Rumah >hujung hadapan web >html tutorial >巧妙地用HTML打开Windows文件管理
巧妙地用HTML打开Windows文件管理
- 一个新手asal
- 2017-09-09 13:44:232441semak imbas
(一)代码演示
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
</head>
<body>
<fieldset>
<legend>注册</legend><form action="#" method="post">
<table cellpadding="2" align="center">
<tr>
<td align="right" >用户名:</td>
<td><input type="text" name="username"/> </td>
</tr>
<tr>
<td align="right" >密码:</td>
<td> <input type="password" name="password"/> </td>
</tr>
<tr>
<td align="right" >性别:</td>
<td>
<input type="radio" name="gender" value="male"/>男
<input type="radio" name="gender" value="female"/>女
</td>
<tr>
<td align="right">擅长:</td>
<td>
<input type="checkbox" name="" value=""/>Java
<input type="checkbox" name="" value=""/>Hadoop
<input type="checkbox" name="" value=""/>PHP
</td>
</tr>
<td align="right">头像:</td>
<td>
<input type="file" name="photo"/>
</td>
<tr>
</tr>
<td colspan="2" align="center">
<input type="submit" value="注册">
<input type="reset" value="重置">
</td>
<tr>
</tr>
</table>
</form>
</fieldset>
</body>
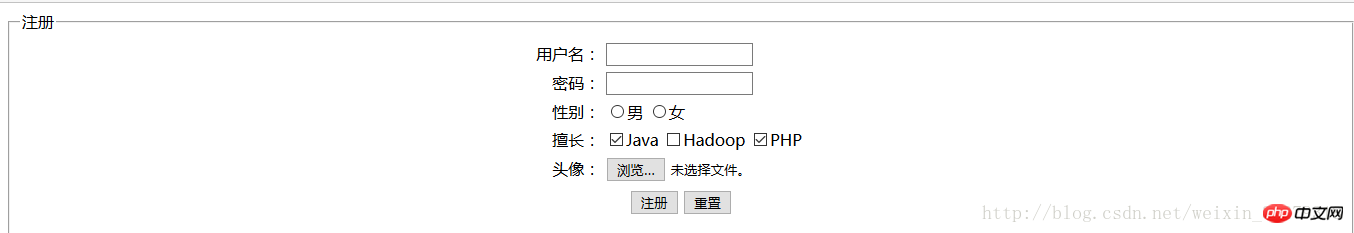
</html>(二)效果图

Atas ialah kandungan terperinci 巧妙地用HTML打开Windows文件管理. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
Kenyataan:
Kandungan artikel ini disumbangkan secara sukarela oleh netizen, dan hak cipta adalah milik pengarang asal. Laman web ini tidak memikul tanggungjawab undang-undang yang sepadan. Jika anda menemui sebarang kandungan yang disyaki plagiarisme atau pelanggaran, sila hubungi admin@php.cn
Artikel sebelumnya:好用的67个前端工具、库和资源 Artikel seterusnya:什么是正向代理和反向代理

