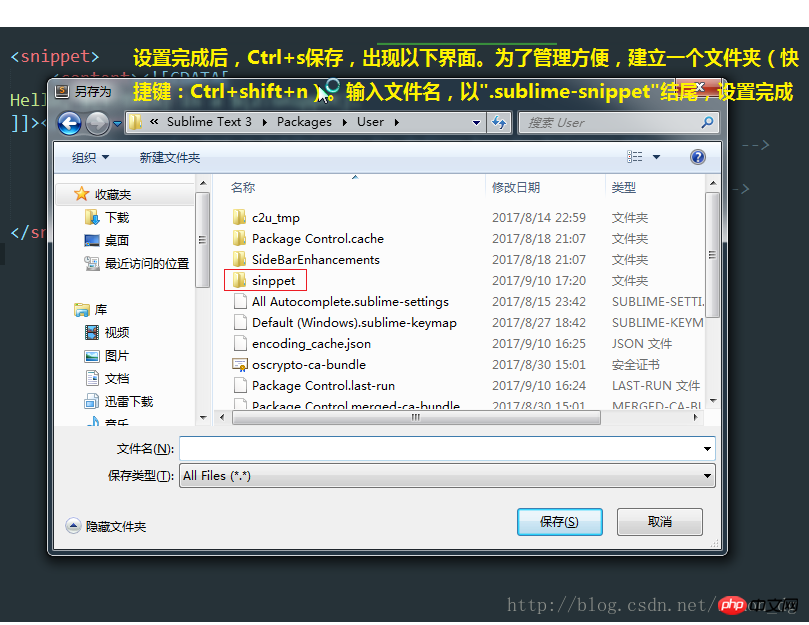
打开位置,见下图:

