Rumah >applet WeChat >Pembangunan program mini >小程序开发之图片边框解决方法
小程序开发之图片边框解决方法
- 巴扎黑asal
- 2017-09-09 15:05:143673semak imbas
在最开始对网页进行构建的时候,我们并不知道网站中需要放置那些特定的图片,所以我们往往会放置一个空的img标签,但是这样的话,图片标签因为没有src的值,所以在网站中会显示出来一个黑色的边框,
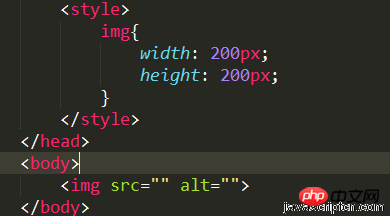
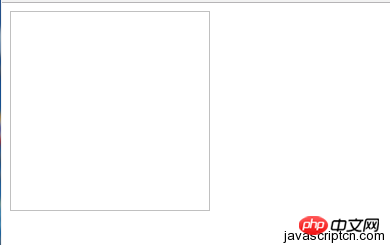
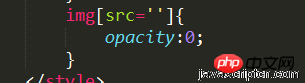
其代码及效果显示如下:
图片:1.png

图片:2.png
图片:3.png
在这里就解决黑色边框,提出两种解决方案:
1.设置图片的opacity:0;
2.放置一个其他的块标签代替img标签,因为在这里img只是起到占位的功能,所以可以使用其他的标签替代,在使用的时候,在换回img标签。
Atas ialah kandungan terperinci 小程序开发之图片边框解决方法. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
Kenyataan:
Kandungan artikel ini disumbangkan secara sukarela oleh netizen, dan hak cipta adalah milik pengarang asal. Laman web ini tidak memikul tanggungjawab undang-undang yang sepadan. Jika anda menemui sebarang kandungan yang disyaki plagiarisme atau pelanggaran, sila hubungi admin@php.cn
Artikel sebelumnya:微信小程序中如何在wx:for里判断具体哪一个页面跳转Artikel seterusnya:如何解决微信小程序出现请求400的问题

