Rumah >hujung hadapan web >tutorial js >函数block与inline有哪些区别
函数block与inline有哪些区别
- 一个新手asal
- 2017-09-09 10:13:562103semak imbas
block与inline的区别
block 又称块级元素,inline也称为行内元素
块级元素
单独占一行 每个块级元素都是新行的开始
缺省宽度为100%
可以设置宽高 可以设置margin和padding属性。
行内元素
可与其他的行内元素在同一行上 元素前后没有换行符 不可以设置宽高 高度和宽度由内部内容填充后计算所得 显示设置无效
内部不可嵌套块级元素
不可以说设置宽高 img input textarea select也是行内元素可以说设置宽高二者是替换元素
替换元素就是浏览器根据元素的标签和属性,来决定元素的具体显示内容。替换元素一般有内在尺寸,所以具有width和height,可以设定。
只可设置margin-left margin-right padding-left padding-right 也就是水平方向上的,垂直方向上的无效
块级元素与行内元素可以通过制定display相互变化
常用的块级元素
◎ blockquote - 块引用
◎ dir - 目录列表
◎ p - 常用块级元素
◎ fieldset - form 相当于GroupPanel
◎ form -表单
◎ h1 - 大标题
◎ h2 - 副标题
◎ h3 - 3级标题
◎ h4 - 4级标题
◎ h5 - 5级标题
◎ h6 - 6级标题
◎ hr - 水平分隔线
◎ ol - 排序表单
◎ p - 段落
◎ pre - 格式化文本 将文本按照输入格式输出
◎ table - 表格
◎ ul - 非排序列表
常用行内元素
◎ a标签
◎ b - 粗体
◎ br - 换行
◎ cite - 引用
◎ code - 代码
◎ em - 强调
◎ font - 字体设定(不推荐)
◎ i - 斜体
◎ img - 图片
◎ input - 输入框
◎ label - 表格标签
◎ q - 短引用
◎ select - 项目选择
◎ small - 小字体文本
◎ span - 常用内联容器,定义文本内区块
◎ strong - 粗体强调
◎ sub - 下标
◎ sup - 上标
◎ textarea - 多行文本输入框
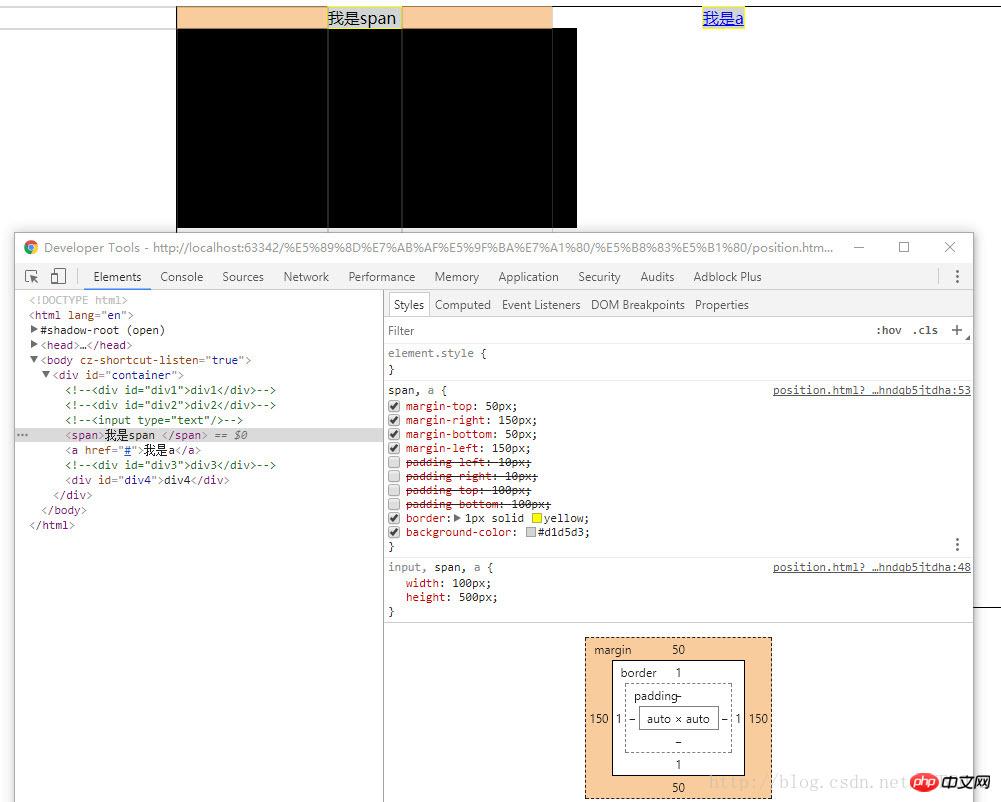