-
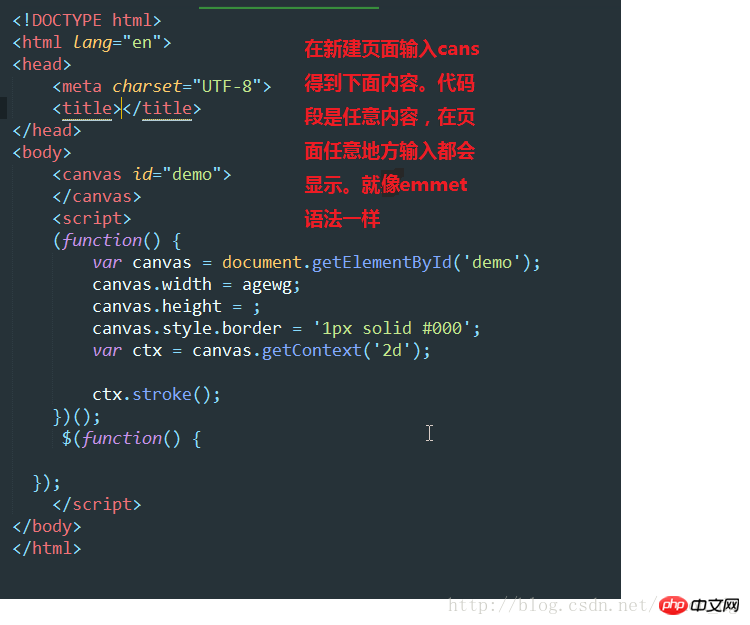
打开页面

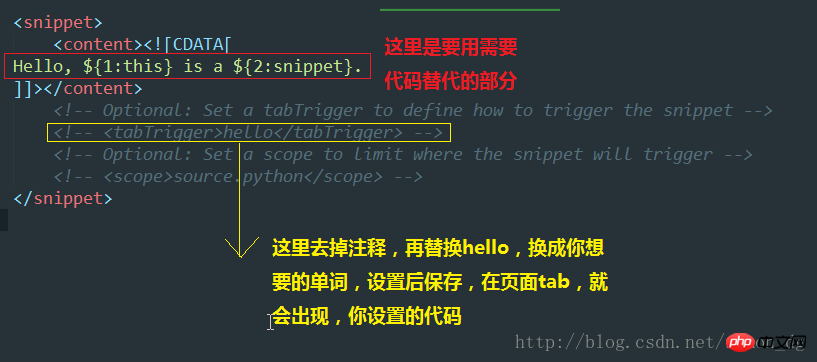
例子
<snippet>
<content>
<![CDATA[
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>${1}</title>
</head>
<body>
<canvas id="demo">
</canvas>
<script>
(function() {
var canvas = document.getElementById('demo');
canvas.width = ${2:agewg};
canvas.height = ${3};
canvas.style.border = '1px solid #000';
var ctx = canvas.getContext('2d');
${4}
ctx.stroke();
})();
\$(function() {
});
</script>
</body>
</html>
]]>
</content>
<!-- Optional: Set a tabTrigger to define how to trigger the snippet -->
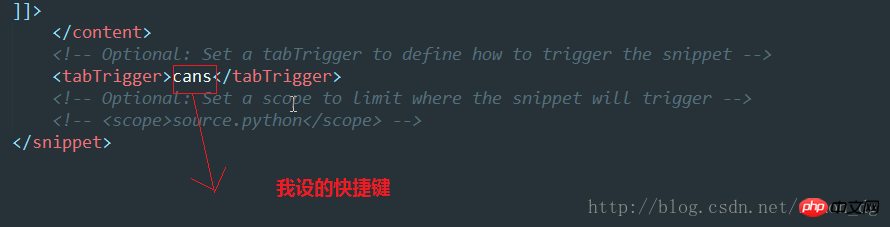
<tabTrigger>cans</tabTrigger>
<!-- Optional: Set a scope to limit where the snippet will trigger -->
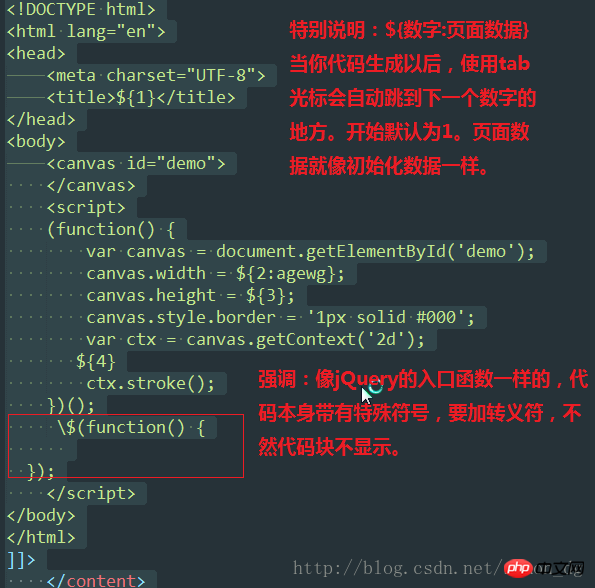
<!-- <scope>source.python</scope> --></snippet>下面图片和上面代码块一样的内容,为了说明清楚,加的图片:

保存

输入快捷键

Atas ialah kandungan terperinci 如何用sublime编写代码块. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
Kenyataan:
Kandungan artikel ini disumbangkan secara sukarela oleh netizen, dan hak cipta adalah milik pengarang asal. Laman web ini tidak memikul tanggungjawab undang-undang yang sepadan. Jika anda menemui sebarang kandungan yang disyaki plagiarisme atau pelanggaran, sila hubungi admin@php.cn
Artikel sebelumnya:node.js 发布订阅模式实例讲解Artikel seterusnya:基于node.js的fs核心模块完成文件的读写操作实例详解
Artikel berkaitan
Lihat lagi- Analisis mendalam bagi komponen kumpulan senarai Bootstrap
- Penjelasan terperinci tentang fungsi JavaScript kari
- Contoh lengkap penjanaan kata laluan JS dan pengesanan kekuatan (dengan muat turun kod sumber demo)
- Angularjs menyepadukan UI WeChat (weui)
- Cara cepat bertukar antara Cina Tradisional dan Cina Ringkas dengan JavaScript dan helah untuk tapak web menyokong pertukaran antara kemahiran_javascript Cina Ringkas dan Tradisional