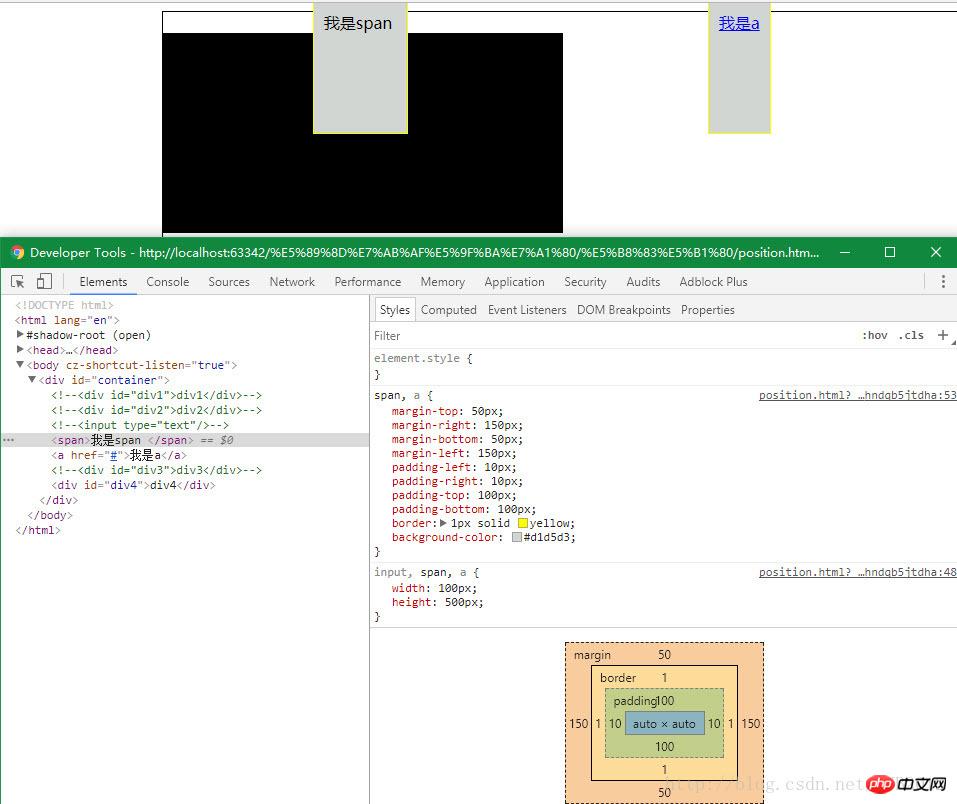
行内元素的宽高 margin padding 区别验证
样式:
span,a{
width:100px;
height:500px;
}
span,a {
margin-top:50px;
margin-right:150px;
margin-bottom:50px;
margin-left:150px;
padding-left:10px;
padding-right:10px;
padding-top:100px;
padding-bottom:100px;
border:1px solid yellow;
background-color:#d1d5d3;
}
#p3,#p4{
width:400px;
height:200px;
background-color:black;
}结构:
<p id="container">
<span>我是span </span>
<a href="#">我是a</a>
<p id="p4">p4</p>
</p>结果:
1. 验证margin 只有水平方向有效 
2. 验证padding 只有水平方向有效 垂直方向上的不影响其他元素 图中的黑色p 
Atas ialah kandungan terperinci 函数block与inline有哪些区别 . Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
Artikel berkaitan
Lihat lagi- Analisis mendalam bagi komponen kumpulan senarai Bootstrap
- Penjelasan terperinci tentang fungsi JavaScript kari
- Contoh lengkap penjanaan kata laluan JS dan pengesanan kekuatan (dengan muat turun kod sumber demo)
- Angularjs menyepadukan UI WeChat (weui)
- Cara cepat bertukar antara Cina Tradisional dan Cina Ringkas dengan JavaScript dan helah untuk tapak web menyokong pertukaran antara kemahiran_javascript Cina Ringkas dan Tradisional

